Video
Sliderverwaltung
In diesem Video erklären wir Ihnen, wie Sie in JTL-Shop Slider erstellen.
Slider hinzufügen/anpassen
Ihre Aufgabe/Ausgangslage
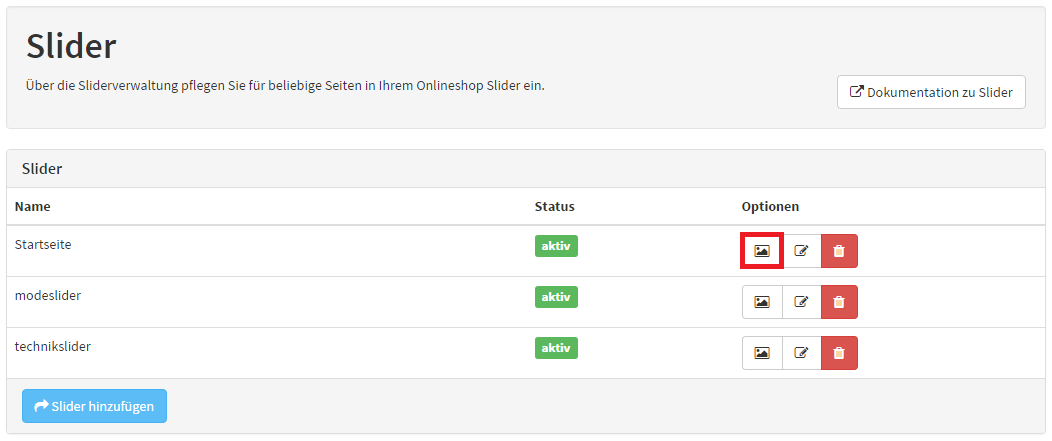
Über die Sliderverwaltung pflegen Sie für beliebige Seiten in Ihrem Onlineshop Slider ein. Hier können Sie die Slider bearbeiten oder löschen sowie neue Slider hinzufügen:
Hinzufügen und Bearbeiten
- Melden Sie sich im Backend von JTL-Shop mit Ihren Admin-Benutzerdaten an.
- Navigieren Sie zum Menüpunkt Inhalte > Slider.
- Um einen neuen Slider anzulegen, klicken Sie auf Slider hinzufügen. Wenn Sie einen Slider bearbeiten möchten, wählen Sie ihn aus und klicken Sie auf Bearbeiten.
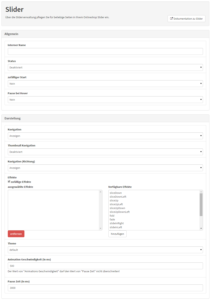
Für beide Aktionen wird das gleiche Formular verwendet:
- Konfigurieren Sie den Slider.
Bereich A: Allgemein
Interner Name: Hier geben Sie den internen Namen des Sliders ein. Dieser wird lediglich für die Verwaltung im Backend von JTL-Shop benötigt und nicht angezeigt.
Status: Hier legen Sie fest, ob der Slider aktuell aktiv ist oder nicht. Nicht aktivierte Slider werden nicht in JTL-Shop angezeigt.
Zufälliger Start: Hier legen Sie fest, ob der Slider an einer zufälligen Stelle starten soll. Wenn Sie Nein wählen, startet der Slider immer bei der ersten Folie.
Pause bei Hover: Hier legen sie fest, ob der Slider stoppt, sobald ein Kunde über ihn mit der Maus fährt.
Bereich B: Darstellung
Ken-Burns-Effekt: Aktiviert den sogenannten Ken-Burns-Effekt. Dadurch werden automatisch leichte Zooms und Bildbewegungen über den Slider generiert. Wenn Sie diese Option aktivieren, werden die Optionen Zufälliger Start, Pause bei Hover, Navigation, Thumbnail-Navigation, Navigation (Richtung) und Effekte überschrieben.
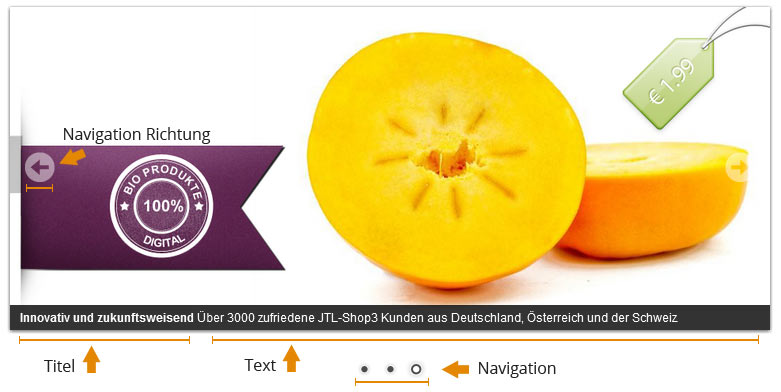
Navigation: Blendet eine Navigation im Slider ein.
