Galerie mit dem OnPage Composer erstellen
Ihre Aufgabe/Ausgangslage
Galerie erstellen
- Melden Sie sich im Backend von JTL-Shop an und wechseln Sie in das Frontend von JTL-Shop.
- Öffnen Sie die Seite, die Sie bearbeiten möchten, und klicken Sie auf das OnPage Composer-Icon oben links auf der Seite, um den OnPage Composer für die Seite zu öffnen.
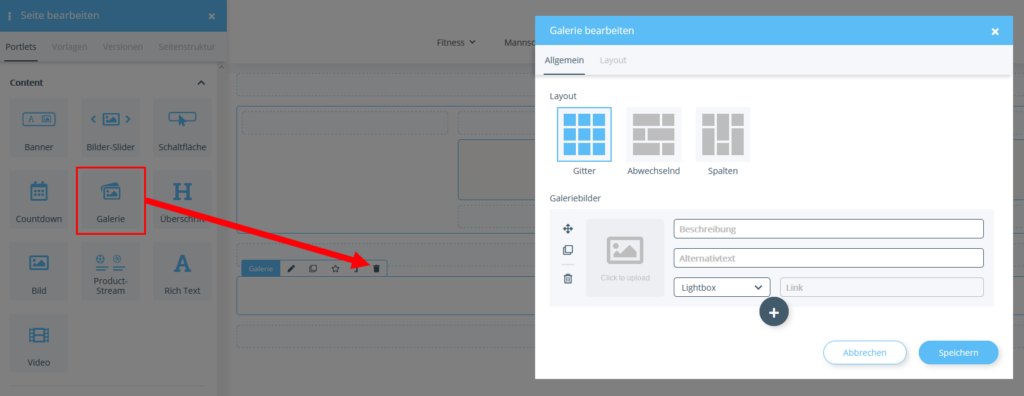
- Ziehen Sie das Portlet Galerie im OnPage Composer an eine beliebige Stelle. Es öffnet sich das Fenster Galerie bearbeiten.
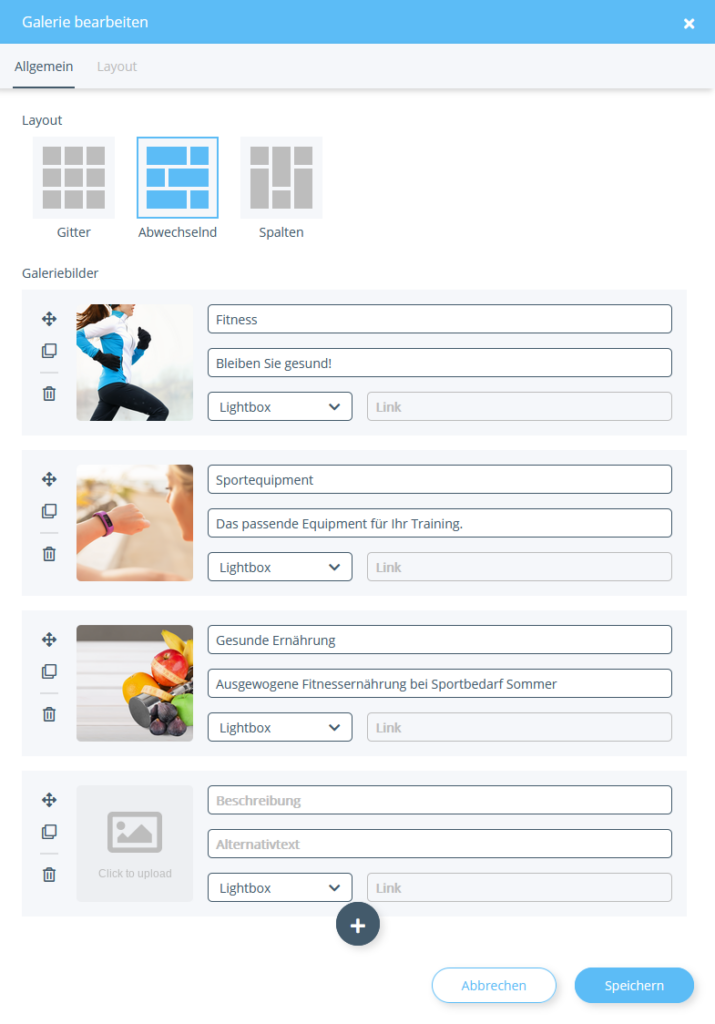
- Wählen Sie unter Layout, wie die Bilder in Ihrer Galerie angeordnet sein sollen.
- Klicken Sie auf Click to Upload. Es öffnet sich ein Dialogfenster, in dem Sie alle bisher hochgeladenen Mediendateien für den OPC finden.
