Bilder-Slider mit dem OnPage Composer erstellen
Ihre Aufgabe/Ausgangslage
Slider erstellen
- Melden Sie sich im Backend von JTL-Shop an und wechseln Sie in das Frontend von JTL-Shop.
- Öffnen Sie die Seite, die Sie bearbeiten möchten, und klicken Sie auf das OnPage Composer-Icon oben links auf der Seite, um den OnPage Composer für die Seite zu öffnen.
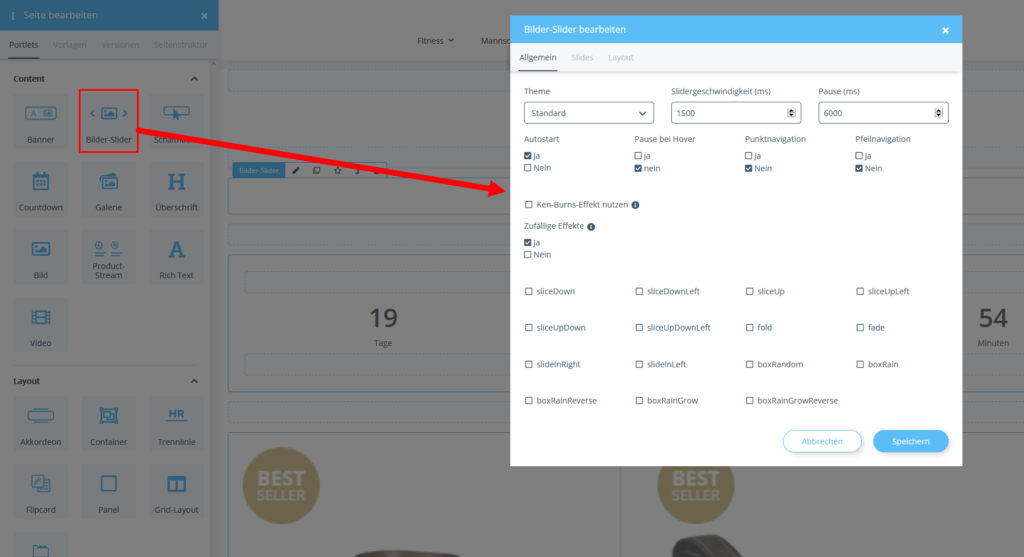
- Ziehen Sie das Portlet Bilder-Slider im OnPage Composer an eine beliebige Stelle. Es öffnet sich das Fenster Bilder-Slider bearbeiten.
- Konfigurieren Sie die Einstellungen auf der Registerkarte Allgemein (siehe unten).
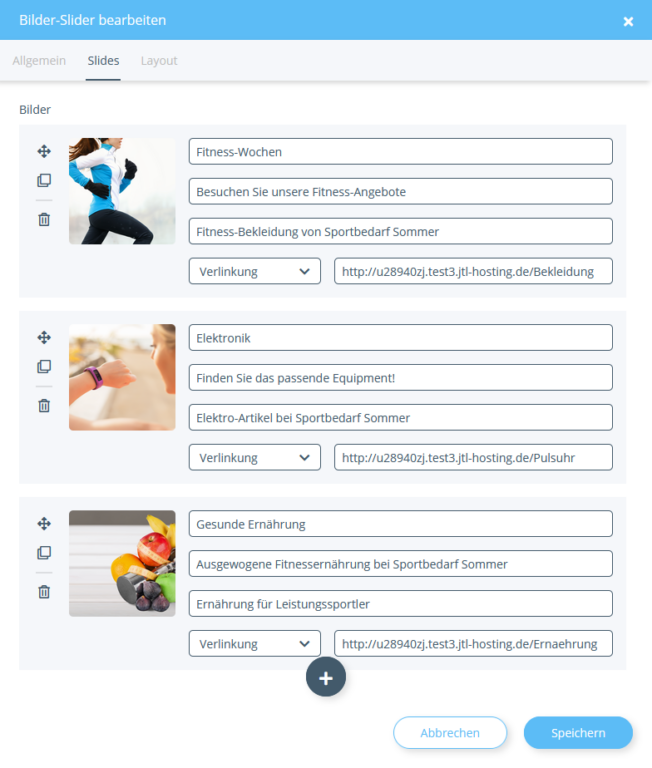
- Wechseln Sie in die Registerkarte Slides.
