Templates anpassen
Ihre Aufgabe/Ausgangslage
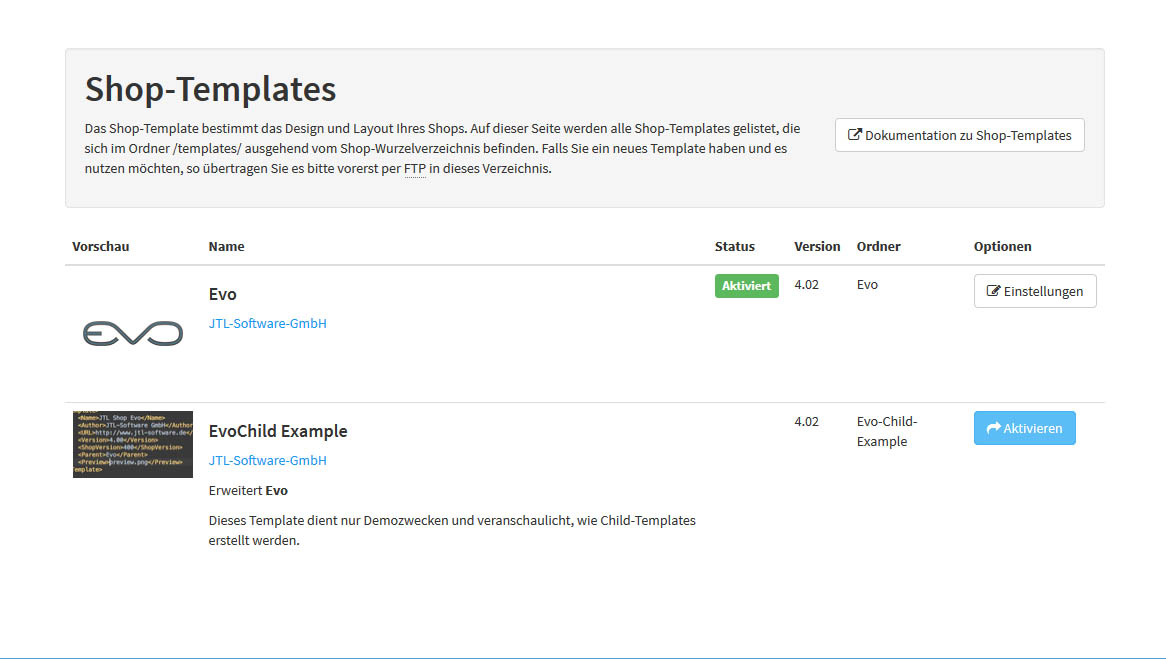
Template aktivieren
Um ein Template zu verwenden, müssen Sie dieses zunächst aktivieren. Im Normalfall sollte dies für das EVO-Template in der aktuellen Version bereits geschehen sein.
- Melden Sie sich im Backend von JTL-Shop mit Ihren Admin-Benutzerdaten an.
- Navigieren Sie zum Menüpunkt Template.
- Klicken Sie hinter dem Template, das Sie verwenden möchten, auf Aktivieren.
Template-Einstellungen bearbeiten
- Klicken Sie hinter dem aktiven Template auf die Schaltfläche Einstellungen, um die Einstellungen für das Template zu bearbeiten.
Das EVO-Template verfügt über 18 vorgefertigte, responsive Themes und 13 passende Hintergrundbilder für Ihren Onlineshop. Erstellen Sie ohne Programmierkenntnisse einen ansprechenden und modernen Shop. Alle Themes basieren auf Bootstrap 3 und der LESS-Technologie. Die Dokumentation ist so gut gestaltet, dass es auch für Anfänger ohne Schwierigkeiten möglich ist, den Shop individuell und einfach zu gestalten.
Mit dem EVO-Editor gibt es für eher erfahrene Nutzer zusätzlich einen Code-Editor im Backend von JTL-Shop. Mit diesem Plugin können Sie verschiedene Variablen bearbeiten, um z.B. die Farben Ihres Shops zu ändern. Sie können anschließend per Mausklick Ihr eigenes Theme erstellen lassen.
Das EVO ChildExample dient Testzwecken und kann für Designarbeiten genutzt werden. Generell ist es zu empfehlen, für eigene Anpassungen ein eigenes Child zu erstellen, welches das Standardtemplate erweitert. Dadurch werden auch Updates einfacher.
