Detailbeschreibung: NOVA-Template
In dieser Dokumentation lesen Sie eine Detailbeschreibung der Einstellungsmöglichkeiten für das Standardtemplate NOVA von JTL-Shop 5. Sie erreichen die Optionen über Darstellung > Einstellungen > Templates > NOVA > Einstellungen.
Bereich A: Allgemein
Komprimierung von JavaScript- und CSS-Dateien: Sie können die JavaScript- und CSS-Dateien von JTL-Shop komprimieren lassen. Damit werden unnötige Zeichen aus den Dateien entfernt und die Performance Ihres JTL-Shops verbessert.
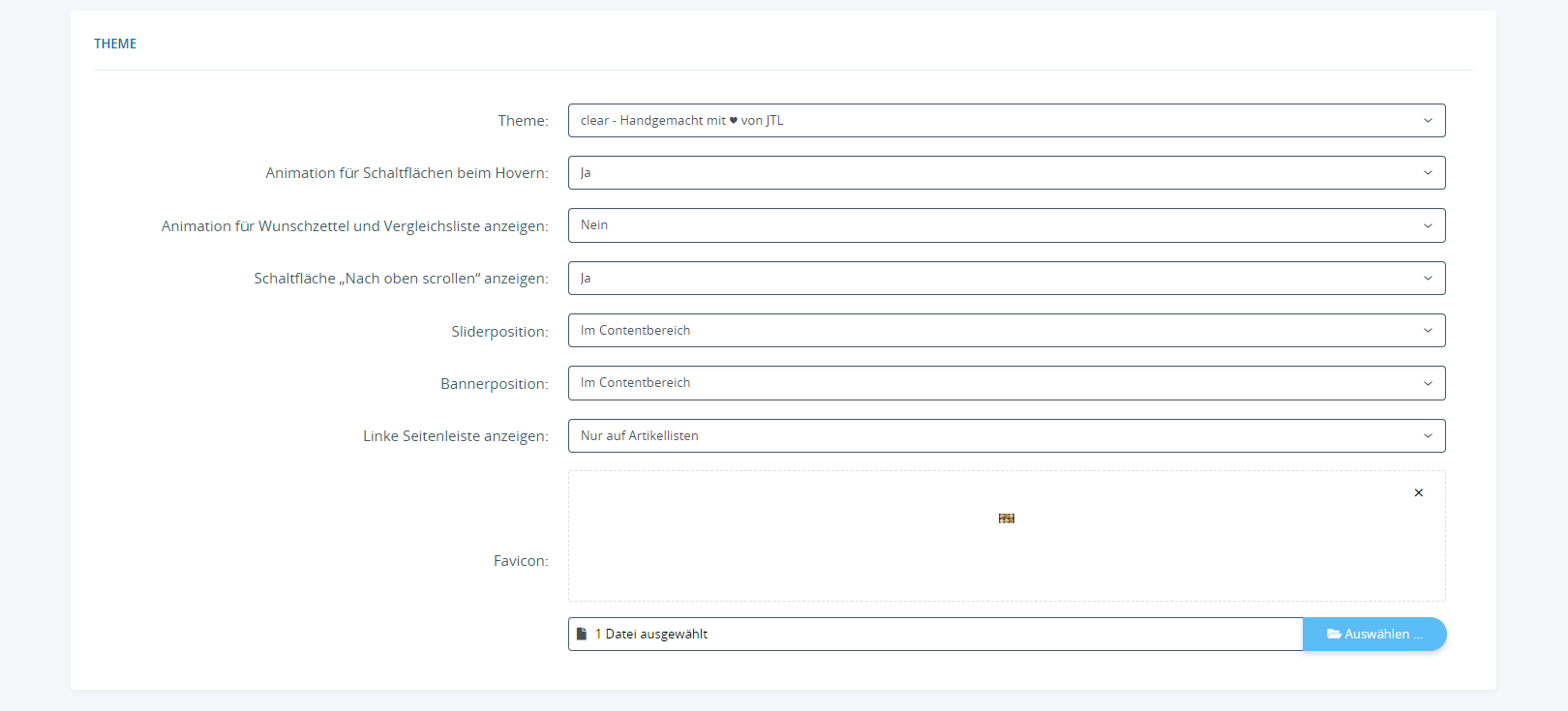
Bereich B: Theme
Theme: Hier können Sie zwischen den Themes clear, midnight und blackline wählen.
Animation für Schaltflächen beim Hovern: Wenn Sie diese Option aktivieren, erscheint eine kurzer Glanzeffekt auf der Schaltfläche, wenn ein Kunde mit der Maus darüberfährt.
Animation für Wunschzettel und Vergleichsliste anzeigen: Hier legen Sie fest, ob beziehungsweise wann eine Animation angezeigt wird, wenn Kunden einen Artikel auf den Wunschzettel oder die Vergleichsliste setzen. Sie können wählen zwischen Auf Desktop und mobilen Geräten, Nur auf mobilen Geräten, Nur auf Desktop und Nein.
Schaltfläche „Nach oben scrollen“ anzeigen: Hier können Sie festlegen, ob am unteren Rand der Seite eine Pfeilschaltfläche eingeblendet wird, über die Kunden an den Anfang der Seite zurückspringen können.
Sliderposition/Bannerposition: Hier können Sie festlegen, ob Slider/Banner im Contentbereich oder zwischen Content und Header angezeigt werden sollen.
