Video mit dem OnPage Composer einfügen
Ihre Aufgabe/Ausgangslage
Hinweise zum Datenschutz
Bitte beachten Sie, dass das Einbetten von YouTube-Videos dazu führen kann, dass Sie in Ihrer Datenschutzerklärung explizit darauf hinweisen müssen. Beachten Sie daher für Ihre Datenschutzerklärung folgende Punkte:
Video einfügen
- Melden Sie sich im Backend von JTL-Shop an und wechseln Sie in das Frontend von JTL-Shop.
- Öffnen Sie die Seite, die Sie bearbeiten möchten, und klicken Sie auf das OnPage Composer-Icon oben links auf der Seite, um den OnPage Composer für die Seite zu öffnen.
- Ziehen Sie das Portlet Video im OnPage Composer an eine beliebige Stelle. Es öffnet sich das Fenster Video bearbeiten.
- Setzen Sie die Einstellungen auf dieser Registerkarte, wie Sie sie benötigen.
Titel: Geben Sie hier den Titel des Videos ein.
CSS-Klasse: Falls Sie eigene CSS-Klassen definiert haben, können Sie diese hier angeben.
Breite: Geben Sie hier die gewünschte Breite des Videos an.
Höhe: Geben Sie hier die gewünschte Höhe des Videos an.
Video responsive einbetten: Hier können Sie festlegen, ob sich die Größe des Videos mit Größe der Seite ändern soll. Wenn Sie hier Nein auswählen, können Sie unter Höhe/Breite angeben, wie groß das Video sein soll. Beachten Sie dabei bitte, dass Videos auf kleinen Bildschirmen (z. B. Smartphone im Hochformat) über den Rand hinauslaufen können, wenn Sie das Video nicht responsive einbetten.
Quelle: Geben Sie hier an, auf welcher Plattform das Video hochgeladen wurde. Je nach Plattform unterscheiden sich die weiteren Optionen leicht. Bei lokalen Videos können Sie lediglich ein Video auswählen, das sich bereits im Medienordner auf Ihrem Server befindet.
Video-ID / Video-URL: Geben Sie hier die ID des Videos auf YouTube bzw. Vimeo oder die Video-URL an.
Start/Ende bei Sekunde (nur YouTube-Video): Hier können Sie einen Timecode festlegen, an dem das Video starten bzw. enden soll. Geben Sie die Zeit jeweils in Sekunden ein, z. B. 120, um ein Video nach genau 2 Minuten starten zu lassen.
Steuerelemente anzeigen (Nur YouTube): Hier geben Sie an, ob während der Wiedergabe die Steuerelemente zum Pausieren sowie die Zeitleiste zum Springen angezeigt werden sollen.
Ähnliche Videos anzeigen (Nur YouTube): Mit dieser Option werden nach Ende des Videos ähnliche Videos angezeigt.
Farbe (Nur YouTube): Hier legen Sie fest, welche Farbe die Steuerelemente haben sollen.
Video-IDs für Playlists (Nur YouTube): Wenn Sie mehrere Videos nacheinander abspielen lassen möchten, geben Sie hier die IDs der Videos per Komma getrennt ein.
Video nach dem Abspielen wiederholen (Nur Vimeo): Hier legen Sie fest, ob das Video nach dem Ende erneut abgespielt werden soll.
Bild anzeigen (Nur Vimeo): Hier legen Sie fest, ob das Bild des Benutzers angezeigt werden soll, der das Video hochgeladen hat.
Titel anzeigen (Nur Vimeo): Hier legen Sie fest, ob der Titel des Videos angezeigt werden soll.
Kanalinformationen anzeigen (Nur Vimeo): Hier legen Sie fest, ob der Name des Kanals angezeigt werden soll, der das Video hochgeladen hat.
Video-URL (Nur lokales Video): Klicken Sie auf Click to upload, um die gewünschte Video-Datei auszuwählen.
Video nach dem Abspielen wiederholen (Nur lokales Video): Hier legen Sie fest, ob nach Beenden des Video das Video erneut abgespielt werden soll.
Automatisch abspielen (Nur lokales Video): Hier können Sie wählen, ob das Video automatisch abgespielt wird.
Tonausgabe unterdrücken (Nur lokales Video): Hier legen Sie fest, ob das Video mit oder ohne Ton abgespielt wird.
Steuerelemente anzeigen (Nur lokales Video): Hier legen Sie fest, ob die Steuerelemente im Video angezeigt oder ausgeblendet werden sollen.
- Speichern Sie das Video. Folgen Sie den weiteren Schritten zur Vorschau und Veröffentlichung einer bearbeiteten Seite unter Seite mit dem OnPage Composer bearbeiten.
