Hintergrundbild anpassen
Hinweis: Diese Dokumentation bezieht sich auf JTL-Shop 4. Die Dokumentation für JTL-Shop 5 befindet sich aktuell unter JTL-Shop.
Ihre Aufgabe/Ausgangslage
Sie möchten gerne das Hintergrundbild, das hinter allen Seiten in JTL-Shop angezeigt wird, anpassen. Wir gehen im Folgenden davon aus, dass Sie das EVO-Template von JTL-Shop verwenden. Sollten Sie ein eigenes Template erstellt haben, müssen Sie ggf. in den angezeigten Pfaden „EVO“ durch Ihren Template-Namen austauschen.
Sie haben grundsätzlich zwei Möglichkeiten, das Hintergrundbild auszutauschen:
Mitgeliefertes Hintergrundbild verwenden
Beim EVO-Template von JTL-Shop werden zahlreiche Hintergrundbilder mitgeliefert. Sie können schnell zu einem der Bilder wechseln.
- Melden Sie sich im Backend von JTL-Shop an.
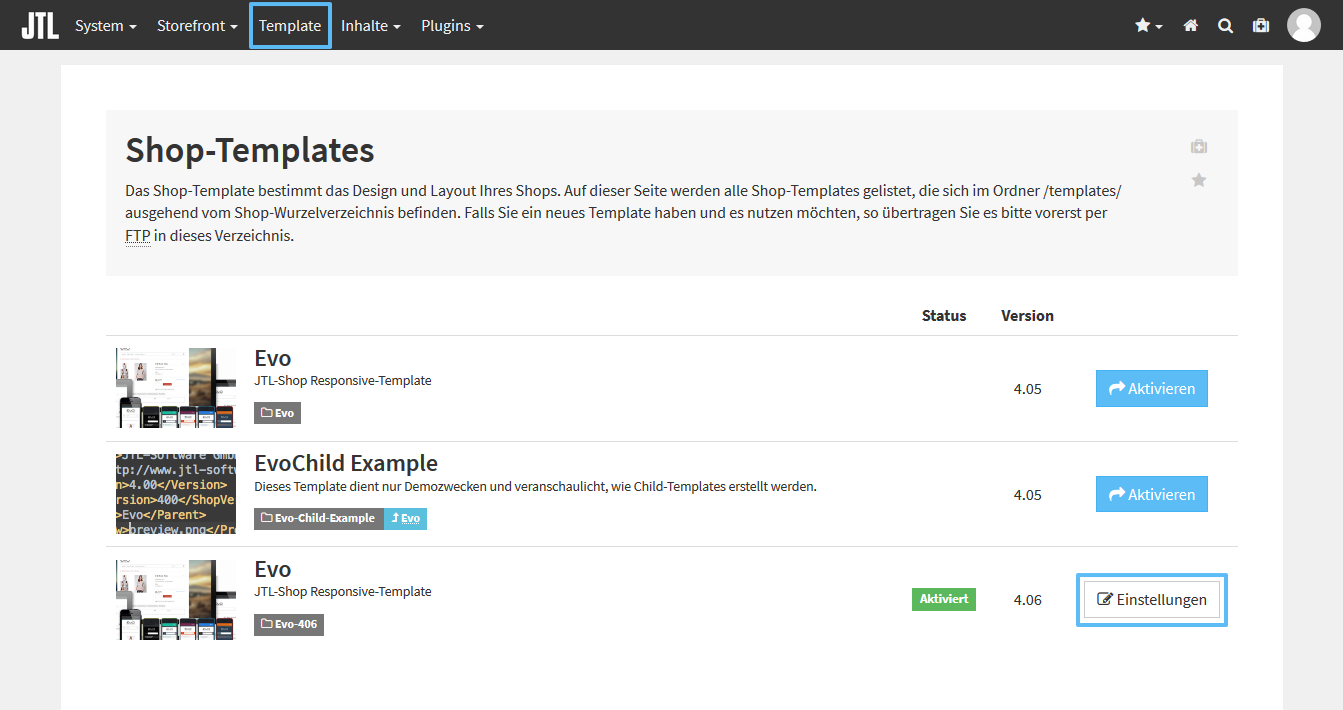
- Wechseln Sie über den Menüpunkt Template zu der Seite mit den Shop-Templates, die aktuell zur Verfügung stehen.