Linke Seitenleiste anzeigen: Hier können Sie festlegen, ob die linke Seitenleiste „Nur auf Artikellisten“ oder „Auf allen Seiten“ angezeigt wird.
Favicon: Ein Favicon ist ein kleines Icon, welches beispielsweise in der Lesezeichenliste oder bei Registerkarten im Browser angezeigt wird. Ziehen Sie eine PNG-Datei in der Größe 512px x 512px in dieses Feld, um das Favicon zu generieren. JTL-Shop kann die folgenden Favicons ausliefern:
Wir empfehlen, die aufgezählten Favicons über einen externen Generator, wie beispielsweise Favicon Generator, zu generieren. Ihnen wird anschließend eine ZIP-Datei zur Verfügung gestellt. Entpacken Sie diese ZIP-Datei und laden Sie den Inhalt per FTP in das Verzeichnis template/[dein_templatename]/favicon/.
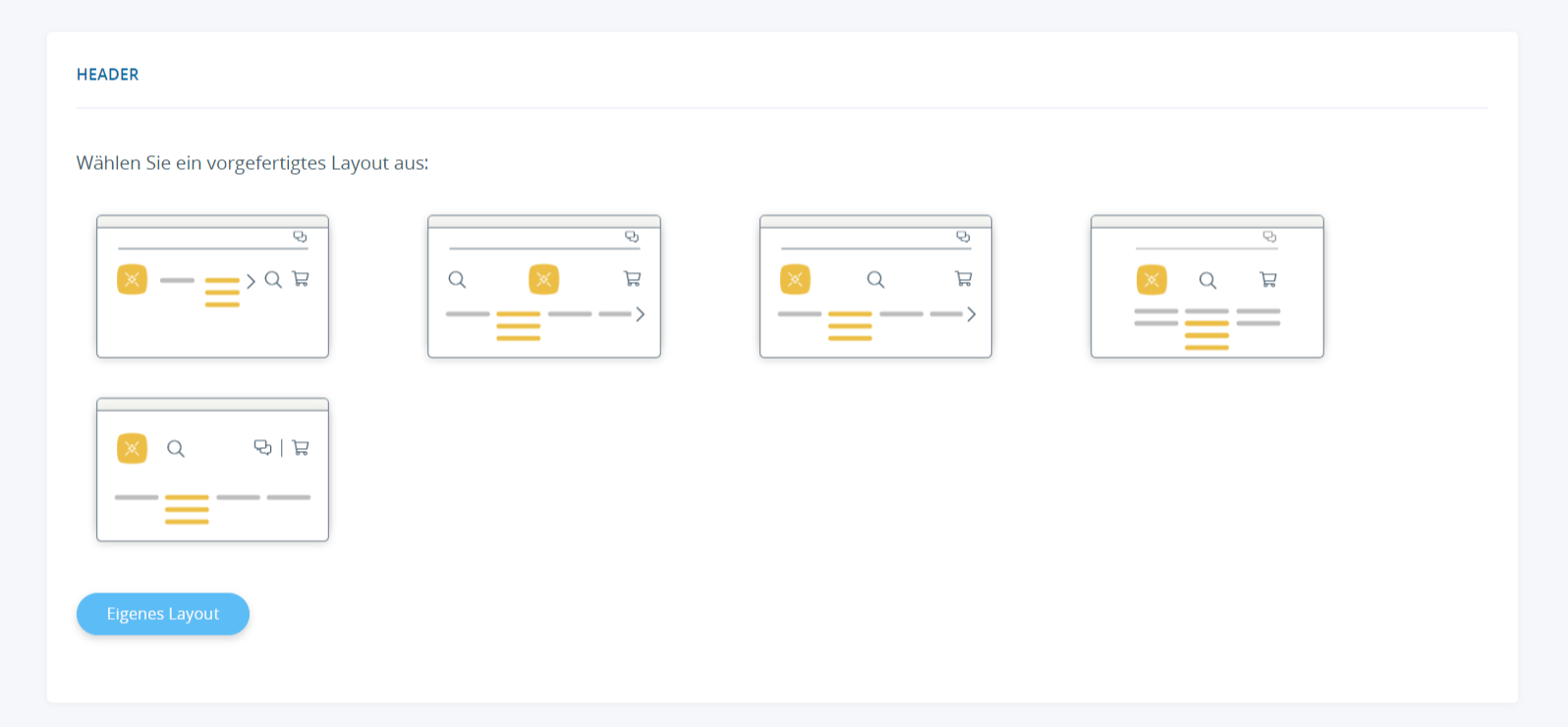
Bereich C: Header
Für NOVA stehen 5 verschiedene vorgefertigte Layouts zur Verfügung, aus denen Sie wählen können, indem Sie die jeweilige Vorschaugrafik anklicken. Zusätzlich haben Sie die Möglichkeit, über Eigenes Layout selbst mit nur wenigen Klicks ein Layout zusammenzustellen. Das Symbol hinter der jeweiligen Einstellung zeigt an, ob sich die Einstellung auf die Desktop-Ansicht oder auf Mobilgeräte auswirkt.
Die im Folgenden beschriebenen Einstellungen sind nur sichtbar, wenn Sie Eigenes Layout anklicken.
Gewählte Vorlage: Der hier angezeigte Text beschreibt jeweils kurz die Vorschau-Grafiken darüber. Wenn Sie eine andere Vorschau-Grafik auswählen, wird die entsprechende Beschreibung hier eingeblendet.