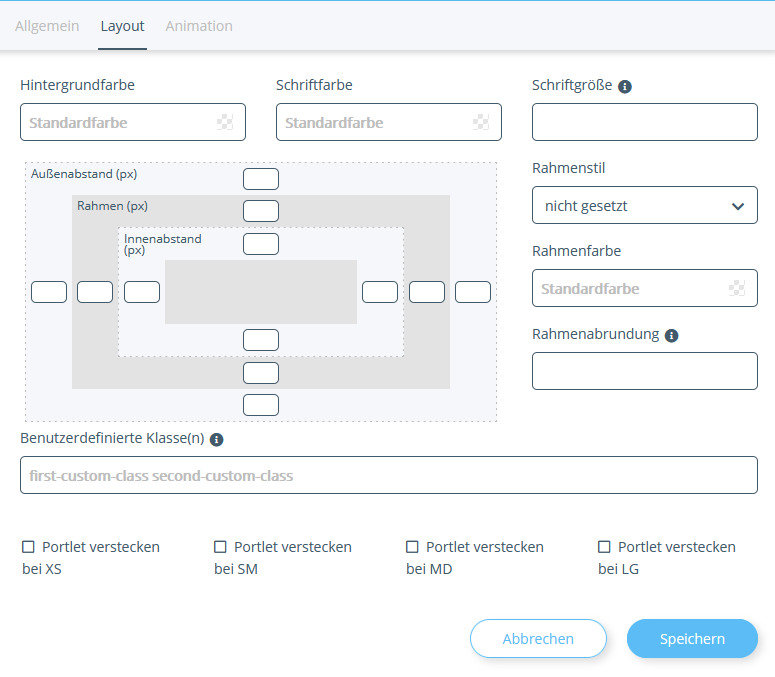
Registerkarte Layout
Hintergrundfarbe: Hier können Sie eine Farbe einstellen, die im Hintergrund des Videos angezeigt wird. Die Farbe ist nur sichtbar, wenn Sie einen Innenabstand (siehe unten) einstellen.
Schriftfarbe: Hier stellen Sie die Farbe der Schrift ein. Diese wird für den Titel des Videos verwendet.
Schriftgröße: Hier stellen Sie die Größe der Schrift ein. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em, usw.
Rahmenstil/Rahmenfarbe: Hier können Sie festlegen, ob das Video einen Rahmen haben soll und welche Farbe der Rahmen haben soll.
Rahmenabrundung: Hier können Sie festlegen, ob der Rahmen abgerundet sein soll. Sie geben jeweils an, mit welchem Abstand zur Ecke die Abrundung starten soll. Voraussetzung ist, dass Sie einen Rahmenstil ausgewählt haben. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em, usw.
Benutzerdefinierte Klasse(n): Geben Sie hier die Klassennamen ein, die dem class-Attribut des Portlets angefügt werden sollen. Die Namen, die Sie hier vergeben, können z. B. CSS-Klassen sein, die im Theme des Templates definiert sind. Nähere Informationen finden Sie in der Entwicklerdokumentation.
Portlet verstecken: Wählen Sie hier, ob das Portlet bei bestimmten Endgeräten ausgeblendet werden soll. Dabei steht XS für Mobiltelefone, SM für Tablets, MD für Desktop-PCs und LG für große Desktop-PCs.
Außenabstand: Hier können Sie für jede Seite in Pixeln einstellen, wie viel Abstand das Element zum (gedachten) Rand haben soll. Das Element wird entsprechend verkleinert/verschoben.
Rahmen: Hier können Sie für jede Seite die Größe des Rahmens in Pixeln einstellen.
Innenabstand: Hier können Sie für jede Seite einstellen, wie viel Pixel Abstand das Element zum (gedachten) Rahmen haben soll.
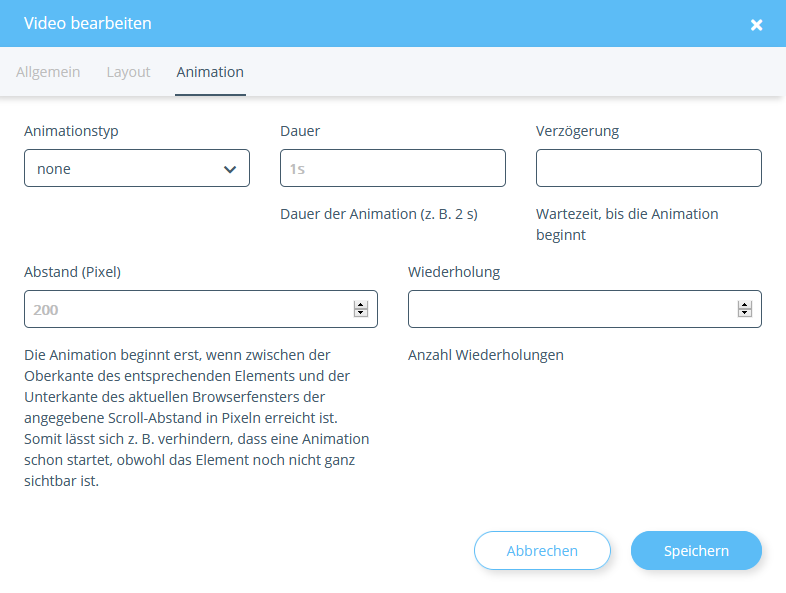
Registerkarte Animation
Animationstyp: Hier können Sie festlegen, in welcher Art Ihr Video animiert werden soll.
Dauer: Hier können Sie festlegen, wie lang die gesamte Animation des Videos dauern soll.
Verzögerung: Hier können Sie festlegen, wie viel Zeit vor der ersten und zwischen den Animationen vergehen soll.
Abstand (Pixel): Hier legen Sie fest, wie viel Abstand zwischen der Oberkante des entsprechenden Elements und der Unterkante des Browserfensters mindestens sein muss, damit die Animation startet.
Wiederholung: Hier legen Sie fest, wie oft die Animation insgesamt wiederholt werden soll.
Ihre Aufgabe/Ausgangslage