Akkordeon mit dem OnPage Composer einfügen
Ihre Aufgabe/Ausgangslage
Akkordeon einfügen
- Melden Sie sich im Backend von JTL-Shop an und wechseln Sie in das Frontend von JTL-Shop.
- Öffnen Sie die Seite, die Sie bearbeiten möchten, und klicken Sie auf das OnPage Composer-Icon oben links auf der Seite, um den OnPage Composer für die Seite zu öffnen.
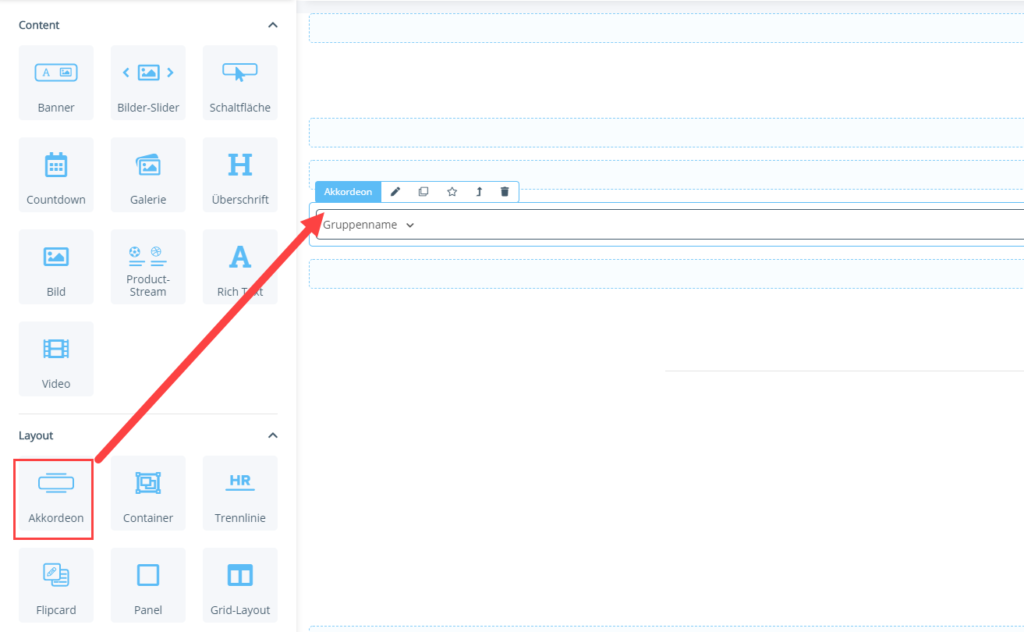
- Ziehen Sie das Portlet Akkordeon im OnPage Composer an eine beliebige Stelle.
- Klicken Sie auf das Stift-Symbol, um das Fenster Akkordeon bearbeiten zu öffnen.
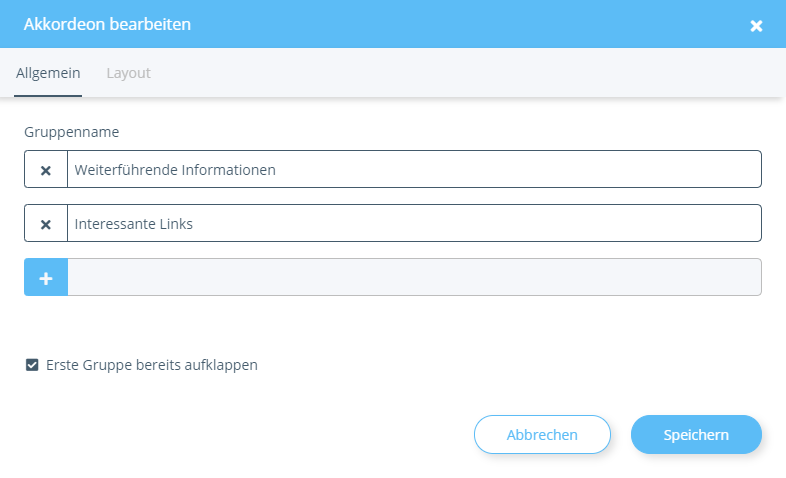
- Geben Sie unter Gruppenname den Namen ein, der auf dem Akkordeon-Tab stehen soll.
- Fügen Sie ggf. über das Plus-Symbol weitere Akkordeon-Tabs ein.