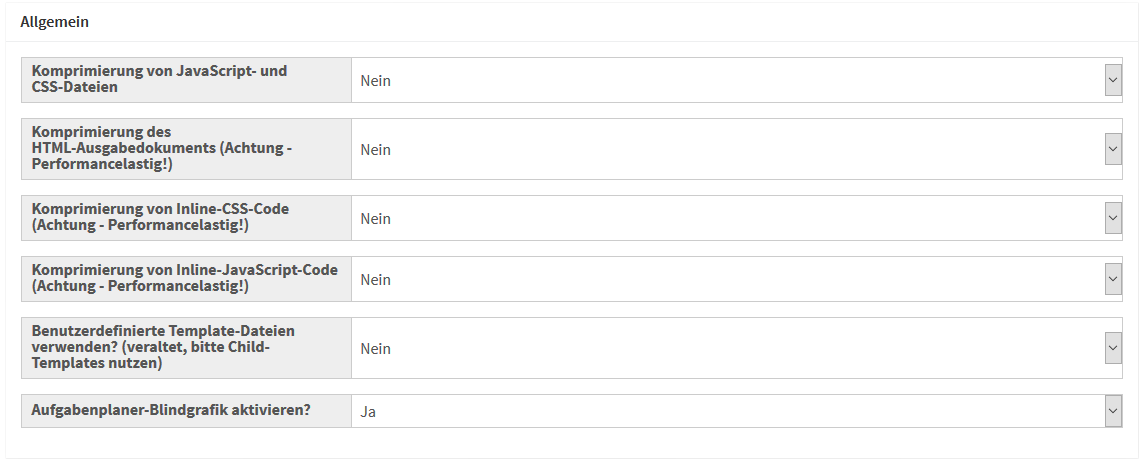
Komprimierung von JavaScript- und CSS-Dateien: Sie können die JavaScript- und CSS-Dateien von JTL-Shop komprimieren lassen. Damit werden unnötige Zeichen aus den Dateien entfernt und die Performance Ihres JTL-Shops verbessert.
Komprimierung des HTML-Ausgabedokuments: Mit dieser Option werden überflüssige Leerzeichen und -zeilen aus den HTML-Seiten Ihres JTL-Shops herausgelöscht. Diese Option führt ggf. zu Performanceproblemen.
Komprimierung von Inline-CSS-Code: Mit dieser Option wird Inline-CSS-Code komprimierter angelegt. Diese Option führt ggf. zu Performanceproblemen.
Komprimierung von Inline-JavaScript-Code: Mit dieser Option wird Inline-JavaScript-Code komprimierter angelegt. Diese Option führt ggf. zu Performanceproblemen.
Benutzerdefinierte Template-Dateien verwenden: Bitte verwenden Sie diese Option nicht mehr, sondern arbeiten Sie stattdessen mit einem Child-Template.
Aufgabenplaner-Blindgrafik aktivieren: Aktiviert eine Blindgrafik, die regelmäßig in Ihre Seiten eingebunden wird. Diese Grafik sieht Ihr Kunde nicht und sie hat auch keine Auswirkungen auf die Ladezeit. Durch das Einbinden der Grafik wird jedoch der Aufgabenplaner angestoßen.
Lesen Sie mehr zum Aufgabenplaner:
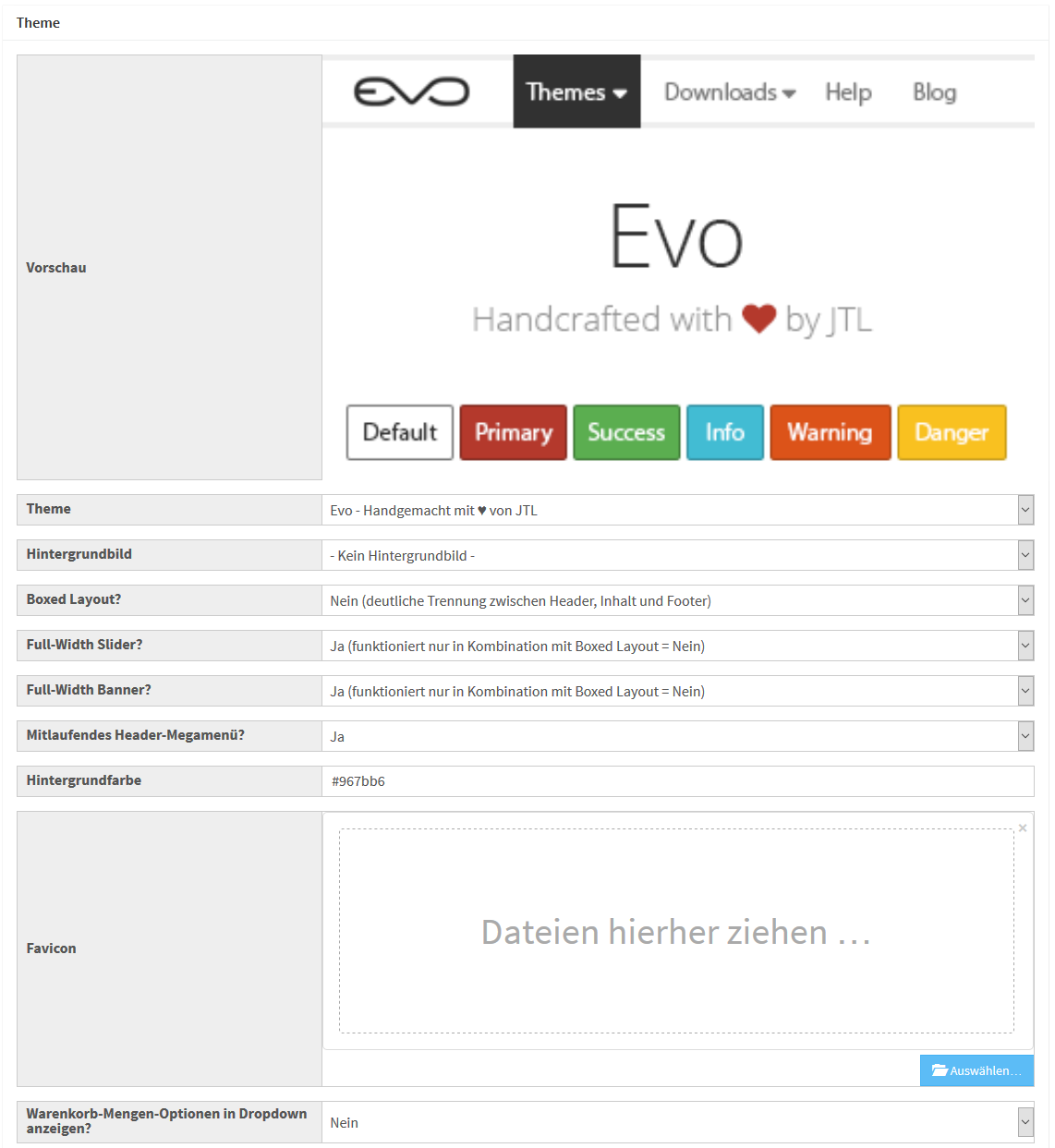
Im Seitenbereich Themes stellen Sie alle wesentlichen Informationen zum zu verwendenden Template ein.
