Container mit dem OnPage Composer einfügen
Ihre Aufgabe/Ausgangslage
Container einfügen
- Melden Sie sich im Backend von JTL-Shop an und wechseln Sie in das Frontend von JTL-Shop.
- Öffnen Sie die Seite, die Sie bearbeiten möchten, und klicken Sie auf das OnPage Composer-Icon oben links auf der Seite, um den OnPage Composer für die Seite zu öffnen.
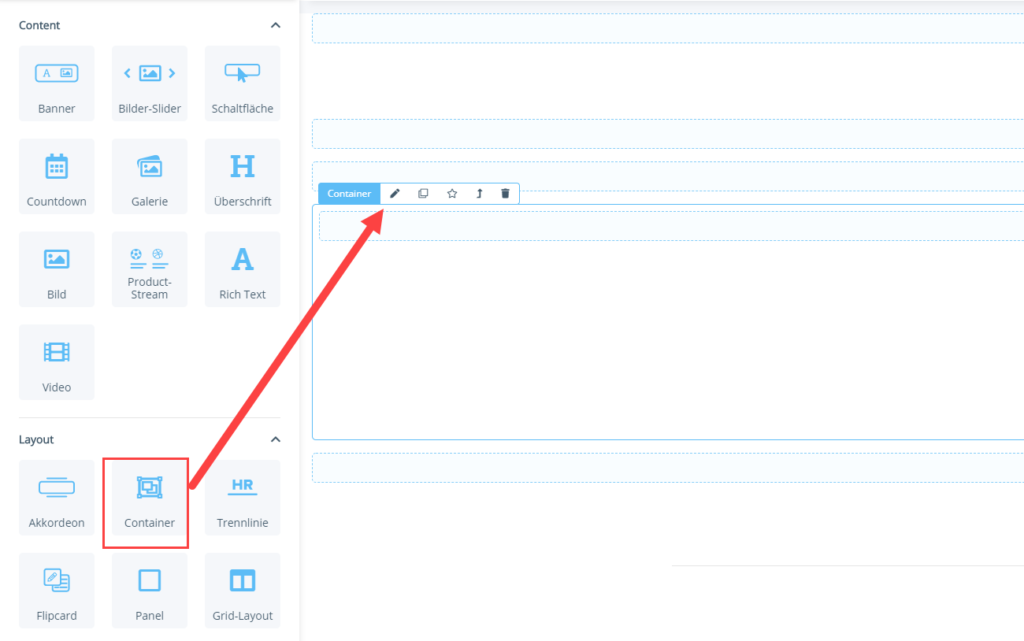
- Ziehen Sie das Portlet Container im OnPage Composer an eine beliebige Stelle.
- Klicken Sie auf das Stift-Symbol, um das Fenster Container bearbeiten zu öffnen.
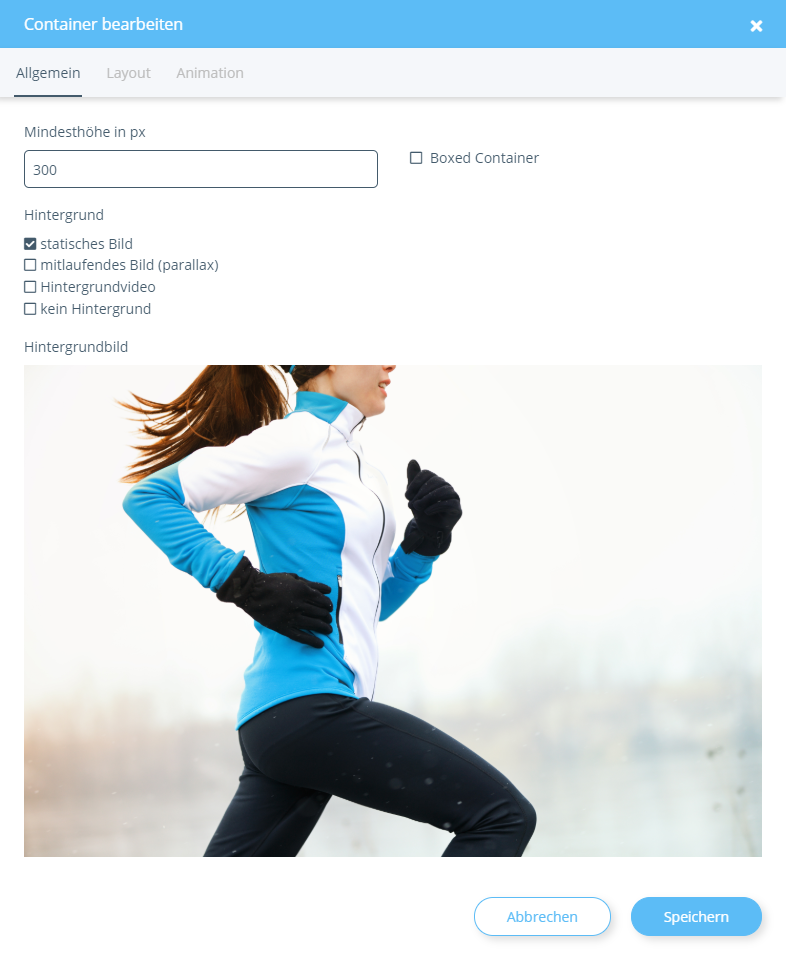
- Wählen Sie unter Mindesthöhe in px, wie hoch (in Pixeln) der Container mindestens sein soll, selbst wenn er keine Inhalte hat.
- Aktivieren Sie die Checkbox Boxed Container, wenn Sie möchten, dass die Breite des Containers begrenzt wird.