- Wählen Sie mit der Checkbox Erste Gruppe bereits aufklappen, ob der erste Akkordeon-Tab beim Laden der Seite bereits ausgeklappt sein soll.
- Speichern Sie Ihre Einstellungen. Fügen Sie anschließend weitere Portlets in die Akkordeon-Tabs ein, um die Inhalte zu gestalten. Sie können einfach zwischen den Tabs wechseln, indem Sie auf deren Namen klicken.
- Folgen Sie den weiteren Schritten zur Vorschau und Veröffentlichung einer bearbeiteten Seite unter Seite mit dem OnPage Composer bearbeiten.
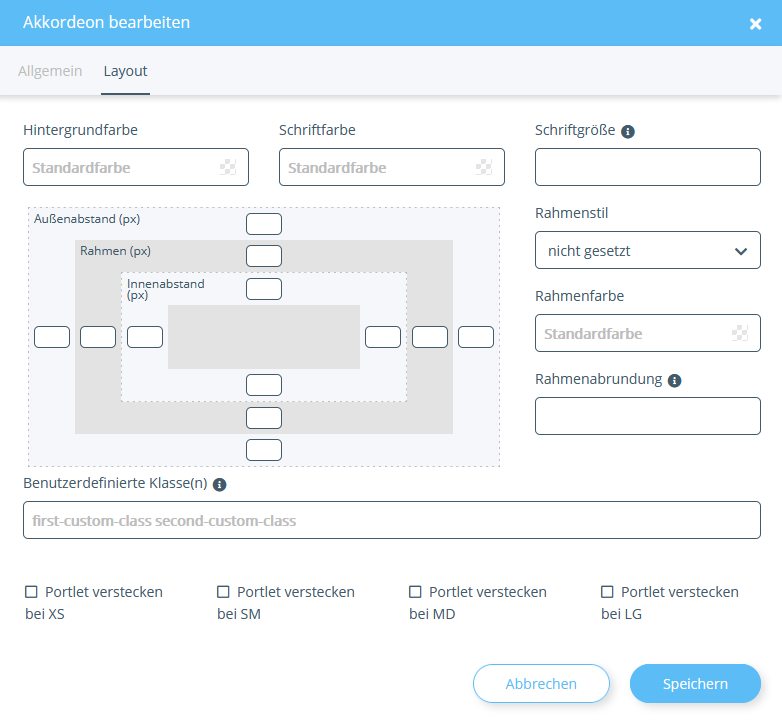
Registerkarte Layout
Hintergrundfarbe: Hier können Sie eine Farbe einstellen, die im Hintergrund des Akkordeons angezeigt wird.
Schriftfarbe: Hier stellen Sie die Farbe der Schrift für das Akkordeon ein. Diese Einstellung hat keine Auswirkungen bei Akkordeons.
Schriftgröße: Hier stellen Sie die Größe der Schrift ein. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em, usw. Diese Einstellung hat keine Auswirkungen bei Akkordeons.
Rahmenstil/Rahmenfarbe: Hier können Sie festlegen, ob das Akkordeon einen Rahmen haben soll und welche Farbe der Rahmen haben soll.
Rahmenabrundung: Hier können Sie festlegen, ob der Rahmen abgerundet sein soll. Sie geben jeweils an, mit welchem Abstand zur Ecke die Abrundung starten soll. Voraussetzung ist, dass Sie einen Rahmenstil ausgewählt haben. Geben Sie hier einen CSS-Wert ein, z. B. 5px, 0.5em, usw.
Benutzerdefinierte Klasse(n): Geben Sie hier die Klassennamen ein, die dem class-Attribut des Portlets angefügt werden sollen. Die Namen, die Sie hier vergeben, können z. B. CSS-Klassen sein, die im Theme des Templates definiert sind.
Portlet verstecken: Wählen Sie hier, ob das Portlet bei bestimmten Endgeräten ausgeblendet werden soll. Dabei steht XS für Mobiltelefone, SM für Tablets, MD für Desktop-PCs und LG für große Desktop-PCs.
Außenabstand: Hier können Sie für jede Seite in Pixeln einstellen, wie viel Abstand das Element zum (gedachten) Rand haben soll. Das Element wird entsprechend verkleinert/verschoben.
Rahmen: Hier können Sie für jede Seite die Größe des Rahmens in Pixeln einstellen.
Innenabstand: Hier können Sie für jede Seite einstellen, wie viel Pixel Abstand das Element zum (gedachten) Rahmen haben soll.
Verwandte Themen