Menü in eigener Zeile anzeigen: Wenn Sie Ja wählen, wird das Menü unterhalb von Suche und Logo in einer eigenen Zeile eingeblendet.
Anzeige bei vielen Menüeinträgen: Diese Einstellung ist nur in Verbindung mit Menü in eigener Zeile anzeigen: Ja verfügbar. Hier legen Sie fest, wie sich das Menü verhält, wenn es viele Menüeinträge gibt. Sie haben die Wahl zwischen einer mehrzeiligen Anzeige und einer einzeiligen, seitlich scrollbaren Ansicht.
Menüausrichtung: Diese Einstellung ist nur in Verbindung mit Menü in eigener Zeile anzeigen: Ja und Anzeige bei vielen Menüeinträgen: Mehrzeilig verfügbar. Hier legen Sie fest, ob das Menü am linken Rand (Linksbündig), mittig (Zentriert) oder im Blocksatz ausgerichtet sein soll.
Anzeige beim Scrollen: Diese Einstellung ist nur in Verbindung mit Menü in eigener Zeile anzeigen: Ja verfügbar. Hier legen Sie fest, welche Elemente weiterhin am oberen Bildschirmrand angezeigt werden, wenn Kunden im Onlineshop nach unten scrollen. Sie haben die Wahl, nur das Menü, nichts oder Menü, Logo und Suche einzublenden.
Logohöhe (px): Hier definieren Sie die Höhe des Logos in Pixeln. Das Seitenverhältnis des Logos wird dabei beibehalten.
Logo zentrieren: Diese Einstellung ist nur in Verbindung mit Menü in eigener Zeile anzeigen: Ja verfügbar. Wenn Sie Ja wählen, wird das Logo zwischen Suche und persönlichem Bereich angezeigt. Bei Nein befindet sich das Logo auf der linken Seite neben der Suche. Wenn Sie das Logo zentrieren, kann die mögliche Suchfeldposition dadurch beeinflusst werden.
Topbar anzeigen: Als Topbar wird der Bereich im Onlineshop bezeichnet, der standardmäßig oben rechts eingeblendet wird und Währungs- und Sprachauswahl sowie die Links zu Blog und Kontaktformular enthält. Wenn Sie Nein wählen, werden Währungs- und Sprachauswahl stattdessen darunter neben dem persönlichen Bereich eingeblendet.
Suchfeldbreite (in px): Hier legen Sie fest, wie breit das Suchfeld sein soll. Wenn Sie „0“ eintragen, füllt das Feld den ihm verfügbaren Platz vollständig aus. Die Option Suchfeldposition hat nur Auswirkungen, wenn Sie eine Suchfeldbreite eingeben, bei der das Suchfeld sich nicht über die volle verfügbare Breite erstreckt.
Suchfeldposition: Diese Einstellung ist nur in Verbindung mit Menü in eigener Zeile anzeigen: Ja verfügbar. Hier legen Sie fest, an welcher Position sich das Suchfeld befinden soll. Sie haben die Wahl zwischen rechtsbündig, linksbündig und zentriert. Ist das Suchfeld sehr breit (zum Beispiel „0“, volle Breite) oder steht die Option Logo zentrieren auf Ja, hat die Einstellung gegebenenfalls keine Auswirkungen.
Header über gesamte Bildschirmbreite darstellen: Hier legen Sie fest, ob der Header über die gesamte Breite des Bildschirms angezeigt werden soll. Wenn Sie Nein wählen, bleibt links und rechts ein schmaler Rand frei. Boxed lässt die Inhalte des Headers weiter in die Mitte rücken und führt zu einer breiteren Randfläche.
Anzeige der Suche: Hier legen Sie fest, wie bei der Ansicht auf einem mobilen Endgerät die Suche angezeigt wird. Sie können das Suchfeld beim Hochscrollen anzeigen lassen. Es wird also auch dann eingeblendet, wenn sich ein Besucher ganz unten auf einer Seite befindet und dort scrollt. Die andere Möglichkeit ist, das Suchfeld als Lupen-Icon im Header anzuzeigen. Tippt der Besucher darauf, öffnet sich das Suchfeld.