Vorschau: Hier sehen Sie eine Vorschau des gewählten Themes.
Theme: Hier wählen Sie aus einem der mitgelieferten Themes aus. Sie sehen direkt im Bereich Vorschau, wie das Theme aussehen wird.
Hintergrundbild: Hier können Sie eines der mitgelieferten Hintergrundbilder auswählen oder ein eigenes – hochgeladenes – Hintergrundbild bestimmen.
Boxed Layout: Hier entscheiden Sie, ob Header, Inhalt und Footer in einer Box angezeigt werden sollen, oder ob es eine deutliche Trennung geben soll.
Full-Width Slider: Diese Option können Sie nur aktivieren, wenn Sie bei Boxed Layout Nein wählen. In diesem Fall werden Slider über die gesamte Seitenbreite dargestellt. Zum Thema Slider lesen Sie auch:
Full-Width Banner: Diese Option können Sie nur aktivieren, wenn Sie bei Boxed Layout Nein wählen. In diesem Fall werden Banner über die gesamte Seitenbreite dargestellt. Zum Thema Banner lesen Sie auch:
Mitlaufendes Header-Megamenü: Wenn Sie diese Option aktivieren, wird das Megamenü beim Scrollen permanent angezeigt.
Hintergrundfarbe: Hier bestimmen Sie die Hintergrundfarbe Ihres JTL-Shops. Geben Sie dazu einfach einen Hexadezimal-Farbcode ein. Bitte beachten Sie, dass Sie die Hintergrundfarbe nur dann sehen, wenn Sie das Hintergrundbild deaktivieren.
Favicon: Ein Favicon ist ein kleines Icon, welches beispielsweise in der Lesezeichenliste oder bei Registerkarten im Browser angezeigt wird. Ziehen Sie eine PNG-Datei in der Größe 512px x 512px in dieses Feld, um das Favicon zu generieren. JTL-Shop kann die folgenden Favicons ausliefern:
Wir empfehlen, die aufgezählten Favicons über einen externen Generator, wie beispielsweise Favicon Generator, zu generieren. Ihnen wird anschließend eine ZIP-Datei zur Verfügung gestellt. Entpacken Sie diese ZIP-Datei und laden Sie den Inhalt per FTP in das Verzeichnis template/[dein_templatename]/favicon/.
Warenkorb-Mengen-Optionen in Dropdown anzeigen: Diese Option beeinflusst, wie eine Mengenänderung im Warenkorb durchgeführt werden kann:
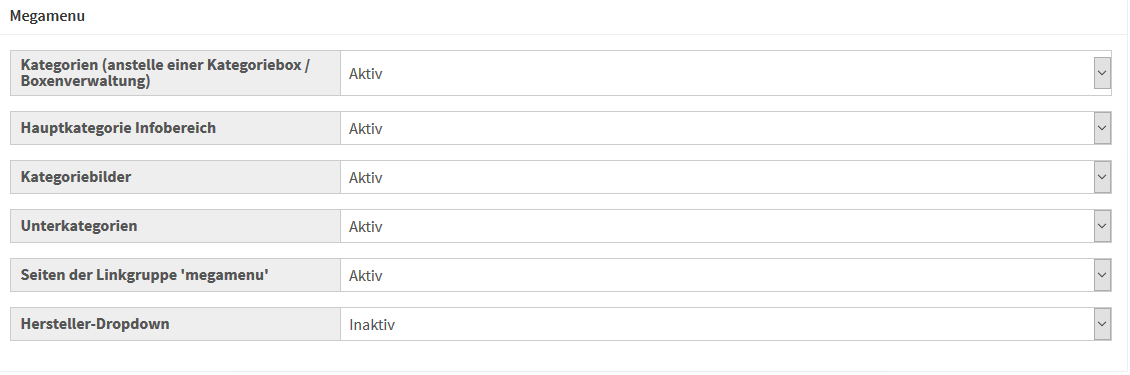
Hier stellen Sie das Megamenü ein, das auf jeder Seite Ihres JTL-Shops zur Navigation angezeigt wird.

