Product-Stream mit dem OnPage Composer erstellen
Ihre Aufgabe/Ausgangslage
Product-Stream erstellen
- Melden Sie sich im Backend von JTL-Shop an und wechseln Sie in das Frontend von JTL-Shop.
- Öffnen Sie die Seite, die Sie bearbeiten möchten, und klicken Sie auf das OnPage Composer-Icon oben links auf der Seite, um den OnPage Composer für die Seite zu öffnen.
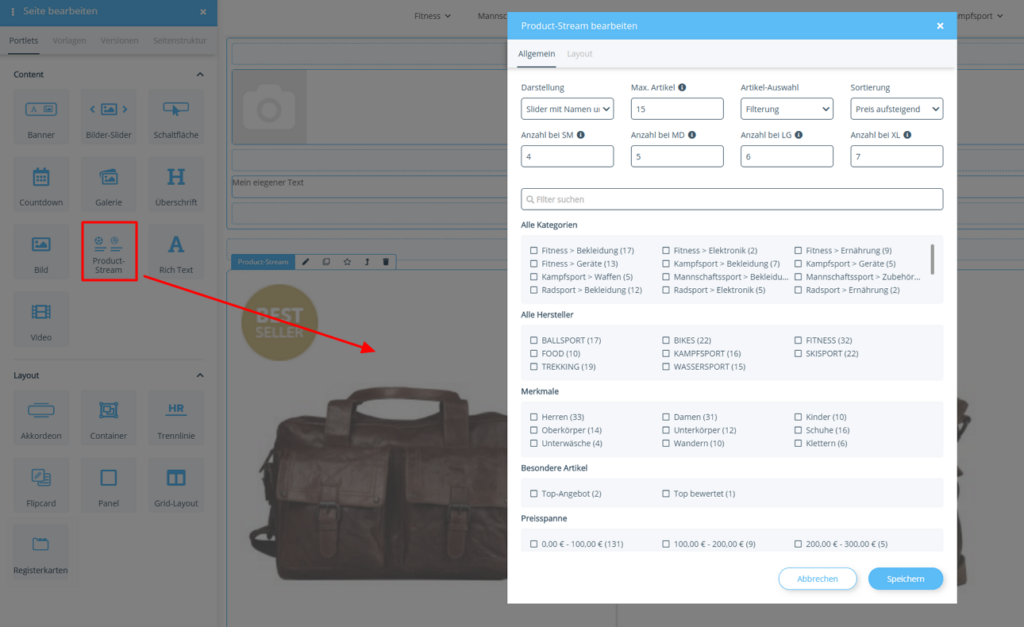
- Ziehen Sie das Portlet Product-Stream im OnPage Composer an eine beliebige Stelle. Es öffnet sich das Fenster Product-Stream bearbeiten.
- Wählen Sie unter Darstellung, wie Ihre Artikel dargestellt werden sollen. Je nachdem, welche Art der Darstellung Sie wählen, werden Ihnen weitere Einstellungen für verschiedene Displaygrößen angeboten.
- Geben Sie unter Max. Artikel an, wie viele unterschiedliche Artikel höchstens im Product-Stream angezeigt werden sollen.
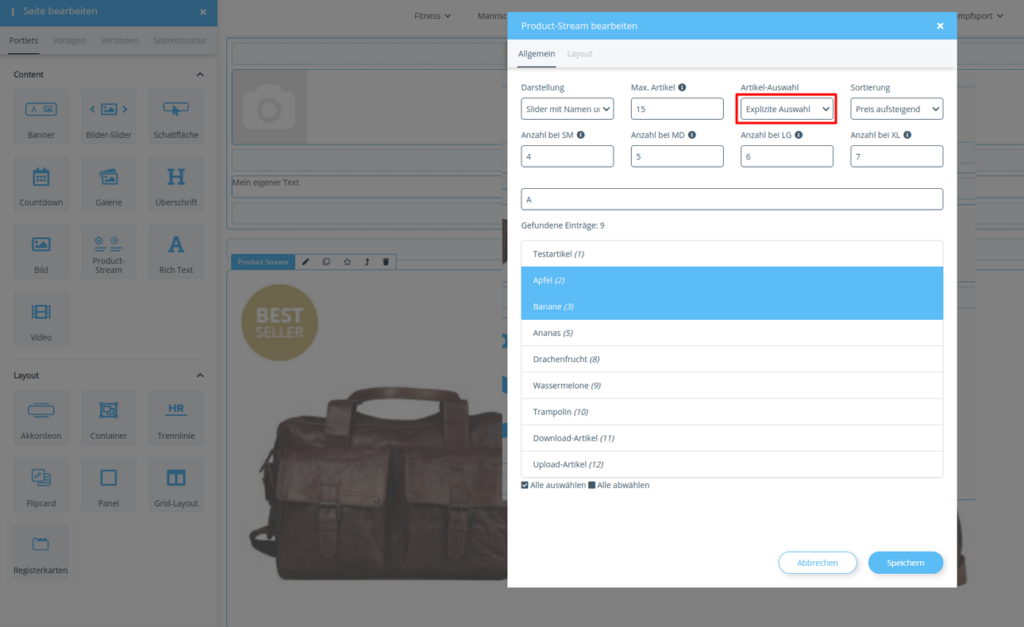
- Schränken Sie ggf. bei Artikel-Auswahl > Filterung über die Filter Alle Kategorien, Alle Hersteller, Merkmale, Besondere Artikel und Preisspanne ein, welche Artikel angezeigt werden sollen. Wenn Sie mindestens ein Element auswählen, sind nur Artikel mit dieser Eigenschaft zu sehen. Andernfalls werden jeweils alle Artikel angezeigt. Alternativ haben Sie die Möglichkeit, über Explizite Auswahl einzelne Artikel auszuwählen, die im Product-Stream eingeblendet werden sollen.