- Wählen Sie unter Hintergrund, ob der Container ein Hintergrundbild oder -video haben soll. Sie können anschließend unter Click to Upload ein Bild aus Ihren Mediendateien auswählen bzw. ein neues Bild hochladen.
- Speichern Sie Ihre Einstellungen. Fügen Sie anschließend weitere Portlets in den Container ein, um die Inhalte zu gestalten.
- Folgen Sie den weiteren Schritten zur Vorschau und Veröffentlichung einer bearbeiteten Seite unter Seite mit dem OnPage Composer bearbeiten.
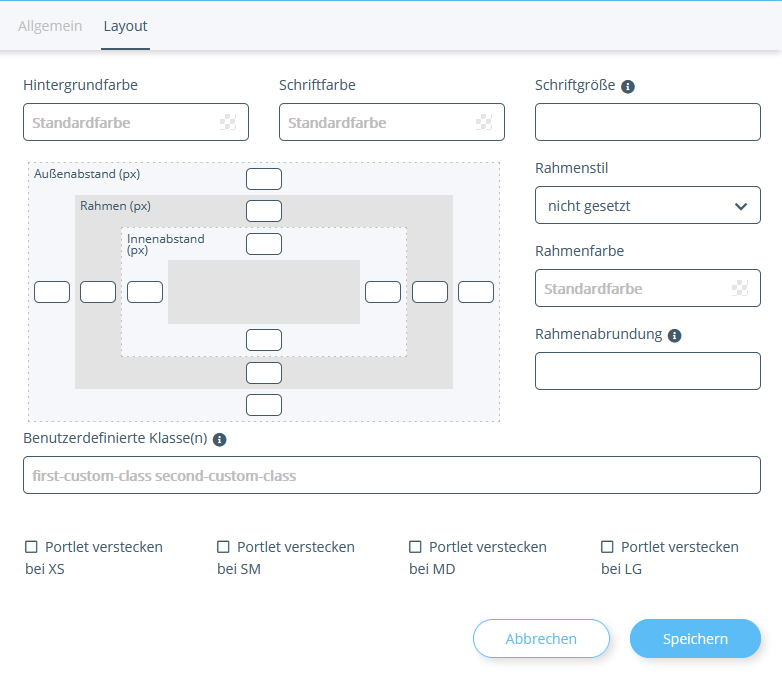
Registerkarte Layout
Hintergrundfarbe: Hier können Sie eine Farbe einstellen, die im Hintergrund des Containers angezeigt wird. Sie sehen die Hintergrundfarbe nur, wenn Sie kein Hintergrundbild oder -video einstellen.
