Fehlertolerante Suche
How To
Allgemein
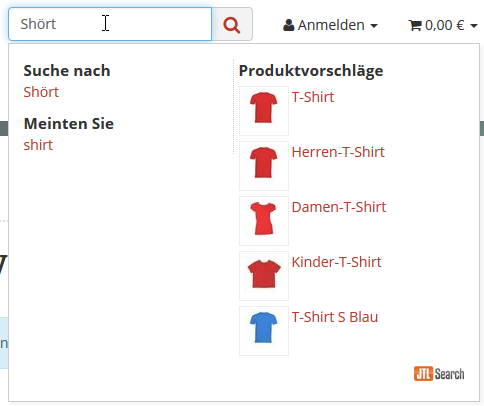
JTL-Search ist eine fehlertolerante Suche und After-Search Navigation. Rechtschreib- oder Tippfehler, Synonyme und unvollständige Teilwörter, Kategorien und Herstellernamen sind ab sofort kein Problem mehr. Die fehlertolerante Suche JTL-Search findet die passenden Ergebnisse. Ihre Kunden werden direkt zu den gewünschten Produkten, Suchbegriffen oder Landingpages geführt. Mit der fehlertoleranten Suche JTL-Search steigt sowohl das Einkaufserlebnis Ihrer Shop-Besucher als auch Ihr Umsatz im Onlineshop.