Detailbeschreibung: Bilder
Alle Einstellungen im Detail
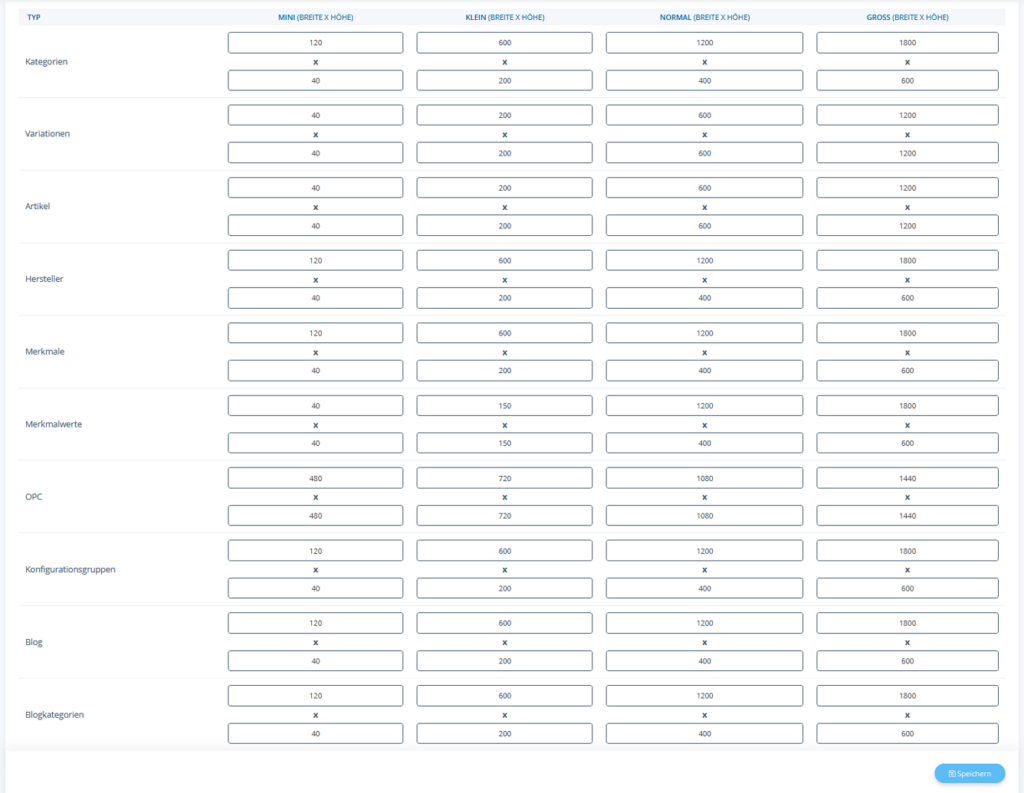
Hier sehen Sie in Form einer Tabelle für verschiedene Inhaltstypen jeweils Einstellungen für verschiedene Bildgrößen.
Die Typen sind:
Bildgrößen Mini / Klein / Normal / Groß: Hier legen Sie die Standard-Auflösung für alle verfügbaren Bildgrößen fest.
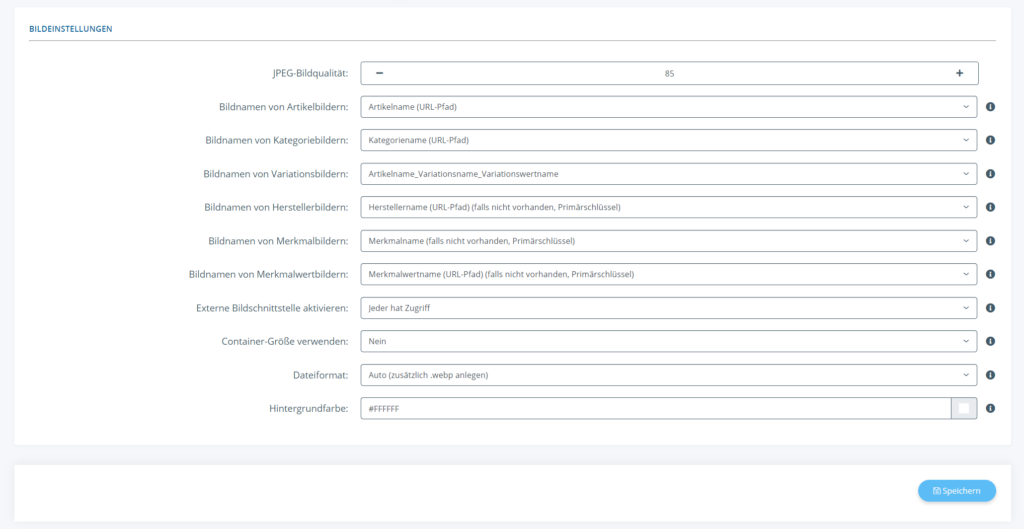
JPEG-Bildqualität: Ihre Bilder werden jeweils in den verschiedenen Größen neu berechnet. Hier stellen Sie ein, wie gut die Qualität sein soll. Sie können einen Wert von 1 bis 100 eingeben. Je höher die Zahl, desto größer wird die Datei. In der Regel reichen die voreingestellten 85 Prozent. Bei höheren Qualitätseinstellungen kann es – je nachdem, mit welchem Programm die Originalbilder erstellt wurden – dazu kommen, dass die von JTL-Shop neu berechneten Bilder größer als die Originaldateien sind.
Bildnamen von Artikel-, Kategorie-, Variations-, Hersteller-, Merkmal- und Merkmalwertbildern: Hier können Sie festlegen, wie der Name von Bildern generiert werden soll.
Externe Bildschnittstelle aktivieren: Hier können Sie jedem, nur JTL-Wawi oder niemandem Zugriff über die Bildschnittstelle gewähren. Die Bildschnittstelle ist eine Art API, die man verwenden kann, um die Bildlinks für bestimme Artikel herauszufinden.
Folgende Parameter stehen Ihnen zur Verfügung:
Container-Größe verwenden: Bilder werden in der Regel in JTL-Shop in einem Rahmen oder Container angezeigt. Mit dieser Option werden Bilder automatisch auf die Größe des Containers skaliert. Falls das Seitenverhältnis des Bildes nicht der Einstellung entspricht, entstehen Balken in Hintergrundfarbe an den Rändern. Das wäre z. B. der Fall, wenn Sie eine Bildgröße von 320×320 Pixeln vorgeben, aber kein quadratisches Bild hochladen.
Dateiformat: Hier bestimmen Sie, in welchem Format Ihre Bilder abgespeichert werden sollen. Zur Auswahl stehen JPEG, PNG und Auto (zusätzlich .webp anlegen). Wenn Sie Auto wählen und der Server dies zulässt, werden alle Bilder auch im webp-Format zugelassen. Dafür wird zwar zusätzlicher Speicher auf dem Server benötigt, aber webp-Bilder sind wesentlich kleiner und verbessern die Performance im Frontend.
Hintergrundfarbe: Hier können Sie auswählen, welche Farbe die Balken haben sollen, falls Sie die Option Container-Größe verwenden aktiviert haben und die Bilder nicht das gleiche Seitenverhältnis haben wie die eingestellten Bildgrößen. Diese werden nur angezeigt, wenn Ihre Bilder nicht quadratisch sind.