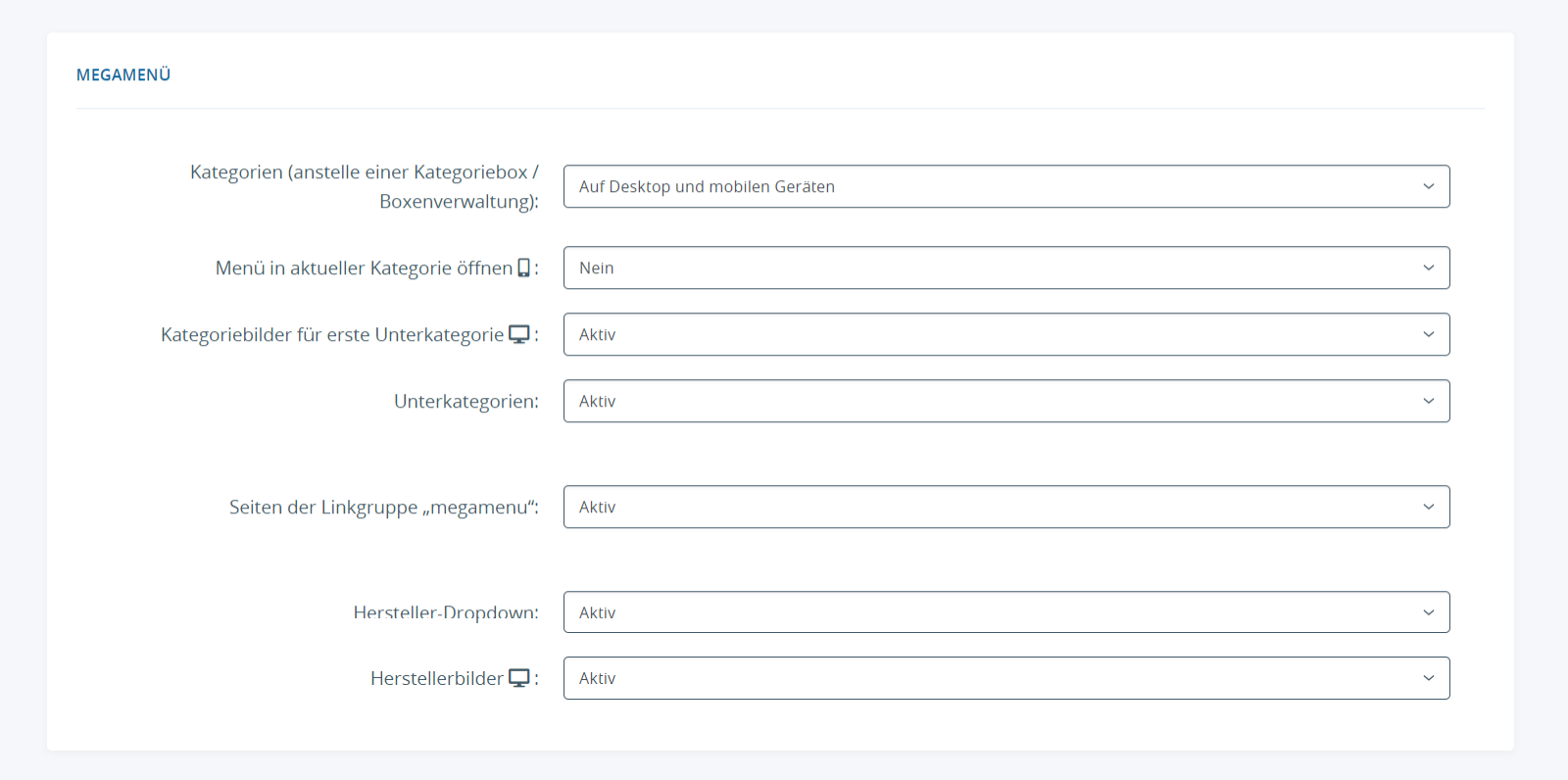
Bereich D: Megamenü
Kategorien (anstelle einer Kategoriebox/Boxenverwaltung): Ist diese Einstellung aktiv, werden die Kategorien im oberen Bereich der Seite im Megamenü eingeblendet. Falls Sie diese Option deaktivieren, müssen Sie in der Boxenverwaltung eine Kategoriebox für jede Seite aktivieren, damit Ihre Kunden die Kategorien weiterhin erreichen.
Menü in aktueller Kategorie öffnen: Über diese Einstellung können Sie festlegen, in welcher Kategorie Kunden beginnen, wenn sie auf mobilen Endgeräten das Menü aufrufen. Bei Nein sieht der Kunde alle Kategorien im Menü und klickt sich von der obersten Kategorie bis zur gewünschten Unterkategorie durch. Bei Ja beginnt die Navigation in der Kategorie, in der sich der Kunde gerade bereits befindet.
Kategoriebilder für erste Unterkategorien: Wenn Sie diese Option aktivieren, werden für die Unterkategorien einer Hauptkategorie Bilder angezeigt.
Unterkategorien: Ist diese Option aktiviert, werden im Megamenü neben den Kategorien einer Hauptkategorie auch die Unterkategorien der einzelnen Kategorien angezeigt. Ist die Option deaktiviert, sehen Sie nur die Kategorien, die sich in einer Hauptkategorie befinden.
Seiten der Linkgruppe „megamenu“: Hier können Sie die Seiten aus der Linkgruppe „megamenu“ aktiveren und deaktivieren. Die dort hinterlegten Seiten pflegen Sie unter Darstellung > Einstellungen > Seiten.
Hersteller-Dropdown: Fügt einen zusätzlichen Menüpunkt Hersteller im Megamenü hinzu. Unter diesem finden Sie alle Hersteller, von denen aktuell Artikel in JTL-Shop angeboten werden.
Herstellerbilder: Hier aktiveren Sie, ob Herstellerbilder angezeigt werden sollen oder nicht.