Thumbnail-Navigation: Blendet Vorschaubilder für die Navigation ein.
Navigation (Richtung): Blendet Richtungspfeile für die Navigation ein.
Effekte: Hier können Sie einstellen, welche Effekte für die Übergänge zwischen den Slides verwendet werden sollen. Zufällige Effekte wählt zufällig Effekte aus.
Theme: Hier können Sie ein Thema auswählen, das für den Slider verwendet wird.
Animationsgeschwindigkeit (in ms): Hier legen Sie fest, wie lang eine Animation dauern soll.
Pausenzeit (in ms): Hier legen Sie fest, wie viel Zeit zwischen zwei Animationen liegen soll. Diese Zeit muss mindestens genau so lang wie die Einstellung unter Animationsgeschwindigkeit sein.
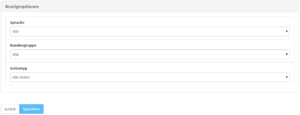
Bereich C: Anzeigeoptionen
Sprache: Hier legen Sie fest, ob der Slider nur bei einer bestimmten Sprache oder in allen Sprachen angezeigt werden soll.
Kundengruppe: Hier legen Sie fest, ob der Slider nur einer bestimmten Kundengruppe angezeigt werden soll. Wenn Sie hier nicht die Standard-Kundengruppe oder Alle auswählen, können Kunden den Slider nur nach der Anmeldung sehen.
Seitentyp: Hier legen Sie fest, auf welchen Seiten der Slider angezeigt werden soll. Für die Seitentypen Artikeldetails, Eigene Seite, Tagging und Hersteller können Sie über die Buttons weiter unten spezielle Vorgaben treffen.
Filter: Hier können Sie einen anderen Filter für die Möglichkeiten Tag, Merkmal, Kategorie, Hersteller und Suchbegriff festlegen, den Sie über die Schaltflächen weiter unten genauer einstellen.
- Klicken Sie auf Speichern.
Slides
Ein Slider besteht aus verschiedenen Slides. Die Slides sind die Bilder, die jeweils mit einer Beschriftung angezeigt und mit einem Link versehen werden. Sobald Sie einen Slider hinzugefügt haben, können Sie in der Slider-Übersicht in der jeweiligen Zeile des Sliders den Button Slides betätigen:
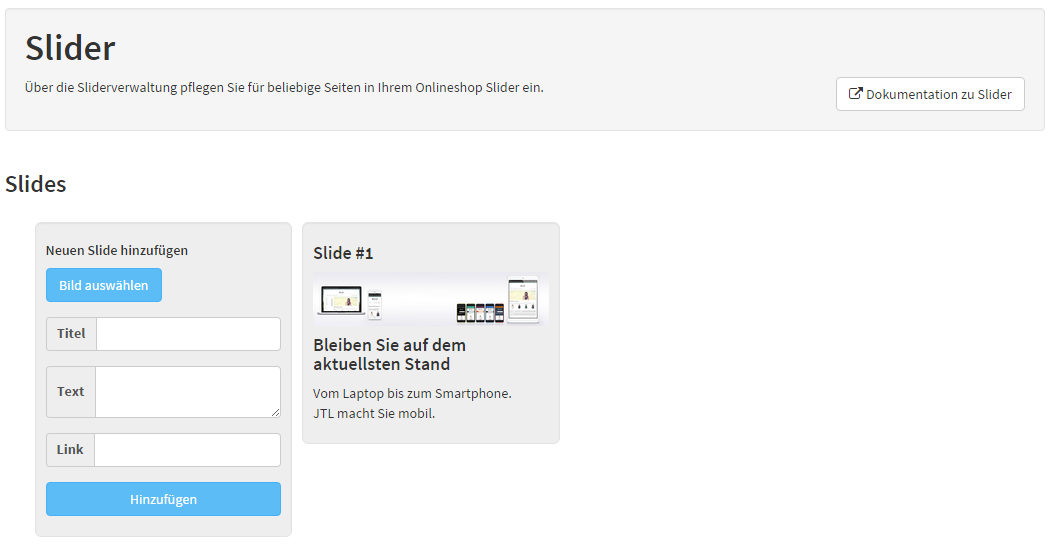
Anschließend gelangen Sie zur Slides-Übersicht, in der Sie die verschiedenen Slides hinzufügen, bearbeiten, durch Drag-and-drop sortieren oder durch Doppelklick auch löschen können:
Slides im Webshop
Die optimale Bildgröße beträgt 960px mal 400px.
Video
Sliderverwaltung
In diesem Video erklären wir Ihnen, wie Sie in JTL-Shop Slider erstellen.