Schriftfarbe: Hier stellen Sie die Farbe der Schrift für den Container ein. Diese Einstellung hat keine Auswirkung bei Containern.
Schriftgröße: Hier stellen Sie die Größe der Schrift ein. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em, usw. Diese Einstellung hat keine Auswirkung bei Containern.
Rahmenstil/Rahmenfarbe: Hier können Sie festlegen, ob der Container einen Rahmen haben soll und welche Farbe der Rahmen haben soll.
Rahmenabrundung: Hier können Sie festlegen, ob der Rahmen abgerundet sein soll. Sie geben jeweils an, mit welchem Abstand zur Ecke die Abrundung starten soll. Voraussetzung ist, dass Sie einen Rahmenstil ausgewählt haben. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em, usw.
Benutzerdefinierte Klasse(n): Geben Sie hier die Klassennamen ein, die dem class-Attribut des Portlets angefügt werden sollen. Die Namen, die Sie hier vergeben, können z. B. CSS-Klassen sein, die im Theme des Templates definiert sind.
Portlet verstecken: Wählen Sie hier, ob das Portlet bei bestimmten Endgeräten ausgeblendet werden soll. Dabei steht XS für Mobiltelefone, SM für Tablets, MD für Desktop-PCs und LG für große Desktop-PCs.
Außenabstand: Hier können Sie für jede Seite in Pixeln einstellen, wie viel Abstand das Element zum (gedachten) Rand haben soll. Das Element wird entsprechend verkleinert/verschoben.
Rahmen: Hier können Sie für jede Seite die Größe des Rahmens in Pixeln einstellen.
Innenabstand: Hier können Sie für jede Seite einstellen, wie viel Pixel Abstand das Element zum (gedachten) Rahmen haben soll.
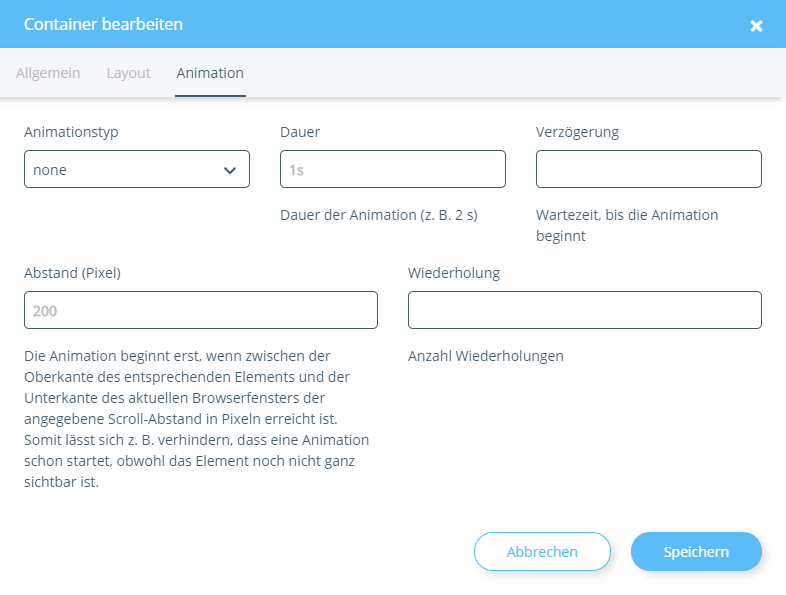
Registerkarte Animation
Animationstyp: Hier können Sie festlegen, in welcher Art Ihr Container animiert werden soll.
Dauer: Hier können Sie festlegen, wie lang die gesamte Animation des Containers dauern soll.
Verzögerung: Hier können Sie festlegen, wie viel Zeit vor der ersten und zwischen den Animationen vergehen soll.
Abstand (Pixel): Hier legen Sie fest, wie viel Abstand zwischen der Oberkante des entsprechenden Elements und der Unterkante des Browserfensters mindestens sein muss, damit die Animation startet.
Wiederholung: Hier legen Sie fest, wie oft die Animation insgesamt wiederholt werden soll.
Verwandte Themen