- Ziehen Sie eine Bilddatei für die Galerie per Drag&Drop in das Fenster oder klicken Sie mit der rechten Maustaste in das Fenster und wählen Sie Datei hochladen, navigieren Sie zur Datei und wählen Sie diese aus.
- Doppelklicken Sie anschließend auf Ihre Grafikdatei, um diese zu übernehmen.
- Geben Sie eine Beschreibung ein. Beide werden angezeigt, wenn man mit der Maus über das Bild fährt. Der Alternativtext ist hauptsächlich für Suchmaschinen relevant und sollte das Bild möglichst gut beschreiben.
- Wählen Sie, ob das Bild bei einem Klick vergrößert dargestellt werden soll (Lightbox), mit einem Link versehen werden soll (Verlinkung) oder ob man nicht auf das Bild klicken können soll.
- Klicken Sie auf das Plus-Symbol, um weitere Bilder hinzuzufügen. Speichern Sie anschließend Ihre Galerie.
- Folgen Sie den weiteren Schritten zur Vorschau und Veröffentlichung einer bearbeiteten Seite unter Seite mit dem OnPage Composer bearbeiten.
Registerkarte Layout
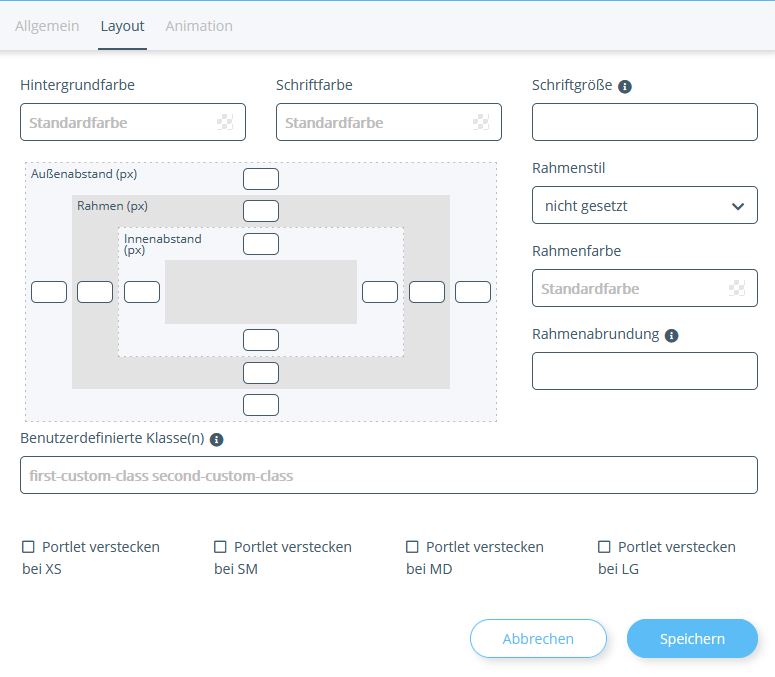
In der Registerkarte Layout können Sie die Galerie noch genauer konfigurieren.
Hintergrundfarbe: Hier können Sie eine Farbe einstellen, die im Hintergrund der Galerie angezeigt wird.
Schriftfarbe: Hier stellen Sie die Farbe der Schrift ein.
Schriftgröße: Hier stellen Sie die Größe der Schrift ein. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em, usw.
Rahmenstil/Rahmenfarbe: Hier können Sie festlegen, ob die Galerie einen Rahmen haben soll und welche Farbe der Rahmen haben soll.
Rahmenabrundung: Hier können Sie festlegen, ob der Rahmen abgerundet sein soll. Sie geben jeweils an, mit welchem Abstand zur Ecke die Abrundung starten soll. Voraussetzung ist, dass Sie einen Rahmenstil ausgewählt haben. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em, usw.
Benutzerdefinierte Klasse(n): Geben Sie hier die Klassennamen ein, die dem class-Attribut des Portlets angefügt werden sollen. Die Namen, die Sie hier vergeben, können z. B. CSS-Klassen sein, die im Theme des Templates definiert sind. Nähere Informationen finden Sie in der Entwicklerdokumentation.
Portlet verstecken: Wählen Sie hier, ob das Portlet bei bestimmten Endgeräten ausgeblendet werden soll. Dabei steht XS für Mobiltelefone, SM für Tablets, MD für Desktop-PCs und LG für große Desktop-PCs.
Außenabstand: Hier können Sie für jede Seite in Pixeln einstellen, wie viel Abstand das Element zum (gedachten) Rand haben soll. Das Element wird entsprechend verkleinert/verschoben.
Rahmen: Hier können Sie für jede Seite die Größe des Rahmens in Pixeln einstellen.
Innenabstand: Hier können Sie für jede Seite einstellen, wie viel Pixel Abstand das Element zum (gedachten) Rahmen haben soll.
Verwandte Themen