- Bestimmen Sie nun, in welcher Reihenfolge die Artikel angezeigt werden, indem Sie die passende Option unter Sortierung wählen. Standard entspricht dabei einer Sortierung anhand der Sortiernummer in den Artikelstammdaten des Artikels in JTL-Wawi. Artikelnummer, GTIN und Gewicht sortieren aufsteigend, das neueste Erscheinungsdatum wird zuerst angezeigt, Bestseller zeigt zuerst die meistverkauften und Bewertungen die am höchsten bewerteten Artikel.
- Klicken Sie auf Speichern, um Ihren Product-Stream zu übernehmen.
- Folgen Sie den weiteren Schritten zur Vorschau und Veröffentlichung einer bearbeiteten Seite unter Seite mit dem OnPage Composer bearbeiten.
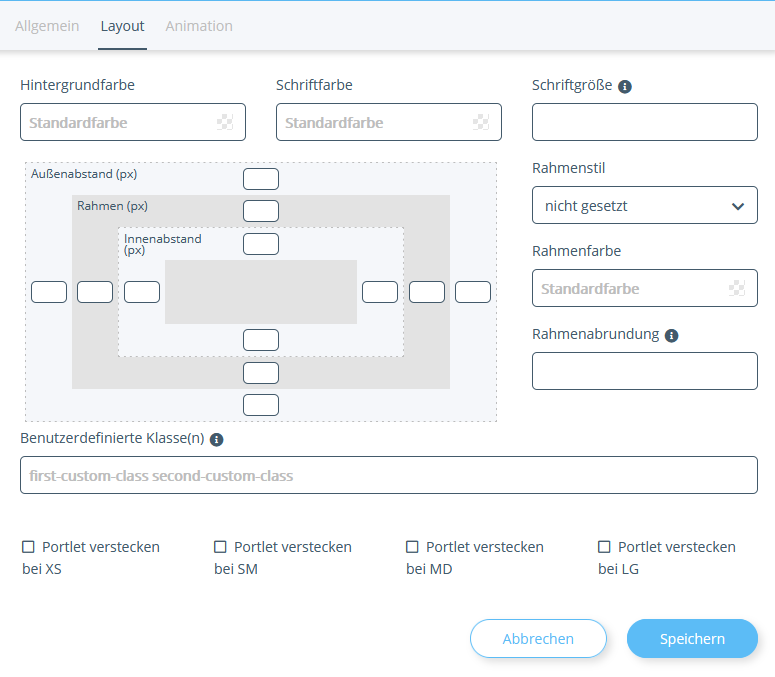
Registerkarte Layout
Hintergrundfarbe: Hier können Sie eine Farbe einstellen, die im Hintergrund des Product-Streams angezeigt wird. Diese Einstellung hat keine direkte Auswirkung auf den Product-Stream.
Schriftfarbe: Hier stellen Sie die Farbe der Schrift ein. Diese Einstellung hat bei Product-Streams keine Auswirkung.
Schriftgröße: Hier stellen Sie die Größe der Schrift ein. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em, usw. Diese Einstellung hat keine Auswirkungen bei Product-Streams.
Rahmenstil/Rahmenfarbe: Hier können Sie festlegen, ob der Product-Stream einen Rahmen haben soll und welche Farbe der Rahmen haben soll.
Rahmenabrundung: Hier können Sie festlegen, ob der Rahmen abgerundet sein soll. Sie geben jeweils an, mit welchem Abstand zur Ecke die Abrundung starten soll. Voraussetzung ist, dass Sie einen Rahmenstil ausgewählt haben. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em, usw.
Benutzerdefinierte Klasse(n): Geben Sie hier die Klassennamen ein, die dem class-Attribut des Portlets angefügt werden sollen. Die Namen, die Sie hier vergeben, können z. B. CSS-Klassen sein, die im Theme des Templates definiert sind. Nähere Informationen finden Sie in der Entwicklerdokumentation.
Portlet verstecken: Wählen Sie hier, ob das Portlet bei bestimmten Endgeräten ausgeblendet werden soll. Dabei steht XS für Mobiltelefone, SM für Tablets, MD für Desktop-PCs und LG für große Desktop-PCs.
Außenabstand: Hier können Sie für jede Seite in Pixeln einstellen, wie viel Abstand das Element zum (gedachten) Rand haben soll. Das Element wird entsprechend verkleinert/verschoben.
Rahmen: Hier können Sie für jede Seite die Größe des Rahmens in Pixeln einstellen.
Innenabstand: Hier können Sie für jede Seite einstellen, wie viel Pixel Abstand das Element zum (gedachten) Rahmen haben soll.
Verwandte Themen