Kategorien (anstelle einer Kategoriebox / Boxenverwaltung): Diese Option sorgt dafür, dass die Kategorien über das Megamenü erreichbar sind. Falls Sie diese Option deaktivieren, müssen Sie in der Boxenverwaltung eine Kategoriebox für jede Seite aktivieren, damit Ihre Kunden die Kategorien weiterhin erreichen.
Hauptkategorie Infobereich: Ist diese Option aktiviert, wird im Megamenü ein zusätzliches Bild für die Hauptkategorie angezeigt. Andernfalls sehen Sie nur die Unterkategorien.
Kategoriebilder: Ist diese Option aktiviert, werden im Megamenü Bilder für jede Kategorie angezeigt. Andernfalls wird nur der Name der Kategorien angezeigt.
Unterkategorien: Ist diese Option aktiviert, werden im Megamenü neben den Kategorien einer Hauptkategorie auch die Unterkategorien der einzelnen Kategorien angezeigt. Ist die Option deaktiviert, sehen Sie nur die Kategorien, die sich in einer Hauptkategorie befinden.
Seiten der Linkgruppe 'megamenu': Deaktiviert alle Seiten, die in der Linkgruppe Megamenü hinterlegt sind. Diese pflegen Sie unter Inhalte > Eigene Seiten.
Hersteller-Dropdown: Fügt einen zusätzlichen Menüpunkt Hersteller im Megamenü hinzu. Unter diesem finden Sie alle Hersteller, von denen aktuell Artikel in JTL-Shop angeboten werden.
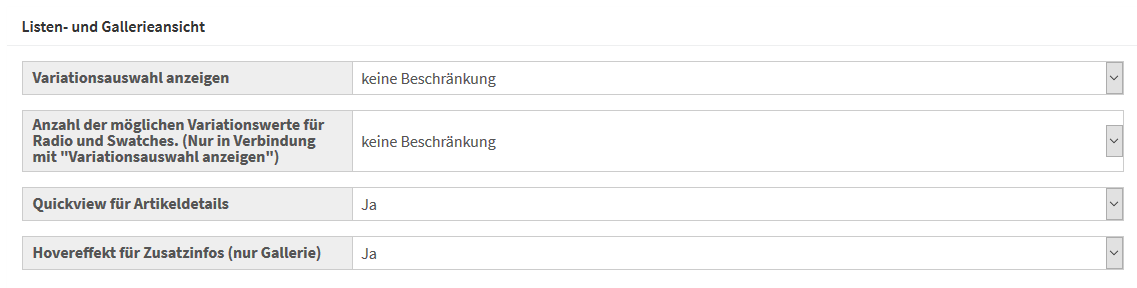
In diesem Bereich legen Sie fest, welche zusätzlichen Informationen für Artikel in Listen- und Galerieansicht angezeigt werden sollen.
Variationsauswahl anzeigen: Hier legen Sie für Variationskombinationen fest, wie viele Variationen maximal in der Listen- oder Galerieansicht zur Auswahl angezeigt werden sollen. Bei Artikeln, die über mehr Variationen verfügen, wird die Variationsauswahl in der Listen- oder Galerieansicht nicht angezeigt.
Anzahl mögliche Variationswerte für Radio und Swatches: Wenn Sie die vorhergehende Option eingeschränkt haben, können Sie hier festlegen, wie viele Radio-Buttons bzw. Swatches zur Variationsauswahl in der Listen- oder Galerieansicht angezeigt werden sollen. Bei Artikeln mit mehr Variationswerten wird keine Auswahl in der Listen- oder Galerieansicht nicht angezeigt.
Quickview für Artikeldetails: Hier legen Sie fest, ob die wichtigsten Artikeldetails bereits in der Listen- bzw. Galerieansicht angezeigt werden können. Bei aktivierter Option wird über dem Artikelbild eine Schaltfläche Vorschau angezeigt, wenn Ihre Kunden mit der Maus über das Bild fahren.
Hovereffekt für Zusatzinfos (nur Galerie): Hier legen Sie fest, ob in der Galerieansicht zusätzliche Informationen zu Artikeln bereits angezeigt werden, wenn Ihre Kunden mit der Maus über einen Artikel fahren.