- Klicken Sie auf Click to Upload. Es öffnet sich ein Dialogfenster, in dem Sie alle bisher hochgeladenen Mediendateien für den OPC finden.
- Ziehen Sie eine Bilddatei für Ihren Slider per Drag&Drop in das Fenster oder klicken Sie mit der rechten Maustaste in das Fenster und wählen Sie Datei hochladen, navigieren Sie zur Datei und wählen Sie diese aus.
- Doppelklicken Sie anschließend auf Ihre Grafikdatei, um diese für Ihren Slider zu übernehmen.
- Geben Sie einen Titel und eine Beschreibung ein. Beide werden angezeigt, wenn man mit der Maus über das Bild fährt. Der Alternativtext ist hauptsächlich für Suchmaschinen relevant und sollte das Bild möglichst gut beschreiben.
- Wählen Sie unter Keine Aktion, ob das Bild mit einem Link versehen sein soll. Diesen können Sie unter Link eintragen.
- Klicken Sie auf das Plus-Symbol, um weitere Slides hinzuzufügen. Speichern Sie anschließend Ihren Slider.
- Folgen Sie den weiteren Schritten zur Vorschau und Veröffentlichung einer bearbeiteten Seite unter Seite mit dem OnPage Composer bearbeiten.
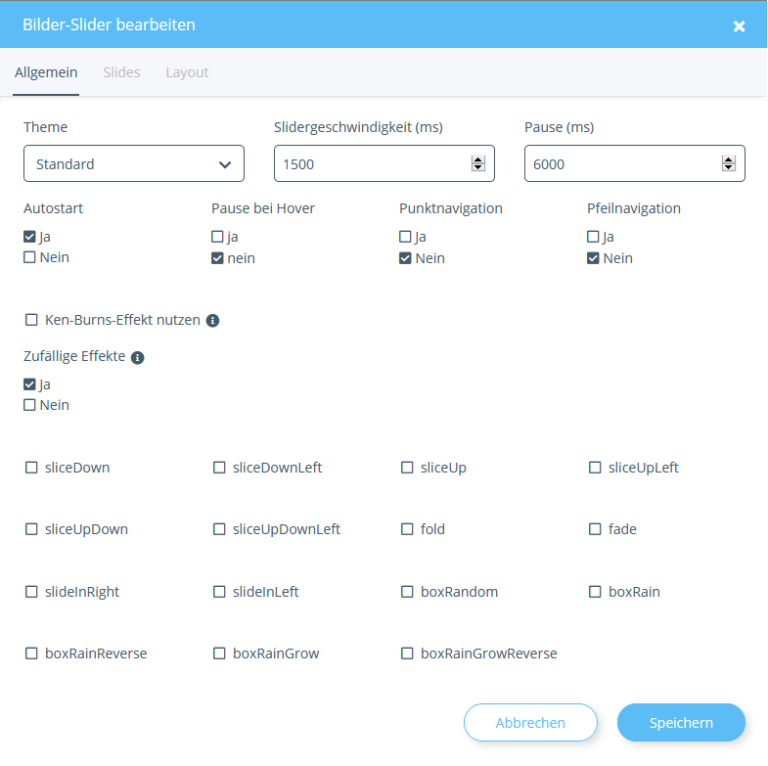
Registerkarte Allgemein
Auf dieser Registerkarte stellen Sie den Slider ein.
Theme: Hier können Sie ein Thema auswählen, das für den Slider verwendet wird.
Slidergeschwindigkeit (ms): Hier legen Sie fest (in Millisekunden), wie lange eine Animation zwischen zwei Slides dauern soll.
Pause (ms): Hier legen Sie fest, wie lange ein Slide angezeigt werden soll, bevor zum nächsten Slide übergeblendet wird.
Autostart: Hier legen Sie fest, ob der Slider automatisch starten soll, wenn die Seite aufgerufen wird.
Pause bei Hover: Hier legen sie fest, ob der Slider stoppt, sobald ein Kunde mit der Maus darüberfährt.
Punktnavigation: Blendet eine Navigation in Form von Punkten an der Unterkante des Sliders ein.
Pfeilnavigation: Blendet eine Navigation in Form von Richtungspfeilen an der linken und rechten Seite des Sliders ein.
Ken-Burns-Effekt nutzen: Aktiviert den sogenannten Ken-Burns-Effekt. Dadurch werden automatisch leichte Zooms und Bildbewegungen über den Slider generiert. Wenn Sie diese Option aktivieren, werden die Optionen Autostart, Pause bei Hover, Punktnavigation, Pfeilnavigation und Effekte überschrieben.