- Klicken Sie bei dem Template, das aktuell Aktiviert ist, auf Einstellungen. Sie gelangen zu den Einstellungen für das Template.
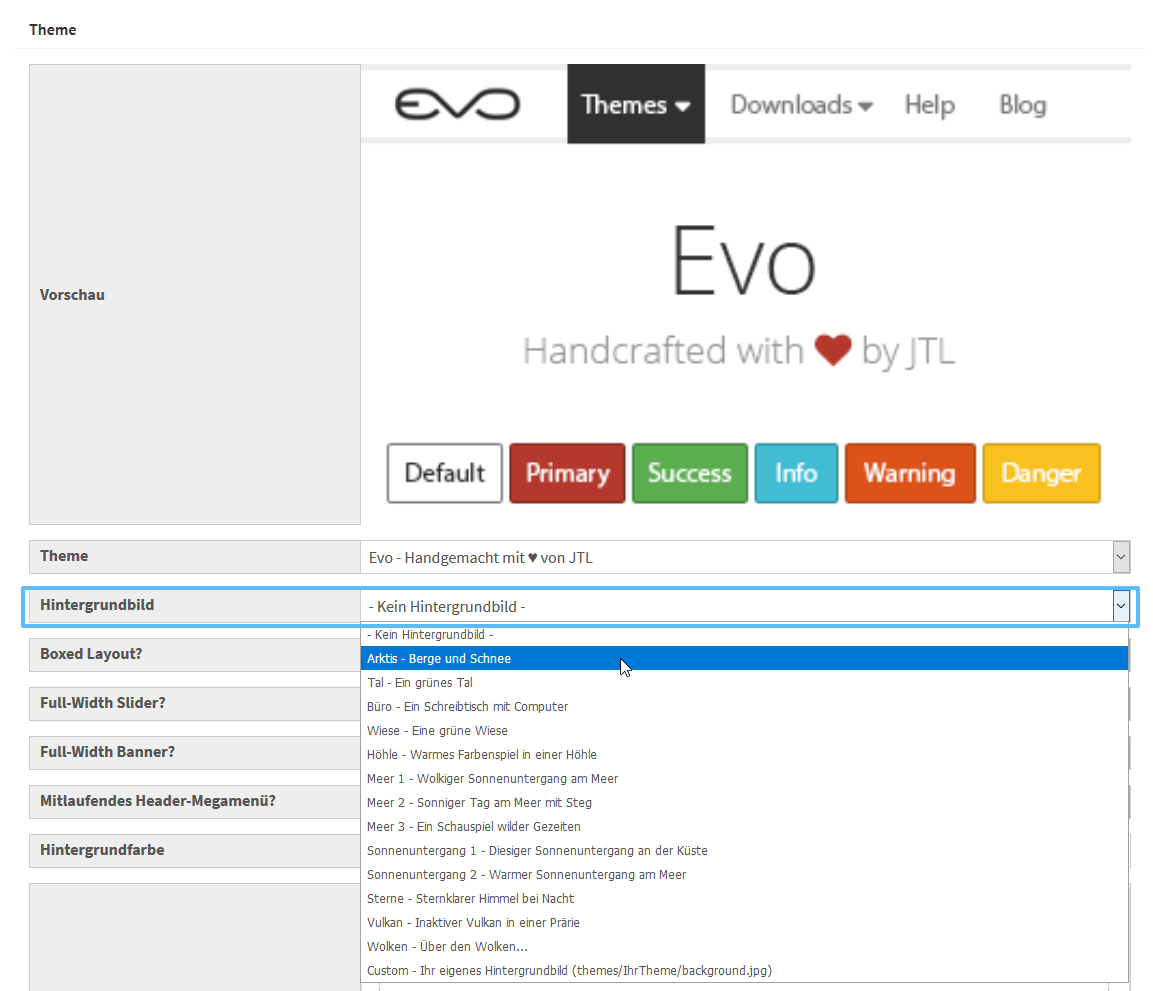
- Wechseln Sie im Bereich Theme unter dem Punkt Hintergrundbild die Einstellung. Jedes Bild der Auswahlliste hat eine andere Grundstimmung.
- Klicken Sie am Ende der Seite auf Speichern. Wenn Sie Ihren JTL-Shop nun neu laden, sehen Sie das neue Hintergrundbild.
