Flipcard mit dem OnPage Composer einfügen
Ihre Aufgabe/Ausgangslage
Flipcard einfügen
- Melden Sie sich im Backend von JTL-Shop an und wechseln Sie in das Frontend von JTL-Shop.
- Öffnen Sie die Seite, die Sie bearbeiten möchten, und klicken Sie auf das OnPage Composer-Icon oben links auf der Seite, um den OnPage Composer für die Seite zu öffnen.
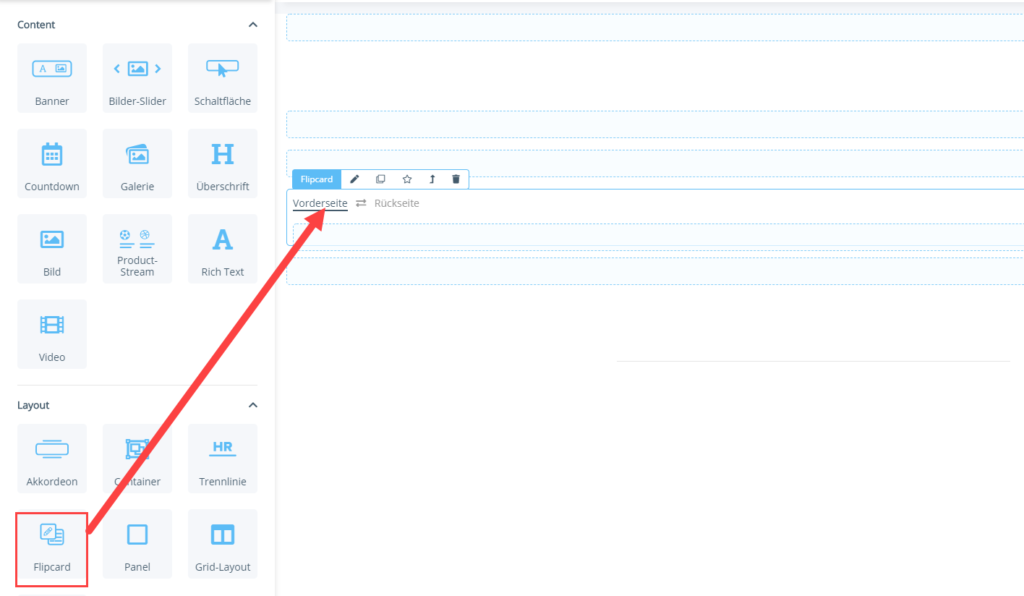
- Ziehen Sie das Portlet Flipcard im OnPage Composer an eine beliebige Stelle.
- Klicken Sie auf das Stift-Symbol, um das Fenster Flipcard bearbeiten zu öffnen.
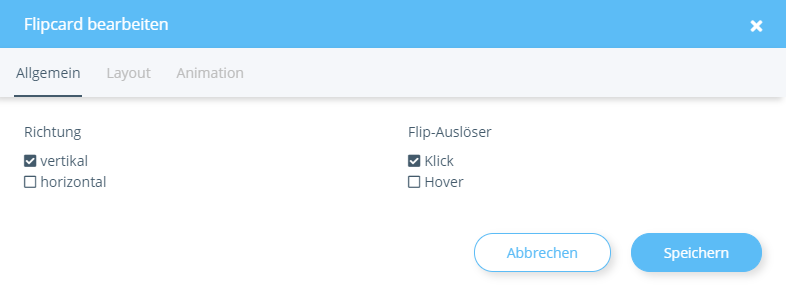
- Stellen Sie unter Richtung ein, ob die Karte vertikal oder horizontal umgedreht werden soll.
- Stellen Sie unter Flip-Auslöser ein, ob die Karte mit einem Klick oder beim darüberfahren mit der Maus (Hover) umgedreht werden soll.
- Speichern Sie Ihre Einstellungen. Fügen Sie anschließend weitere Portlets in die Flipcard ein, um die Inhalte zu gestalten. Über die Schaltflächen Vorderseite und Rückseite wechseln Sie zwischen den Inhalten der beiden Seiten der Karte.
- Folgen Sie den weiteren Schritten zur Vorschau und Veröffentlichung einer bearbeiteten Seite unter Seite mit dem OnPage Composer bearbeiten.