Bereich E: Listen- und Galerieansicht
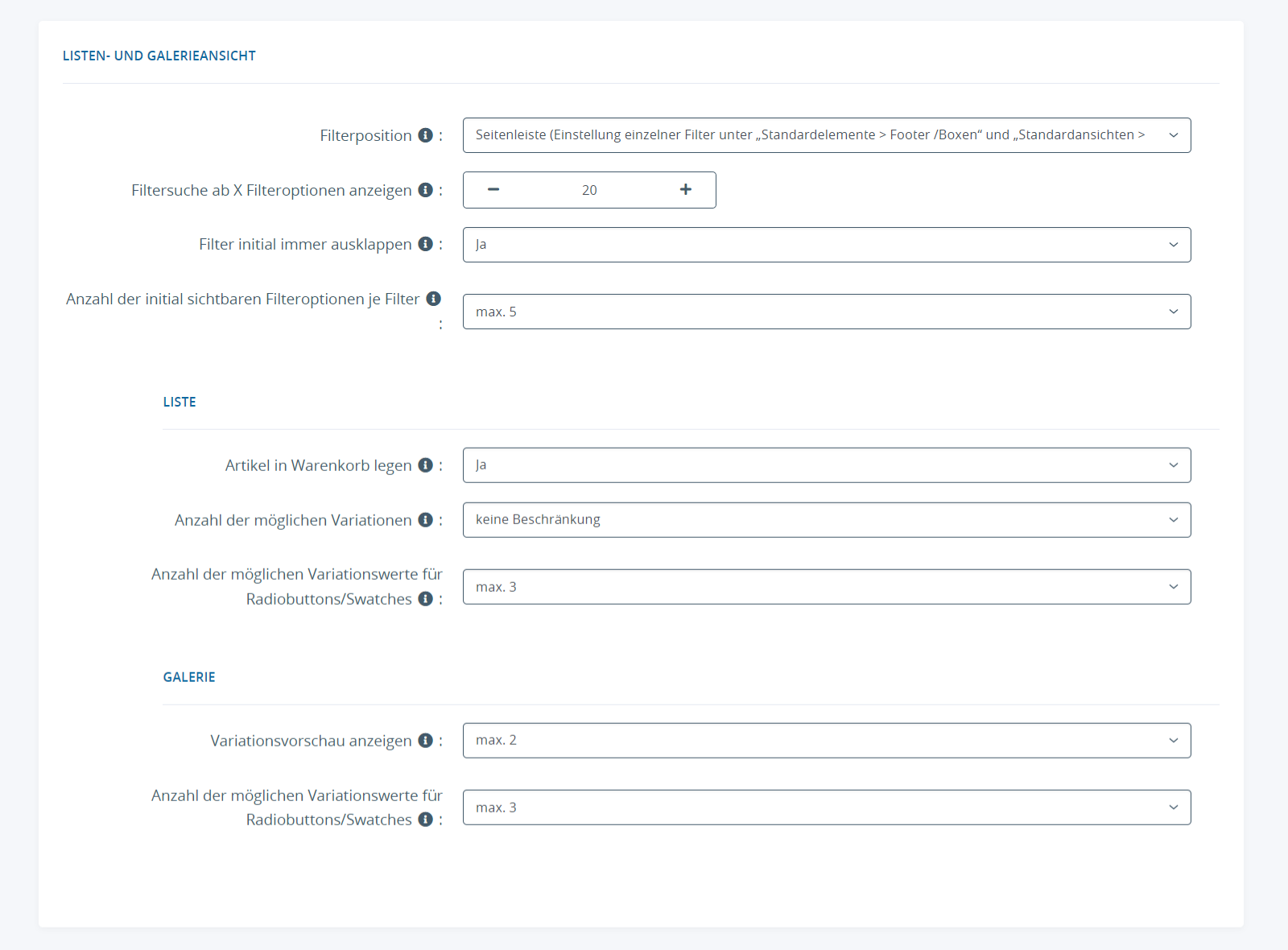
Filterposition: Hier legen Sie fest, wo zusätzliche Filtermöglichkeiten angezeigt werden. Wenn Sie Seitenleiste wählen, werden die Filter links angezeigt. Wenn Sie Eigenes Fenster wählen, wird über der Artikelübersicht die Schaltfläche Filter angezeigt, über die sich ein kleines Fenster mit den Filtern öffnet.
Die einzelnen Filter selbst stellen Sie unter Darstellung > Standardansichten > Artikelübersicht ein.
Filtersuche ab X Filteroptionen anzeigen: Bei umfangreichen Sortimenten können Filterlisten sehr unübersichtlich werden. Hier legen Sie fest, ab wie vielen Einträgen über der Liste ein Suchfeld eingeblendet wird, um die Auswahl des gewünschten Filters zu erleichtern.
Filter initial immer ausklappen: Hier können Sie festlegen, ob die vorhandenen Filter der einzelnen Filterkategorien sofort sichtbar gelistet sind oder diese erst ausgeklappt werden müssen.
Anzahl der initial sichtbaren Filteroptionen je Filter: Hier können Sie bestimmen, wie viele Filteroptionen pro Filter angezeigt werden. Wenn mehr Filteroptionen vorhanden sind, können Onlineshop-Besucher diese jederzeit einblenden.
Artikel in Warenkorb legen: Hier legen Sie fest, ob in der Listenansicht neben der Artikelvorschau die Warenkorbschaltfläche eingeblendet werden soll, sodass Artikel sofort in den Warenkorb gelegt werden können.
Anzahl der möglichen Variationen: Hier können Sie festlegen, wie viele Variationen in der Listenansicht in der Vorschau eines Artikels maximal angezeigt werden. Sie können keine, 1–5 Variationen oder keine Beschränkung auswählen. Kunden können so verfügbare Variationen sehen, ohne zuerst die Detailseite des Artikels aufrufen zu müssen.
Anzahl der möglichen Variationswerte für Radiobuttons/Swatches: Hier können Sie festlegen, wie viele Variationswerte in der Listenansicht in der Vorschau eines Artikels maximal mithilfe von Radiobuttons und Swatches angezeigt werden können. In welcher Form die Variationswerte angezeigt werden, legen Sie in JTL-Wawi in den Artikelstammdaten fest. Sie können 3, 5, 9, 12 oder Keine Beschränkung auswählen.