Effekte: Hier können Sie einstellen, welche Effekte für die Übergänge zwischen den Slides verwendet werden sollen. Zufällige Effekte wählt zufällig aus den unten aufgelisteten Effekten aus.
Um ausgewählte Effekte zu aktiveren, markieren Sie einen gewünschten Effekt. Ebenso können Sie ausgewählte Effekte wieder deaktivieren.
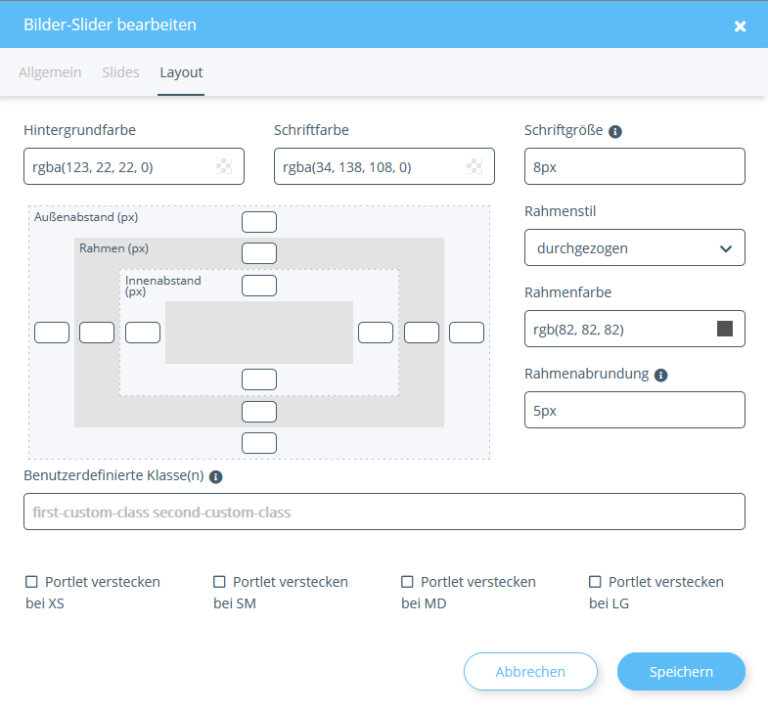
Registerkarte Layout
Auf dieser Registerkarte können Sie das Layout des Sliders einstellen.
Hintergrundfarbe: Hier können Sie eine Farbe einstellen, die im Hintergrund des Sliders angezeigt wird. Die Farbe ist nur sichtbar, wenn Sie einen Innenabstand (siehe unten) einstellen.
Schriftfarbe: Hier stellen Sie die Farbe der Schrift ein, die unterhalb der Slides angezeigt wird.
Schriftgröße: Hier stellen Sie die Größe der Schrift ein. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em, usw.
Rahmenstil/Rahmenfarbe: Hier können Sie festlegen, ob der Slider einen Rahmen haben soll und welche Farbe der Rahmen haben soll.
Rahmenabrundung: Hier können Sie festlegen, ob der Rahmen abgerundet sein soll. Sie geben jeweils an, mit welchem Abstand zur Ecke die Abrundung starten soll. Voraussetzung ist, dass Sie einen Rahmenstil ausgewählt haben. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em, usw.
Benutzerdefinierte Klasse(n): Geben Sie hier die Klassennamen ein, die dem class-Attribut des Portlets angefügt werden sollen. Die Namen, die Sie hier vergeben, können z. B. CSS-Klassen sein, die im Theme des Templates definiert sind. Nähere Informationen finden Sie in der Entwicklerdokumentation.
Portlet verstecken: Wählen Sie hier, ob das Portlet bei bestimmten Endgeräten ausgeblendet werden soll. Dabei steht XS für Mobiltelefone, SM für Tablets, MD für Desktop-PCs und LG für große Desktop-PCs.
Außenabstand: Hier können Sie für jede Seite in Pixeln einstellen, wie viel Abstand das Element zum (gedachten) Rand haben soll. Das Element wird entsprechend verkleinert/verschoben.
Rahmen: Hier können Sie für jede Seite die Größe des Rahmens in Pixeln einstellen.
Innenabstand: Hier können Sie für jede Seite einstellen, wie viel Pixel Abstand das Element zum (gedachten) Rahmen haben soll.
Verwandte Themen