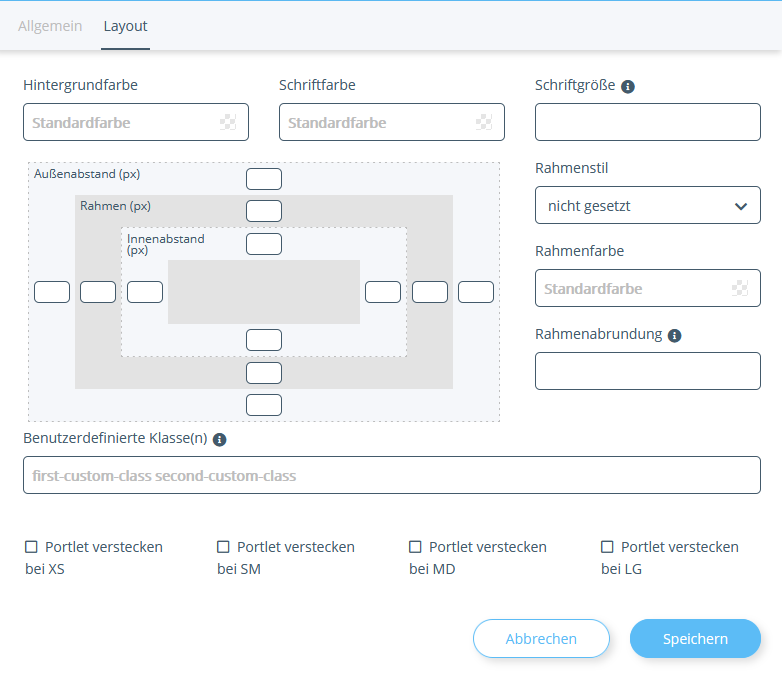
Registerkarte Layout
Hintergrundfarbe: Hier können Sie eine Farbe einstellen, die im Hintergrund der Flipcard angezeigt wird.
Schriftfarbe: Hier stellen Sie die Farbe der Schrift für die Flipcard ein. Diese Einstellung hat keine Auswirkungen bei Flipcards.
Schriftgröße: Hier stellen Sie die Größe der Schrift ein. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em, usw. Diese Einstellung hat keine Auswirkungen bei Flipcards.
Rahmenstil/Rahmenfarbe: Hier können Sie festlegen, ob die Flipcard einen Rahmen haben soll und welche Farbe der Rahmen haben soll.
Rahmenabrundung: Hier können Sie festlegen, ob der Rahmen abgerundet sein soll. Sie geben jeweils an, mit welchem Abstand zur Ecke die Abrundung starten soll. Voraussetzung ist, dass Sie einen Rahmenstil ausgewählt haben. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em, usw.
Benutzerdefinierte Klasse(n): Geben Sie hier die Klassennamen ein, die dem class-Attribut des Portlets angefügt werden sollen. Die Namen, die Sie hier vergeben, können z. B. CSS-Klassen sein, die im Theme des Templates definiert sind. Nähere Informationen finden Sie in der Entwicklerdokumentation.
Portlet verstecken: Wählen Sie hier, ob das Portlet bei bestimmten Endgeräten ausgeblendet werden soll. Dabei steht XS für Mobiltelefone, SM für Tablets, MD für Desktop-PCs und LG für große Desktop-PCs.
Außenabstand: Hier können Sie für jede Seite in Pixeln einstellen, wie viel Abstand das Element zum (gedachten) Rand haben soll. Das Element wird entsprechend verkleinert/verschoben.
Rahmen: Hier können Sie für jede Seite die Größe des Rahmens in Pixeln einstellen.
Innenabstand: Hier können Sie für jede Seite einstellen, wie viel Pixel Abstand das Element zum (gedachten) Rahmen haben soll.
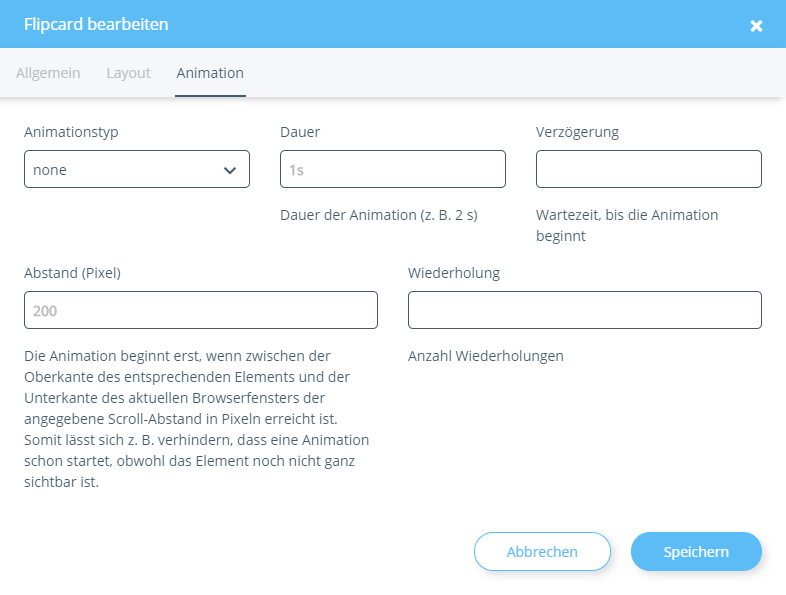
Registerkarte Animation
Animationstyp: Hier können Sie festlegen, in welcher Art Ihre Flipcard animiert werden soll.
Dauer: Hier können Sie festlegen, wie lang die gesamte Animation der Flipcard dauern soll.
Verzögerung: Hier können Sie festlegen, wie viel Zeit vor der ersten und zwischen den Animationen vergehen soll.
Abstand (Pixel): Hier legen Sie fest, wie viel Abstand zwischen der Oberkante des entsprechenden Elements und der Unterkante des Browserfensters mindestens sein muss, damit die Animation startet.
Wiederholung: Hier legen Sie fest, wie oft die Animation insgesamt wiederholt werden soll.
Verwandte Themen