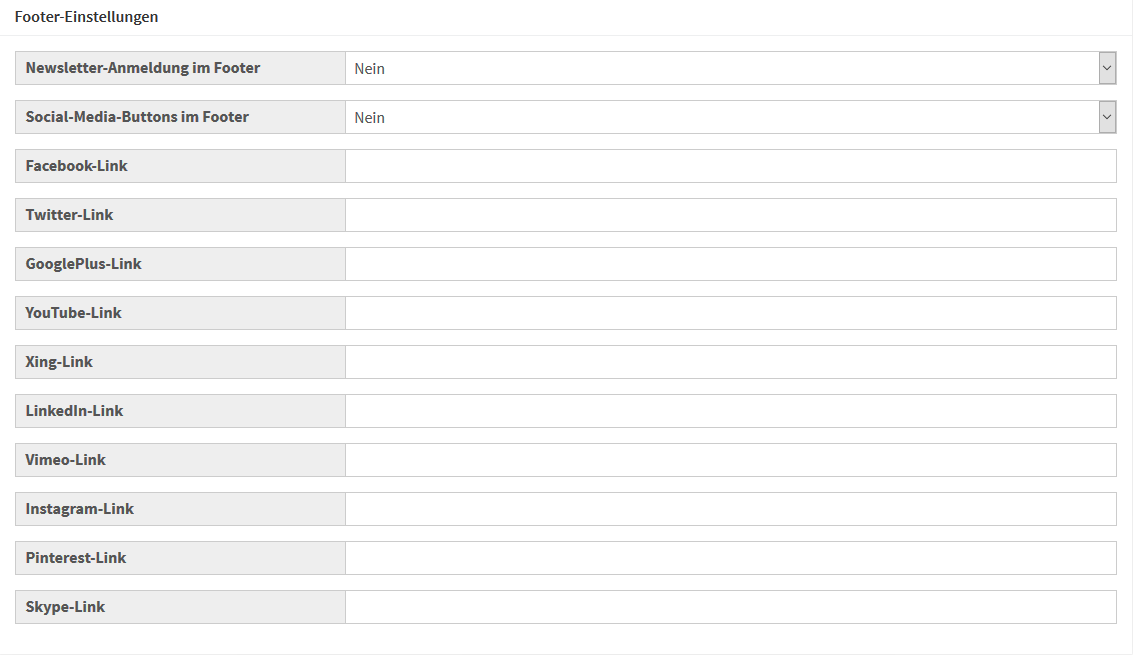
In den Footer-Einstellungen legen Sie fest, welche weiterführenden Informationen standardmäßig angeboten werden sollen.
Newsletter-Anmeldung im Footer: Mit dieser Einstellung können sich Kunden für Ihren Kundennewsletter anmelden. Lesen Sie dazu auch das Thema zum Newsletter.

Social-Media-Buttons im Footer: Zeigt die Buttons für Social-Media-Kanäle an, für die Sie in einer der nachfolgenden Optionen einen Link eingetragen haben.
Evo Theme-Editor
Der Evo Theme-Editor erleichtert Ihnen die Anpassung der einzelnen Shop-Themes.
Hier finden Sie die Entwickler-Dokumentation von JTL-Shop:
http://docs.jtl-shop.de/de/latest/
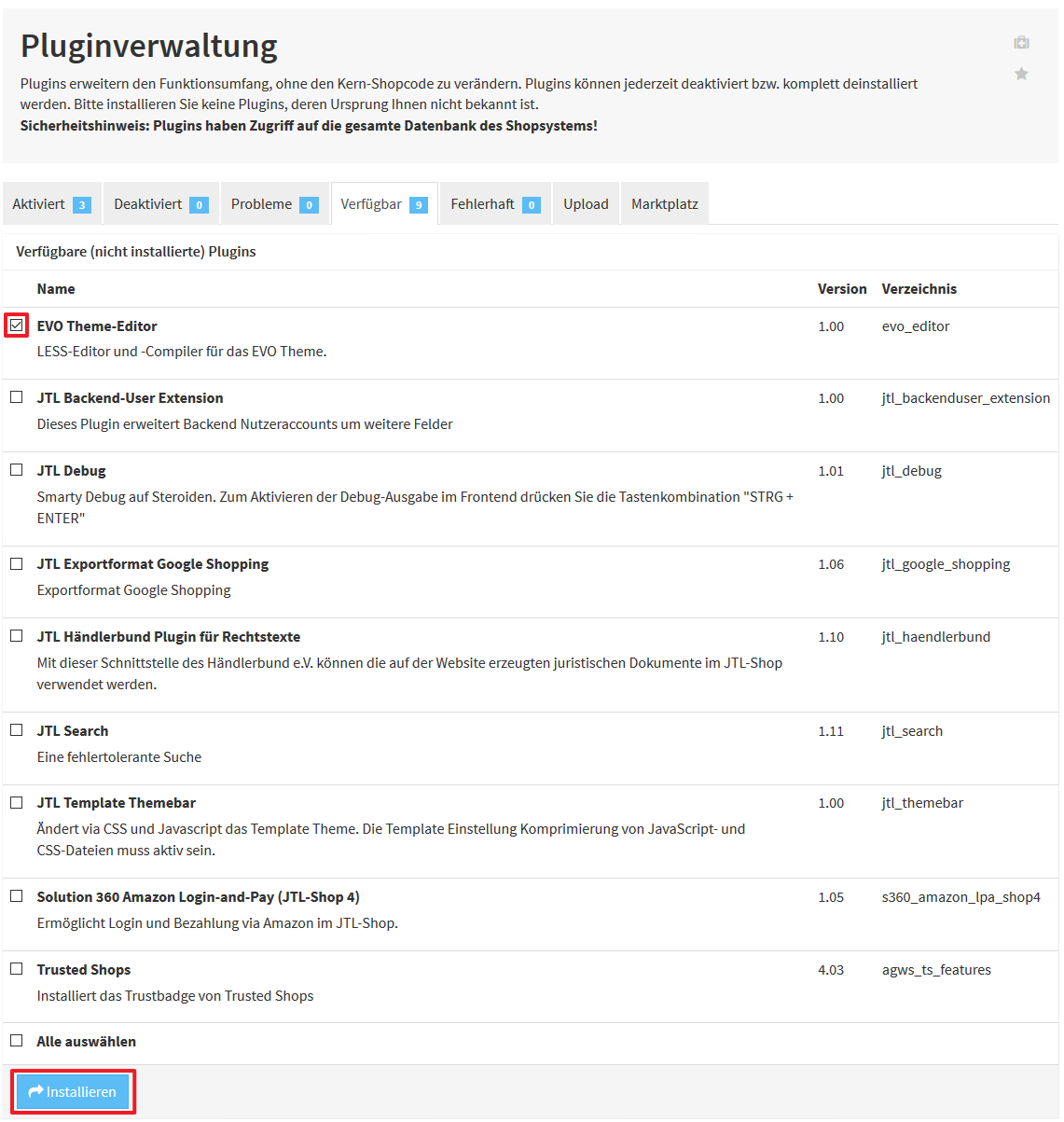
Evo Theme-Editor installieren
Um den Evo Theme-Editor verwenden zu können, müssen Sie ihn zunächst kostenlos installieren.
