Banner mit dem OnPage Composer erstellen
Ihre Aufgabe/Ausgangslage
Banner erstellen
- Melden Sie sich im Backend von JTL-Shop an und wechseln Sie in das Frontend von JTL-Shop.
- Öffnen Sie die Seite, die Sie bearbeiten möchten, und klicken Sie auf das OnPage Composer-Icon oben links auf der Seite, um den OnPage Composer für die Seite zu öffnen.
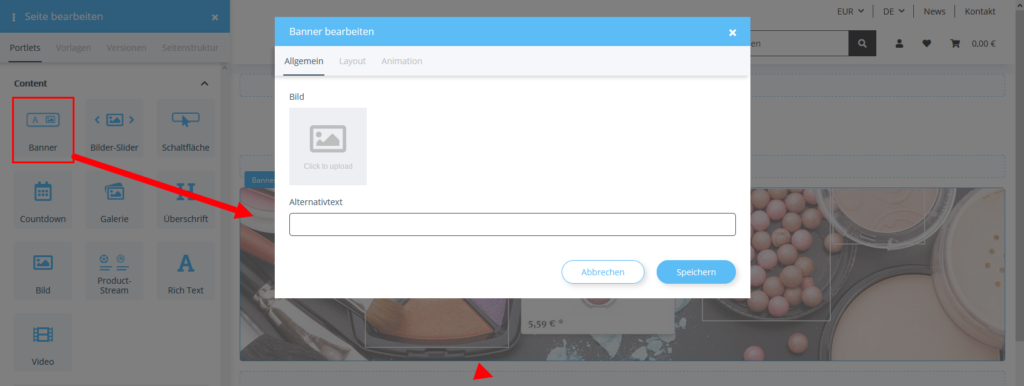
- Ziehen Sie das Portlet Banner im OnPage Composer an eine beliebige Stelle. Es öffnet sich das Fenster Banner bearbeiten.
- Klicken Sie auf Click to Upload. Es öffnet sich ein Fenster mit allen Mediendateien, die Ihnen im OnPage Composer zur Verfügung stehen.
- Ziehen Sie die Bilddatei für Ihr Banner per Drag&Drop in das Fenster oder klicken Sie mit der rechten Maustaste in das Fenster und wählen Sie Datei hochladen, navigieren Sie zur Datei und wählen Sie diese aus.
- Doppelklicken Sie anschließend auf Ihre Grafikdatei, um diese für Ihr Banner zu übernehmen.
Alternativtext: Geben Sie hier einen Alternativtext (Alt-Text) für das hochgeladene Bild ein. Dieser Text kann unter anderem von Suchmaschinen interpretiert werden.
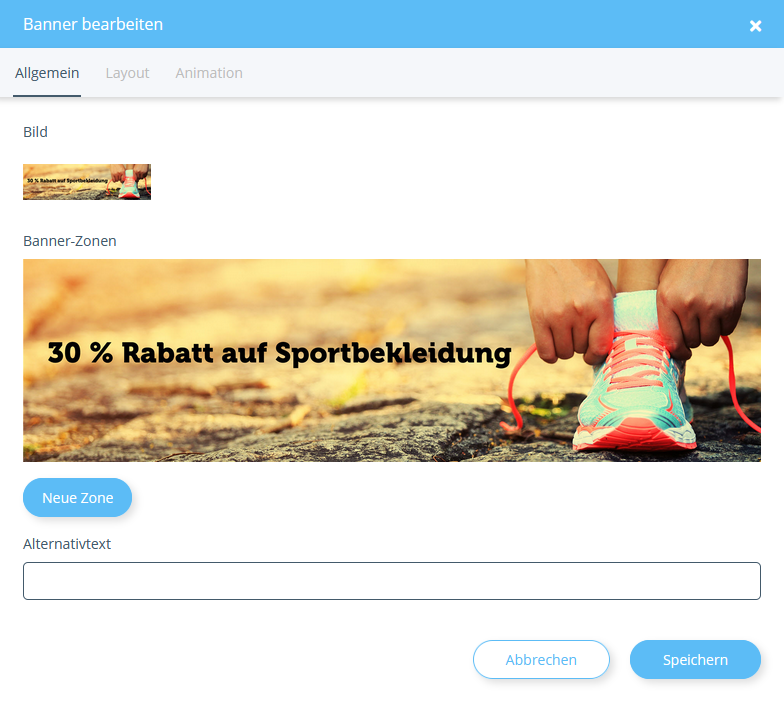
- Klicken Sie auf Neue Zone, um dem Banner eine Link-Zone zuzuweisen. Es öffnen sich weitere Einstellungen für die Zone.