Variationsvorschau anzeigen: Hier legen Sie für Variationskombinationen fest, wie viele Variationen maximal in der Galerieansicht zur Auswahl angezeigt werden sollen. Bei Artikeln, die über mehr Variationen verfügen, wird die Variationsauswahl in der Galerieansicht nicht angezeigt.
Anzahl der möglichen Variationswerte für Radiobuttons/Swatches: Hier können Sie festlegen, wie viele Variationswerte in der Galerieansicht in der Vorschau eines Artikels maximal mithilfe von Radiobuttons und Swatches angezeigt werden können. In welcher Form die Variationswerte angezeigt werden, legen Sie in JTL-Wawi in den Artikelstammdaten fest. Sie können 3, 5, 9, 12 oder Keine Beschränkung auswählen.
Bereich F: Variationswertdarstellung
Slider für Swatches ab X Elementen: Hier legen Sie fest, ab wie vielen Elementen Swatches mit einem Slider angezeigt werden.
Bereich G: Farben
Die folgenden Einstellungen erlauben einfache Farbanpassungen des Onlineshops auf Knopfdruck. Die Anpassungen werden auch bei Updates nicht überschrieben.
Sobald die Einstellungen im Admin-Backend gespeichert, die Seite im Frontend aktualisiert und ggf. der Cache geleert wurde, sind die vorgenommenen Änderungen dort sichtbar. Wenn Sie keine Farbe auswählen, greift die Standardfarbe des jeweiligen Templates.
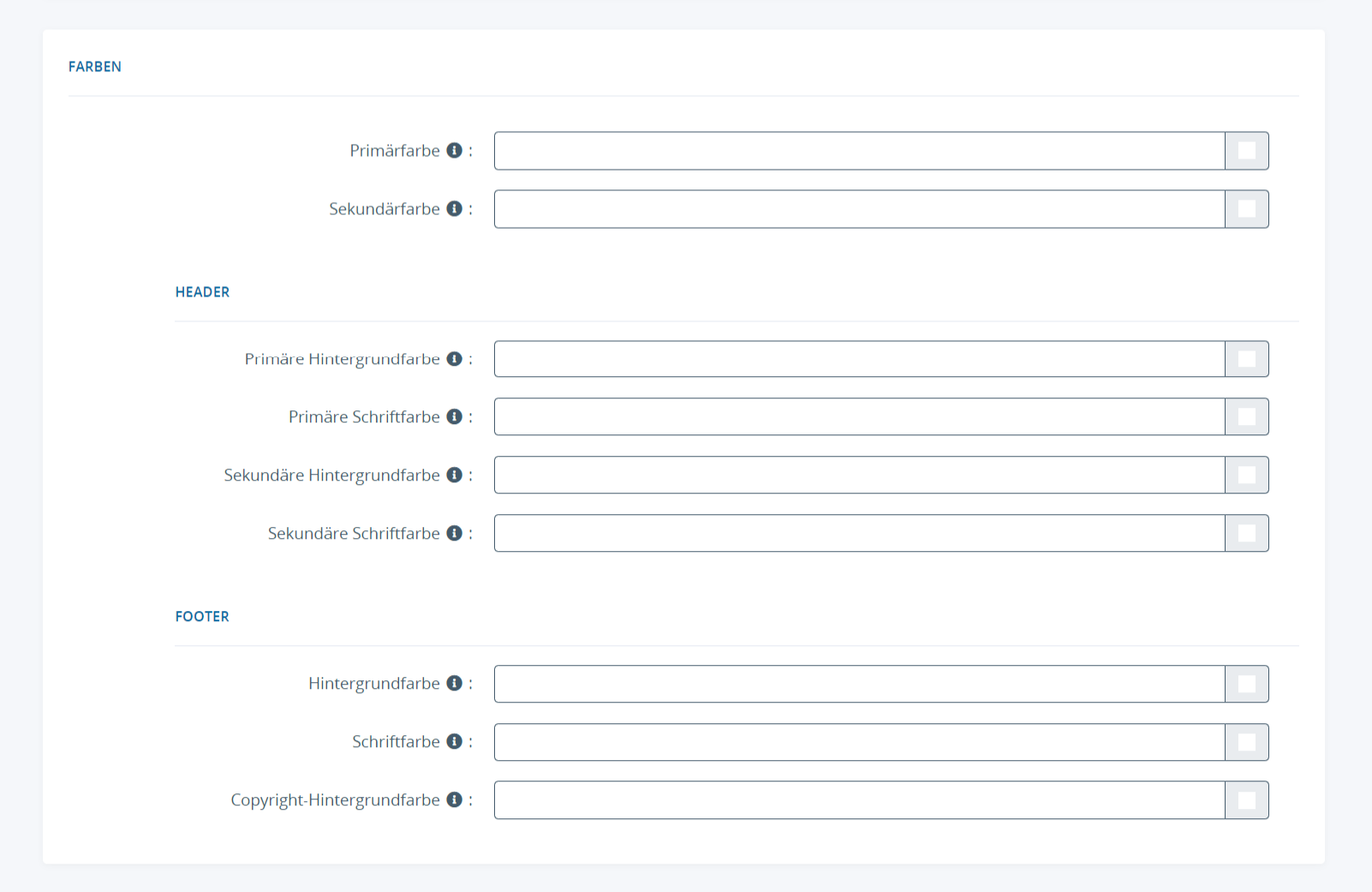
Primärfarbe: Hier können Sie festlegen, wie beispielsweise die Kategorien im Menü farblich hinterlegt werden, wenn Sie mit der Maus darüber hovern, und mit welchen Farben Schaltflächen angezeigt werden. Wählen Sie dazu einfach in der Farbauswahl rechts die gewünschte Farbnuance aus.
