Grid-Layout mit dem OnPage Composer einfügen
Ihre Aufgabe/Ausgangslage
Grid-Layout einfügen
- Melden Sie sich im Backend von JTL-Shop an und wechseln Sie in das Frontend von JTL-Shop.
- Öffnen Sie die Seite, die Sie bearbeiten möchten, und klicken Sie auf das OnPage Composer-Icon oben links auf der Seite, um den OnPage Composer für die Seite zu öffnen.
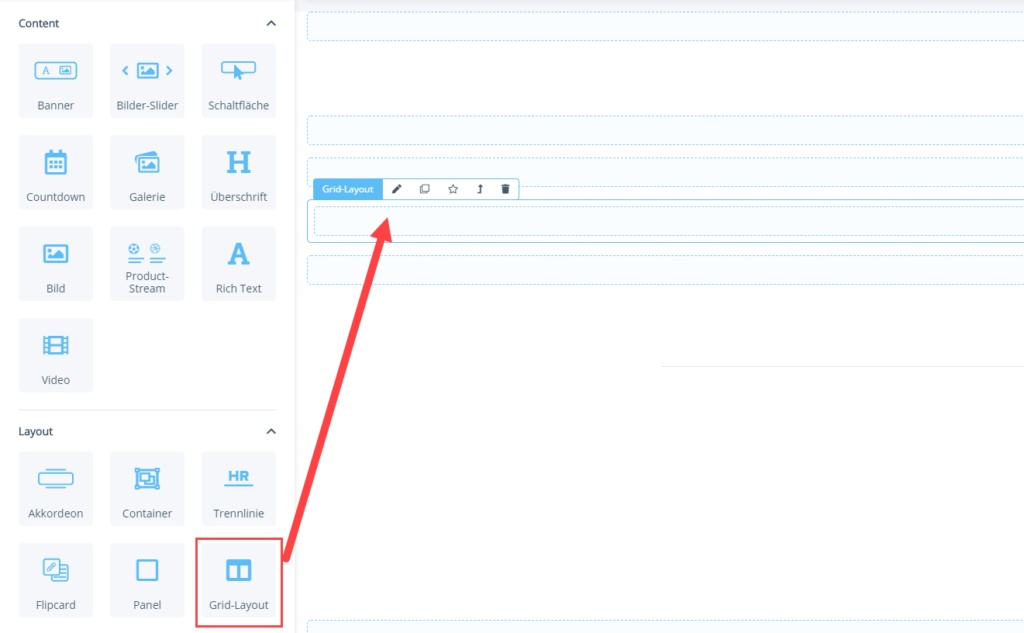
- Ziehen Sie das Portlet Grid-Layout im OnPage Composer an eine beliebige Stelle.
- Klicken Sie auf das Stift-Symbol, um das Fenster Grid-Layout bearbeiten zu öffnen.
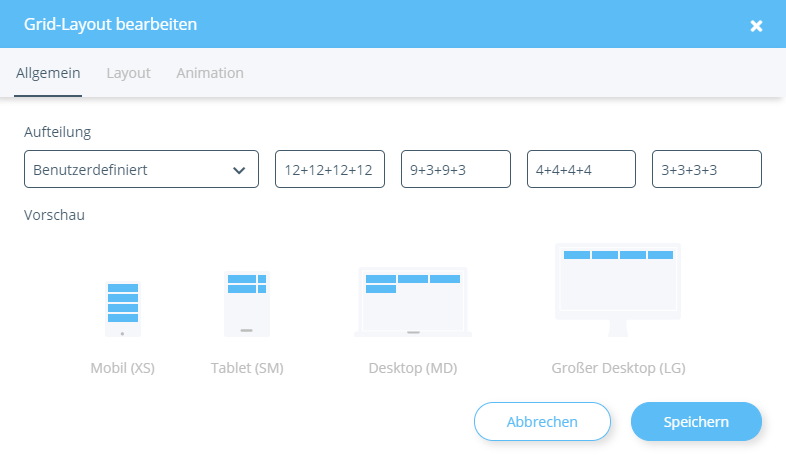
- Wählen Sie unter Aufteilung, wie Ihre Seite in Spalten eingeteilt sein soll. Sie haben die Möglichkeit, verschiedene vorgefertigte Layouts auszuwählen. Alternativ wählen Sie Benutzerdefiniert und geben eine eigene Aufteilung ein.
- Speichern Sie Ihre Einstellungen. Sie sehen nun auf Ihrer Seite die Spalten des neu eingefügten Grid-Layouts.
- Fügen Sie anschließend weitere Portlets in die jeweiligen Spalten ein, um die Inhalte der Spalten zu gestalten. Beachten Sie hierbei bitte, dass alle Inhalte der 1. Spalte in der mobilen Ansicht vor der 2. Spalte angezeigt werden. Ggf. bietet es sich also an, mehrere Grid-Layouts nacheinander einzufügen, um die Inhalte auch in der mobilen Ansicht korrekt zu strukturieren.
- Folgen Sie den weiteren Schritten zur Vorschau und Veröffentlichung einer bearbeiteten Seite unter Seite mit dem OnPage Composer bearbeiten.