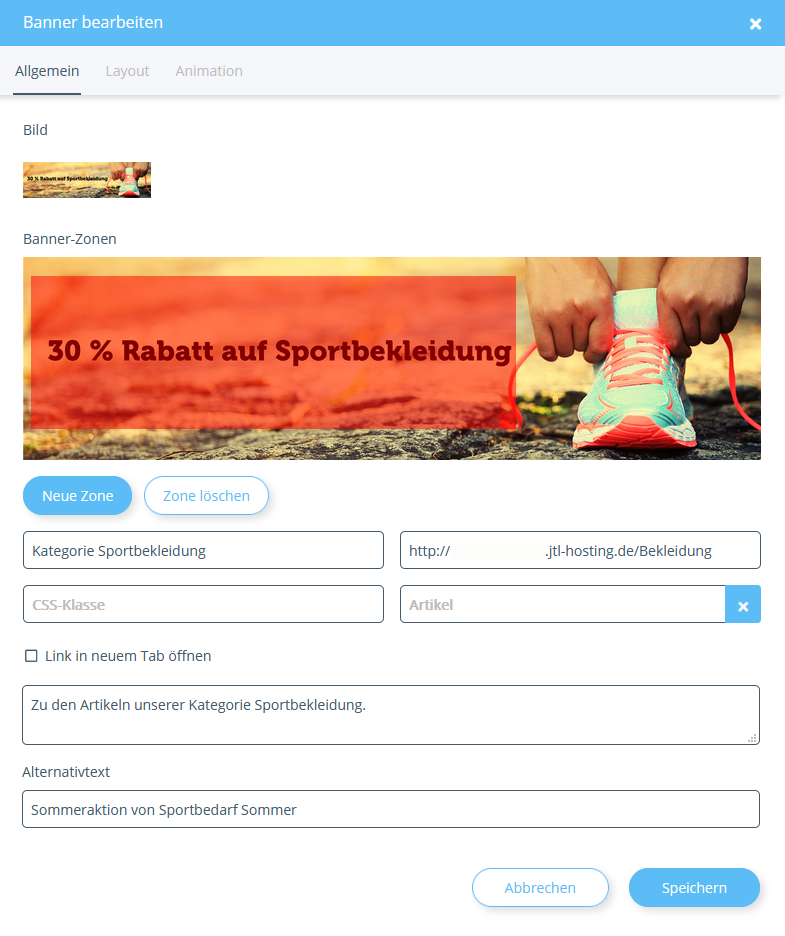
- Stellen Sie über die rote Fläche die Größe der Zone ein. Alle Stellen innerhalb der Zone können später von Ihren Kunden angeklickt werden.
Titel: Hier geben Sie einen Titel für die Zone ein. Dieser wird angezeigt, wenn Sie mit der Maus über die Banner-Zone fahren.
URL: Hier können Sie einen Link hinterlegen, auf den die Banner-Zone führt, wenn darauf geklickt wird.
CSS-Klasse: Falls Sie eigene CSS-Klassen definiert haben, können Sie diese hier angeben.
Artikel: Hier können Sie nach einem Artikel suchen, der in der Zone verlinkt sein soll und angezeigt wird, wenn ein Kunde mit der Maus über die Zone fährt.
Link in neuem Tab öffnen: Hier können sie festlegen, ob der hinterlegte Link in einem eigenen Tab geöffnet werden soll.
- Falls Sie mehrere Zonen definieren möchten, klicken Sie auf Neue Zone und konfigurieren Sie Ihre nächste Zone auf die gleiche Weise.
- Klicken Sie auf Speichern, um Ihre Einstellungen für das Portlet zu übernehmen.
- Folgen Sie den weiteren Schritten zur Vorschau und Veröffentlichung einer bearbeiteten Seite unter Seite mit dem OnPage Composer bearbeiten.
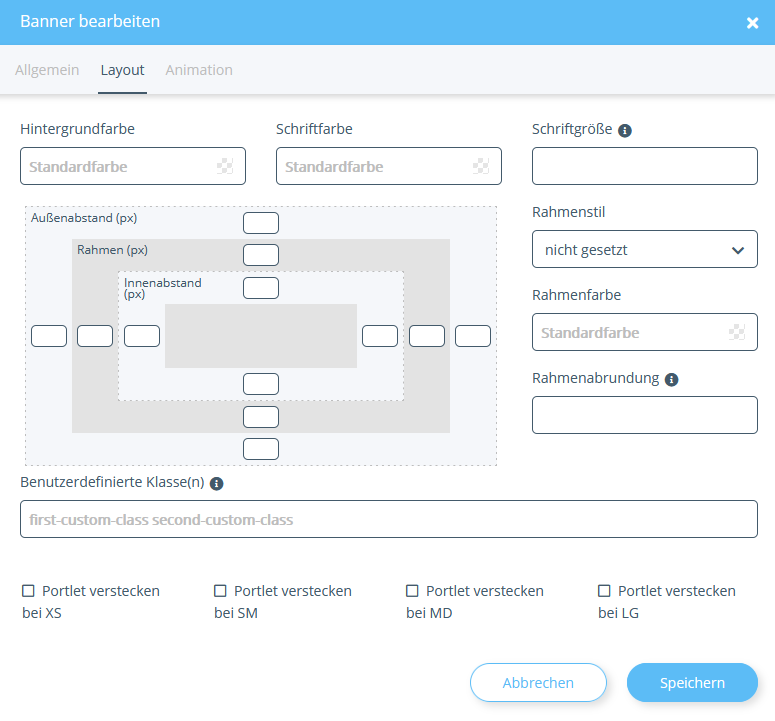
Registerkarte Layout
In der Registerkarte Layout können Sie weitere Einstellungen vornehmen.