Eigenes Hintergrundbild verwenden
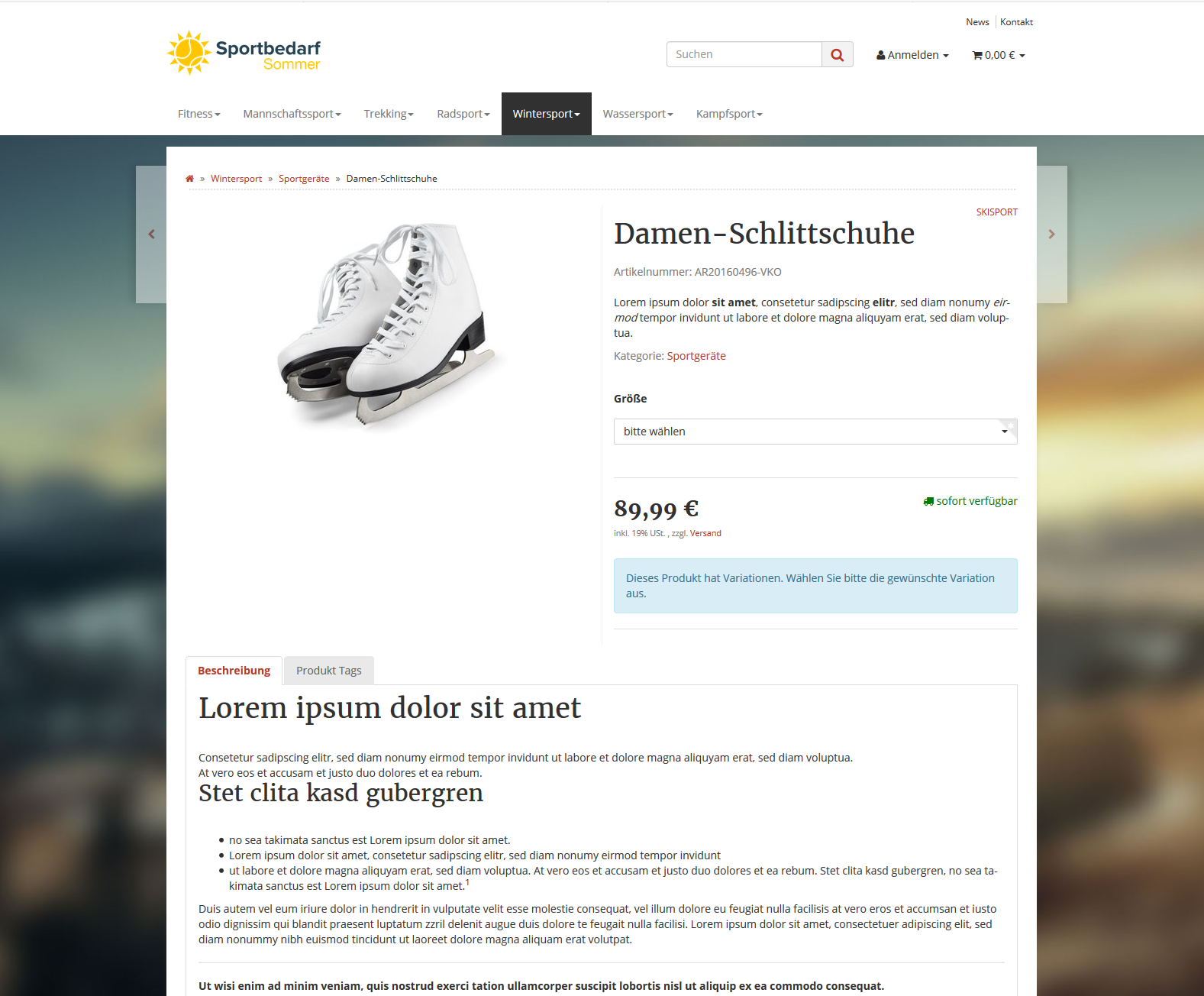
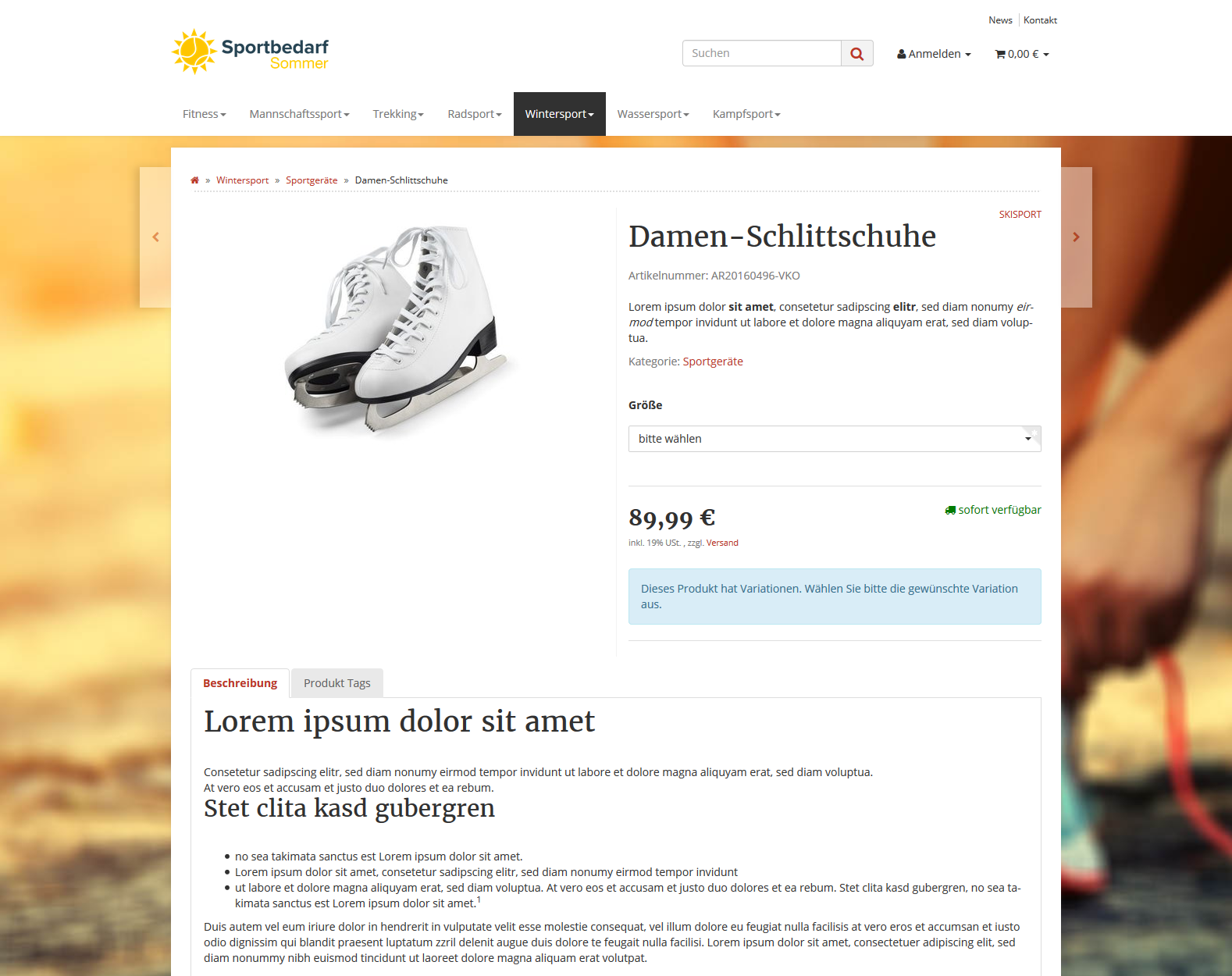
Sie können anstelle der mitgelieferten Hintergrundbilder auch ein eigenes Bild verwenden. Idealerweise handelt es sich hierbei um ein Bild mit der minimalen Auflösung von 1920 x 1080 Pixeln. Wir haben unser Beispielbild etwas unschärfer gemacht, damit es auch für unterschiedliche Auflösungen gleich aussieht und nicht zu sehr vom tatsächlichen Inhalt ablenkt.
Schritt 1: Hintergrundbild vorbereiten und hochladen
- Speichern Sie Ihr Bild auf Ihrem Computer unter dem Dateinamen background.jpg ab.
- Melden Sie sich auf dem Webspace, in dem sich die Dateien von JTL-Shop befinden an. Dies geschieht z. B. via FTP.
- Kopieren Sie die Datei background.jpg in das Verzeichnis „/templates/Evo/themes/evo/“
Hinweise / Tipps:
Schritt 2: Hintergrundbild einstellen
- Melden Sie sich im Backend von JTL-Shop an.
- Wechseln Sie über den Menüpunkt Template zu der Seite mit den Shop-Templates, die aktuell zur Verfügung stehen.