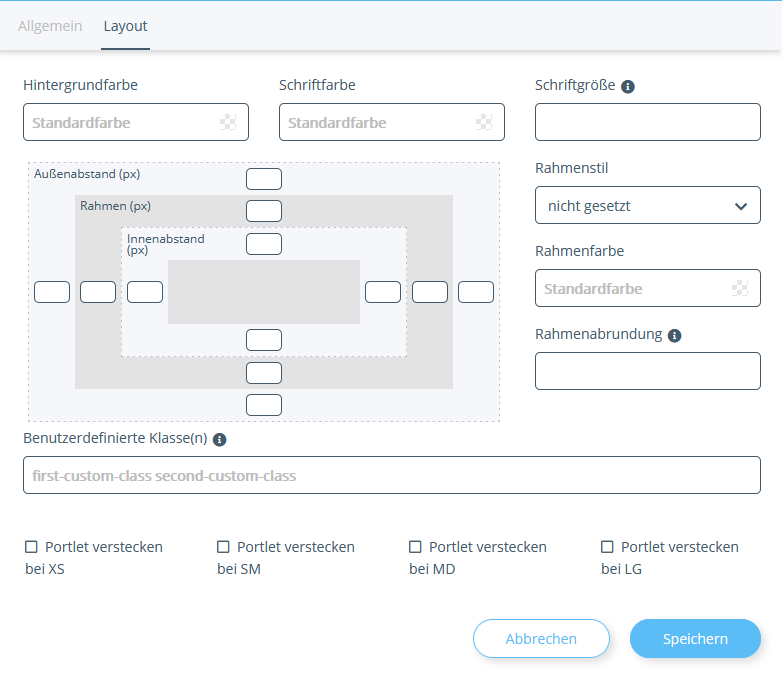
Registerkarte Layout
Hintergrundfarbe: Hier können Sie eine Farbe einstellen, die im Hintergrund des Grids angezeigt wird.
Schriftfarbe: Hier stellen Sie die Farbe der Schrift für das Grid ein. Diese Einstellung hat keine Auswirkung bei Grid-Layouts.
Schriftgröße: Hier stellen Sie die Größe der Schrift ein. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em, usw. Diese Einstellung hat keine Auswirkung bei Grid-Layouts.
Rahmenstil/Rahmenfarbe: Hier können Sie festlegen, ob das Grid einen Rahmen haben soll und welche Farbe der Rahmen haben soll.
Rahmenabrundung: Hier können Sie festlegen, ob der Rahmen abgerundet sein soll. Sie geben jeweils an, mit welchem Abstand zur Ecke die Abrundung starten soll. Voraussetzung ist, dass Sie einen Rahmenstil ausgewählt haben. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em, usw.
Benutzerdefinierte Klasse(n): Geben Sie hier die Klassennamen ein, die dem class-Attribut des Portlets angefügt werden sollen. Die Namen, die Sie hier vergeben, können z. B. CSS-Klassen sein, die im Theme des Templates definiert sind. Nähere Informationen finden Sie in der Entwicklerdokumentation.
Portlet verstecken: Wählen Sie hier, ob das Portlet bei bestimmten Endgeräten ausgeblendet werden soll. Dabei steht XS für Mobiltelefone, SM für Tablets, MD für Desktop-PCs und LG für große Desktop-PCs.
Außenabstand: Hier können Sie für jede Seite in Pixeln einstellen, wie viel Abstand das Element zum (gedachten) Rand haben soll. Das Element wird entsprechend verkleinert/verschoben.
Rahmen: Hier können Sie für jede Seite die Größe des Rahmens in Pixeln einstellen.
Innenabstand: Hier können Sie für jede Seite einstellen, wie viel Pixel Abstand das Element zum (gedachten) Rahmen haben soll.
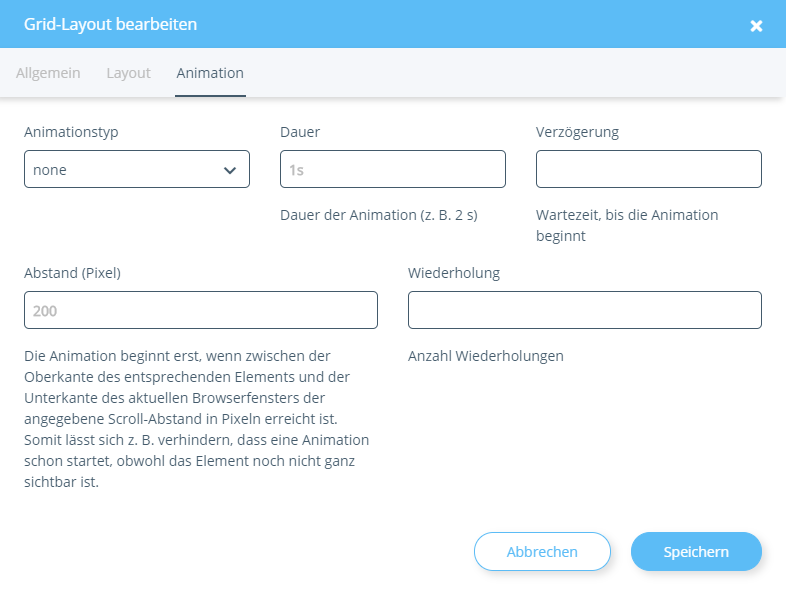
Registerkarte Animation
Animationstyp: Hier können Sie festlegen, in welcher Art Ihr Grid animiert werden soll.
Dauer: Hier können Sie festlegen, wie lang die gesamte Animation des Grids dauern soll.
Verzögerung: Hier können Sie festlegen, wie viel Zeit vor der ersten und zwischen den Animationen vergehen soll.
Abstand (Pixel): Hier legen Sie fest, wie viel Abstand zwischen der Oberkante des entsprechenden Elements und der Unterkante des Browserfensters mindestens sein muss, damit die Animation startet.
Wiederholung: Hier legen Sie fest, wie oft die Animation insgesamt wiederholt werden soll.
Verwandte Themen