Hintergrundfarbe: Hier können Sie eine Farbe einstellen, die im Hintergrund des Banners angezeigt wird. Die Farbe ist nur sichtbar, wenn Sie einen Innenabstand (siehe unten) einstellen.
Schriftfarbe: Hier stellen Sie die Farbe der Schrift ein. Diese Einstellung hat bei Bannern keine Auswirkung.
Schriftgröße: Hier stellen Sie die Größe der Schrift ein. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em usw. Diese Einstellung hat bei Bannern keine Auswirkung.
Rahmenstil/Rahmenfarbe: Hier können Sie festlegen, ob das Banner einen Rahmen haben soll und welche Farbe der Rahmen haben soll.
Rahmenabrundung: Hier können Sie festlegen, ob der Rahmen abgerundet sein soll. Sie geben jeweils an, mit welchem Abstand zur Ecke die Abrundung starten soll. Voraussetzung ist, dass Sie einen Rahmenstil ausgewählt haben. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em usw.
Benutzerdefinierte Klasse(n): Geben Sie hier die Klassennamen ein, die dem class-Attribut des Portlets angefügt werden sollen. Die Namen, die Sie hier vergeben, können z. B. CSS-Klassen sein, die im Theme des Templates definiert sind. Nähere Informationen finden Sie in der Entwicklerdokumentation.
Portlet verstecken: Wählen Sie hier, ob das Portlet bei bestimmten Endgeräten ausgeblendet werden soll. Dabei steht XS für Mobiltelefone, SM für Tablets, MD für Desktop-PCs und LG für große Desktop-PCs.
Außenabstand: Hier können Sie für jede Seite in Pixeln einstellen, wie viel Abstand das Element zum (gedachten) Rand haben soll. Das Element wird entsprechend verkleinert/verschoben.
Rahmen: Hier können Sie für jede Seite die Größe des Rahmens in Pixeln einstellen.
Innenabstand: Hier können Sie für jede Seite einstellen, wie viel Pixel Abstand das Element zum (gedachten) Rahmen haben soll.
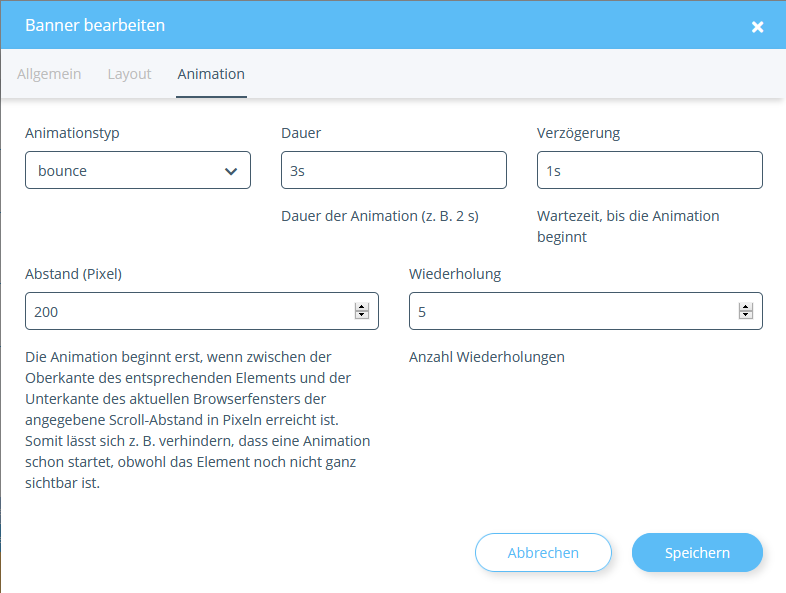
Registerkarte Animation
In dieser Registerkarte können Sie Ihr Banner animieren lassen.
Animationstyp: Hier können Sie festlegen, in welcher Art Ihr Banner animiert werden soll.
Dauer: Hier können Sie festlegen, wie lang die gesamte Animation des Banners dauern soll.
Verzögerung: Hier können Sie festlegen, wie viel Zeit vor der ersten und zwischen den Animationen vergehen soll.
Abstand (Pixel): Hier legen Sie fest, wie viel Abstand zwischen der Oberkante des entsprechenden Elements und der Unterkante des Browserfensters mindestens sein muss, damit die Animation startet.
Wiederholung: Hier legen Sie fest, wie oft die Animation insgesamt wiederholt werden soll.
Verwandte Themen