- Wechseln Sie dazu über das Menü Plugins > Pluginverwaltung in die Pluginverwaltung.
- Wechseln Sie in die Registerkarte verfügbar. Dort finden Sie das Plugin Evo Theme-Editor.
- Aktivieren Sie das Plugin über die Checkbox und klicken Sie auf Installieren.
JTL-Shop wechselt nun automatisch in die Registerkarte Aktiviert.
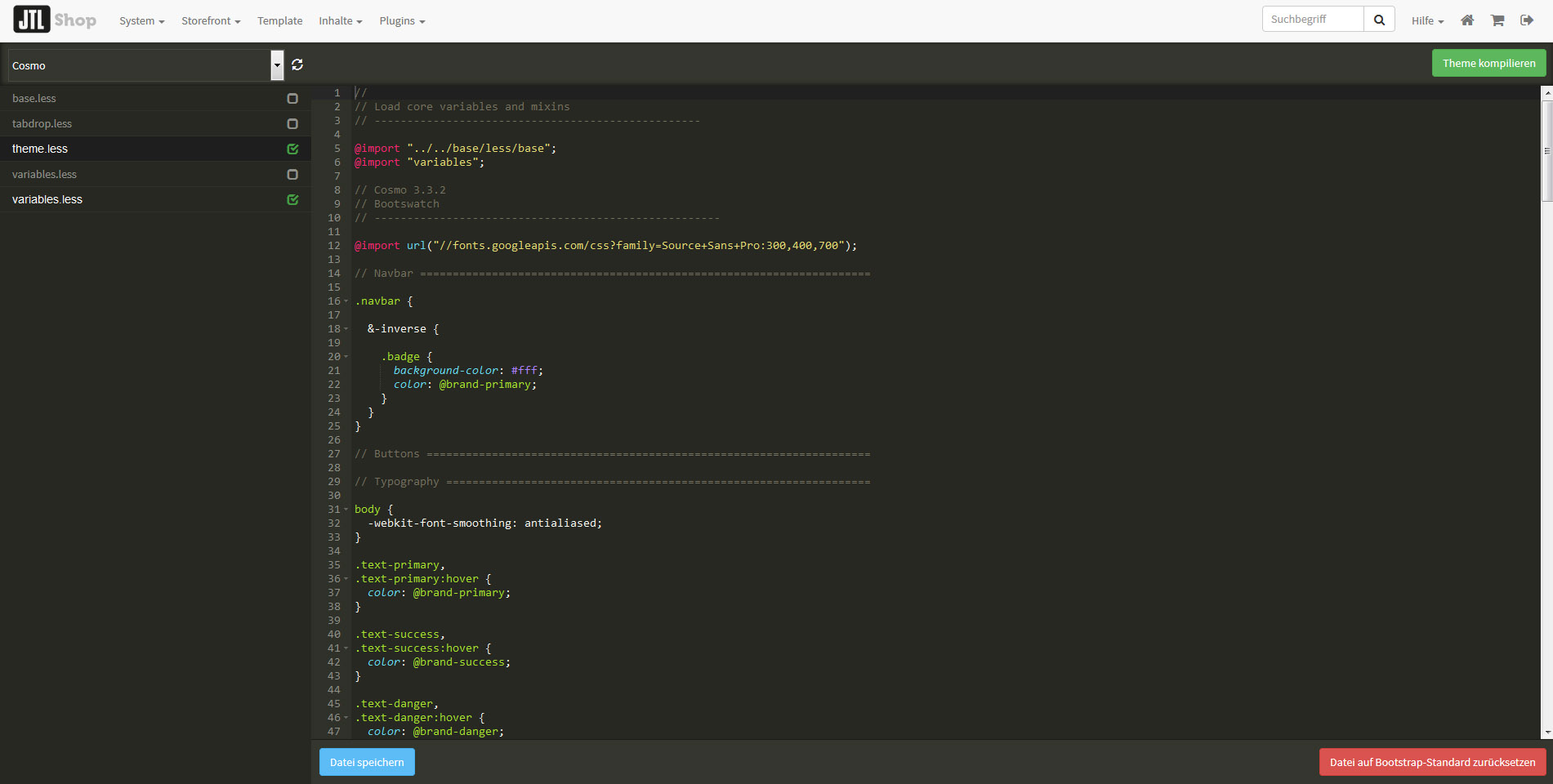
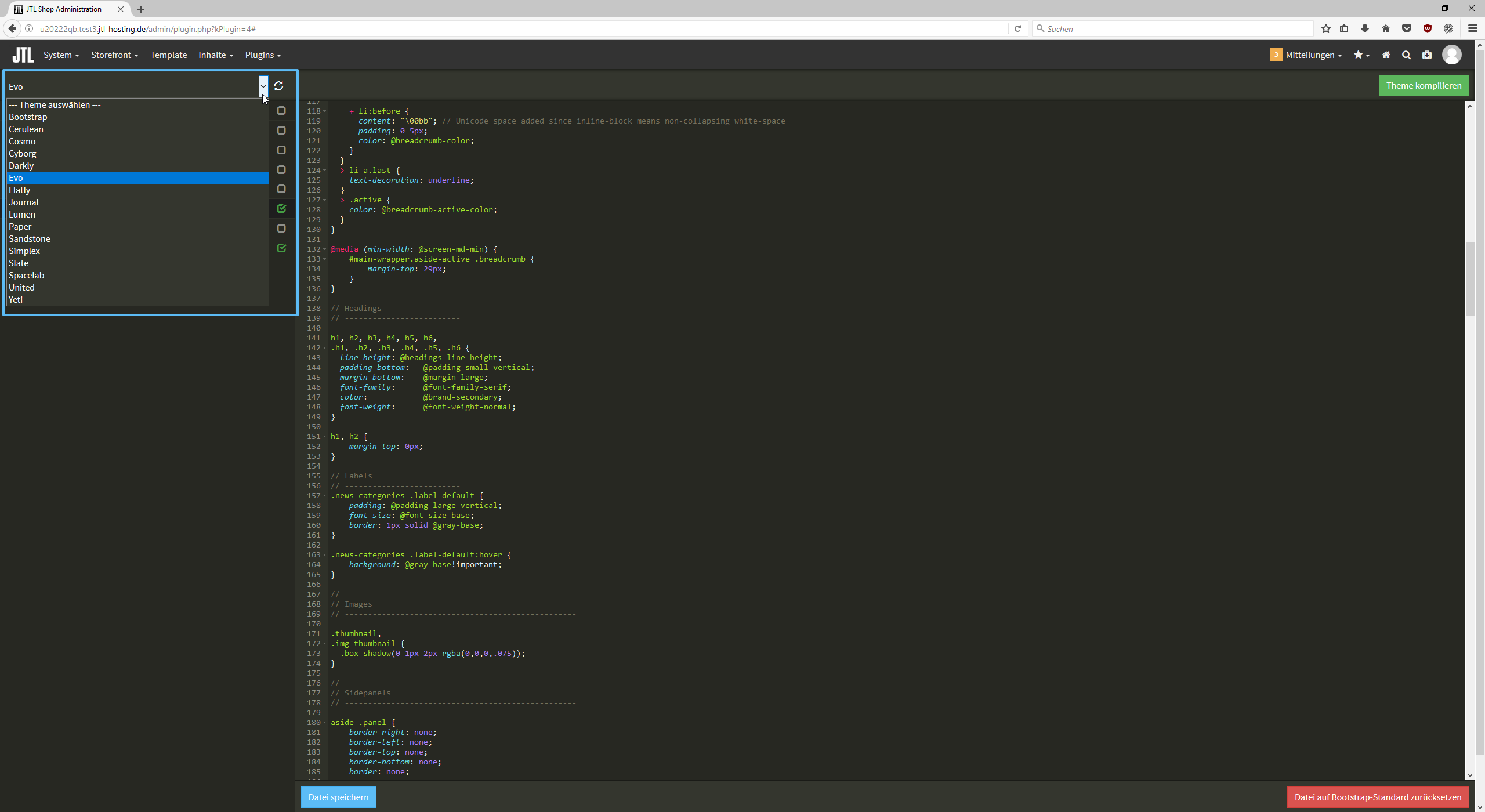
Evo Theme-Editor öffnen
- Öffnen Sie den Evo Theme-Editor über das Menü Plugins > Evo Theme-Editor.
- Wählen Sie über das Dropdown-Menü aus, welches Theme Sie bearbeiten möchten.
- Um genau zu erfahren, wie Sie mit dem Evo Theme-Editor arbeiten, lesen Sie bitte folgende Seiten: http://docs.jtl-shop.de/de/latest/shop_templates/index.html
Evo LiveStyler
Der Evo LiveStyler ermöglicht Ihnen eine direkte Anpassung von Variablen, Farben, Schriften, Abständen etc..
Voraussetzungen
Um den Evo LiveStyler benutzen zu können, muss zunächst der Evo Theme-Editor installiert sein. Lesen Sie dazu: Evo Theme-Editor.