- Klicken Sie bei dem Template, das aktuell Aktiviert ist, auf Einstellungen.
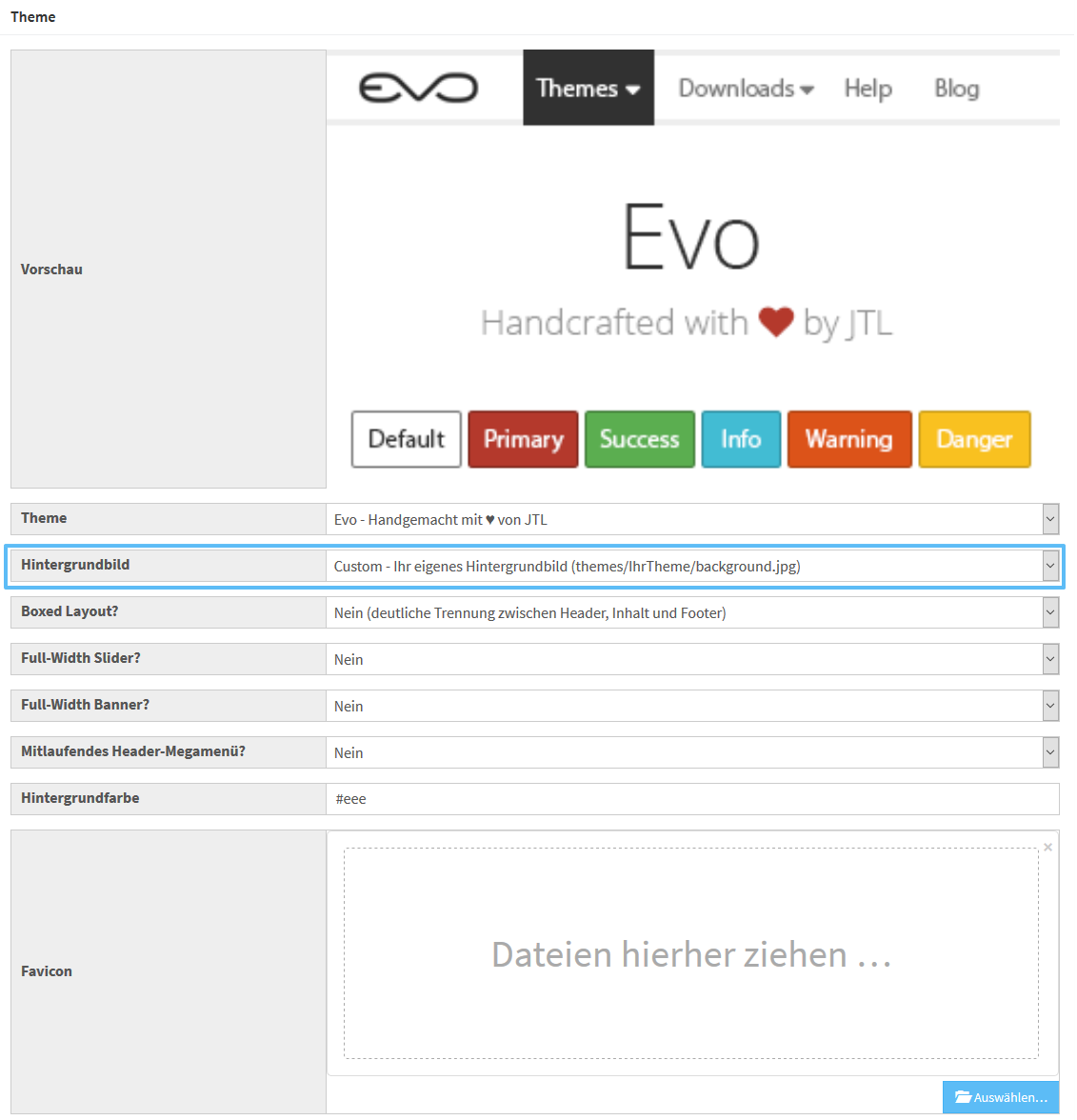
- Wechseln Sie im Bereich Theme unter dem Punkt Hintergrundbild die Einstellung zu Custom – Ihr eigenes Hintergrundbild.
- Klicken Sie am Ende der Seite auf Speichern. Wenn Sie Ihren JTL-Shop nun neu laden, sehen Sie das neue Hintergrundbild.