Sekundärfarbe: Hier können Sie zum Beispiel den Hintergrund des Suchen-Symbols im Header verändern.
Header
Primäre Hintergrundfarbe: Hier können Sie festlegen, welche Farbe für den Hintergrund im Header verwendet wird.
Primäre Schriftfarbe: Hier stellen Sie ein, in welcher Schriftfarbe die Einträge und Icons im Header angezeigt werden.
Sekundäre Hintergrundfarbe: Hier können Sie festlegen, welche Hintergrundfarbe zum Beispiel im unteren Bereich des persönlichen Bereichs verwendet wird.
Sekundäre Schriftfarbe: Hier können Sie beispielsweise die Schriftfarbe im Miniwarenkorb anpassen.
Footer
Hintergrundfarbe: Hier passen Sie an, in welcher Farbe der Hintergrund des Footers dargestellt wird.
Schriftfarbe: Hier können Sie die Schriftfarbe einiger Elemente im Fußbereich des Onlineshops anpassen.
Copyright-Hintergrundfarbe: Hier können Sie den Hintergrund des Copyright-Bereichs im unteren Teil des Footers farblich verändern.
Bereich H: Benutzerdefinierte Styles
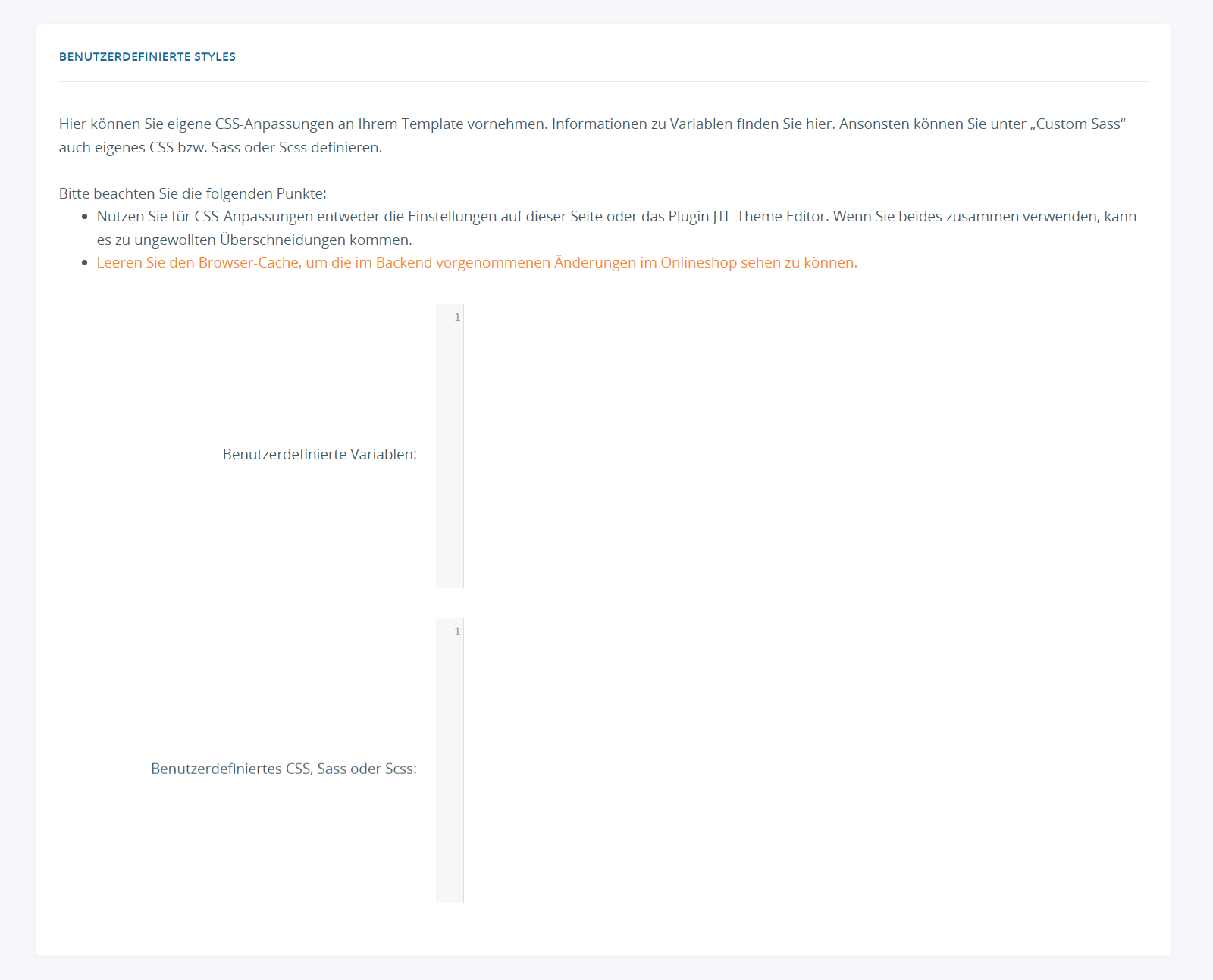
Mit benutzerdefinierten Variablen und benutzerdefiniertem CSS, Sass oder Scss können Sie diverse Stellen im Onlineshop optisch anpassen. Nach dem Speichern und dem Leeren des Caches sind die Änderungen im Onlineshop sichtbar.