LiveStyler aktivieren
- Wechseln Sie im Backend Ihres JTL-Shops in den Bereich Templates.
- Klicken Sie in Ihrem aktivierten Template auf die Schaltfläche Einstellungen.
- Ändern Sie unter Entwickler-Einstellungen die Einstellung LiveStyler aktivieren? auf Ja.
- Klicken Sie auf Speichern.
LiveStyler verwenden
- Soweit dies noch nicht geschehen ist, melden Sie sich im Backend Ihres JTL-Shops an.
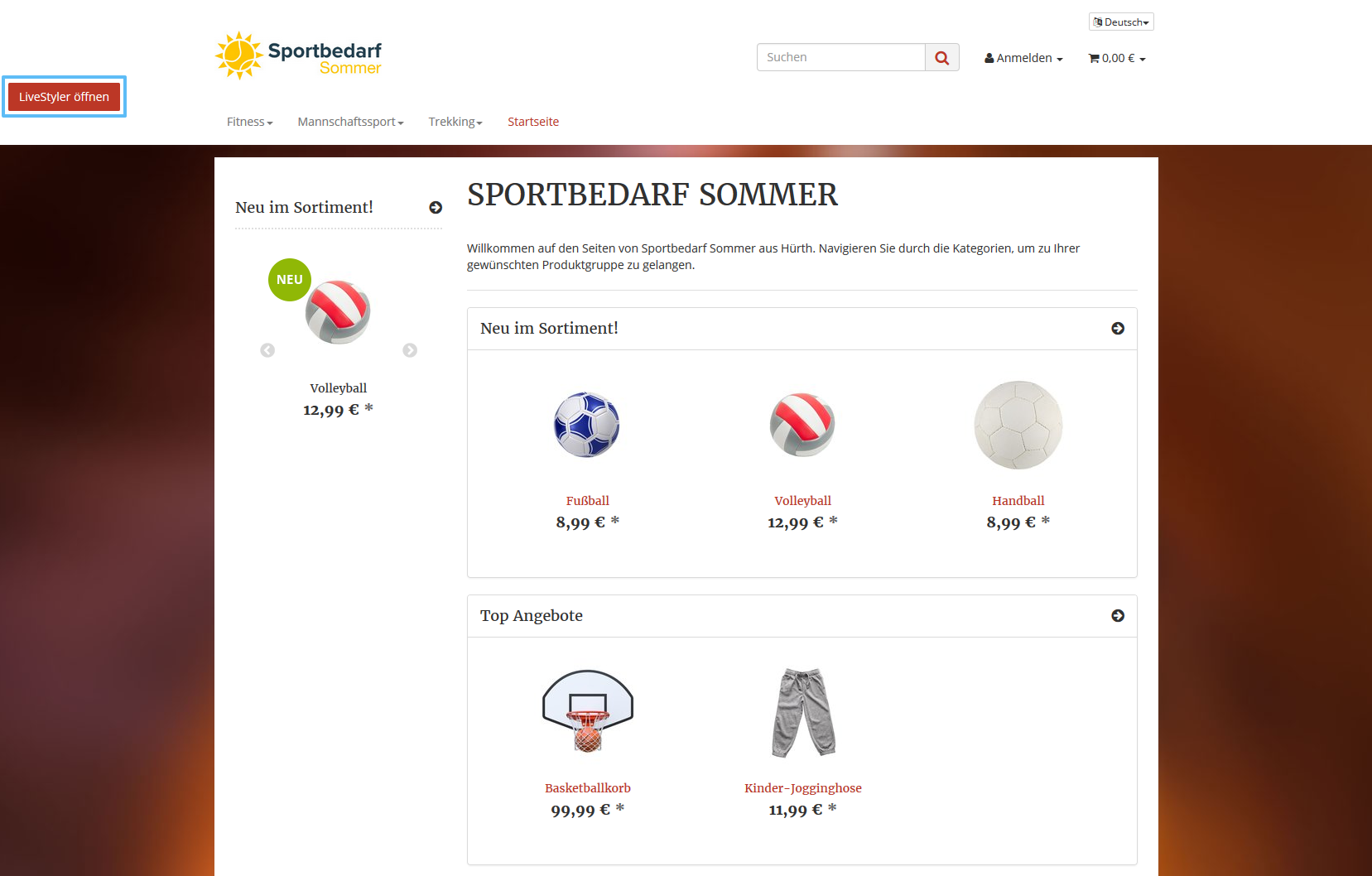
- Öffnen Sie nun einen zweiten Tab Ihres Browsers und navigieren Sie zur URL, unter der Ihr JTL-Shop zu erreichen ist. Die Schaltfläche für den LiveStyler sollte dort zu sehen sein.
- Klicken Sie auf LiveStyler öffnen. Es öffnet sich der LiveStyler.
- Sie finden hier alle Variablen, die eingestellt werden können. Ändern Sie eine der Variablen und klicken Sie anschließend auf Übernehmen unterhalb der Liste, um die Änderungen direkt zu betrachten.
- Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf Speichern. Falls Sie die Änderungen nicht dauerhaft durchführen möchten, schließen Sie einfach den LiveStyler und verlassen die Seite. Beim nächsten Laden wird wieder der alte Stand angezeigt.