Benutzerdefinierte Variablen: Für die Anpassung über benutzerdefinierte Variablen sollten Sie über Kenntnisse der Bootstrap-Variablen verfügen, die sich zum Beispiel in templatesNOVAthemesclearsass_variables.scss befinden. Mögliche Anpassungen sind beispielsweise eine Änderung der Hintergrund- oder Schriftfarbe von Fehlermeldungen oder der Schriftgröße.
Benutzerdefiniertes CSS, Sass oder Scss: Benutzerdefiniertes CSS ist hilfreich, wenn Sie nur kleine optische Änderungen an bestimmten Stellen vornehmen möchten, z. B. eine Änderung der Hintergrundfarbe der Topbar. Auch Sass und Scss sind möglich.
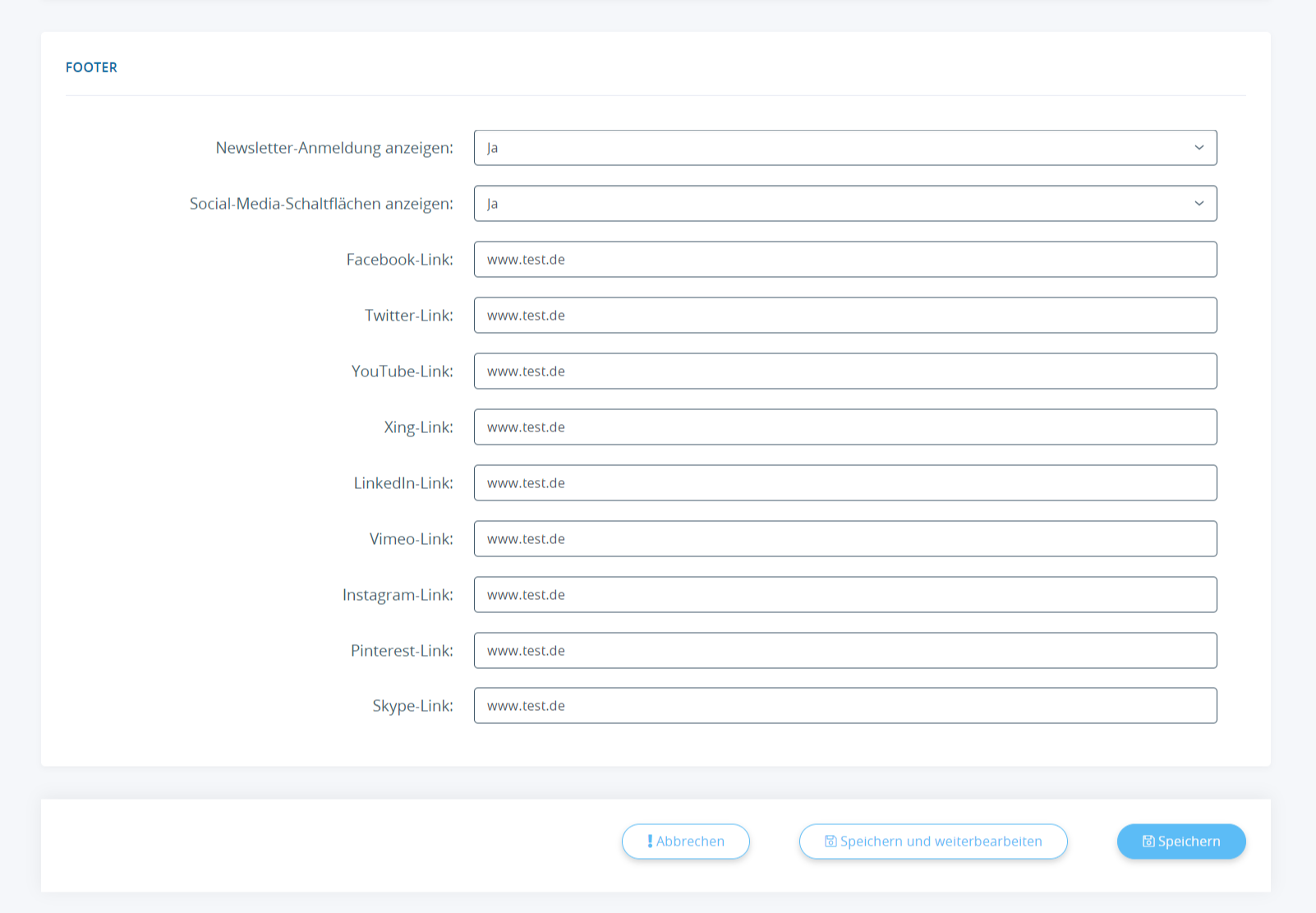
Bereich I: Footer
Newsletter-Anmeldung anzeigen: Mit dieser Einstellung können sich Kunden für Ihren Kundennewsletter anmelden. Lesen Sie dazu auch das Thema zum Newsletter.
Social-Media-Schaltflächen anzeigen: Zeigt die Schaltflächen für Social-Media-Kanäle an, für die Sie in einer der nachfolgenden Optionen einen Link eingetragen haben.
Facebook-/Twitter-/YouTube-/Xing-/LinkedIn-/Vimeo-/Instagram-/Pinterest-/Skype-Link: Tragen Sie hier den Link zu Ihrem Profil auf dem jeweiligen Kanal ein.