Detailbeschreibung: EVO-Template
Einstellungen
Komprimierung von JavaScript- und CSS-Dateien: Sie können die JavaScript- und CSS-Dateien von JTL-Shop komprimieren lassen. Damit werden unnötige Zeichen aus den Dateien entfernt und die Performance Ihres JTL-Shops verbessert.
Komprimierung des HTML-Ausgabedokuments: Mit dieser Option werden überflüssige Leerzeichen und -zeilen aus den HTML-Seiten Ihres JTL-Shops herausgelöscht. Diese Option führt ggf. zu Performanceproblemen.
Komprimierung von Inline-CSS-Code: Mit dieser Option wird Inline-CSS-Code komprimierter angelegt. Diese Option führt ggf. zu Performanceproblemen.
Komprimierung von Inline-JavaScript-Code: Mit dieser Option wird Inline-JavaScript-Code komprimierter angelegt. Diese Option führt ggf. zu Performanceproblemen.
Benutzerdefinierte Template-Dateien verwenden: Bitte verwenden Sie diese Option nicht mehr, sondern arbeiten Sie stattdessen mit einem Child-Template.
Aufgabenplaner-Blindgrafik aktivieren: Aktiviert eine Blindgrafik, die regelmäßig in Ihre Seiten eingebunden wird. Diese Grafik sieht Ihr Kunde nicht und sie hat auch keine Auswirkungen auf die Ladezeit. Durch das Einbinden der Grafik wird jedoch der Aufgabenplaner angestoßen.
Lesen Sie mehr zum Aufgabenplaner:
Themes
Im Seitenbereich Themes stellen Sie alle wesentlichen Informationen zum zu verwendenden Template ein.
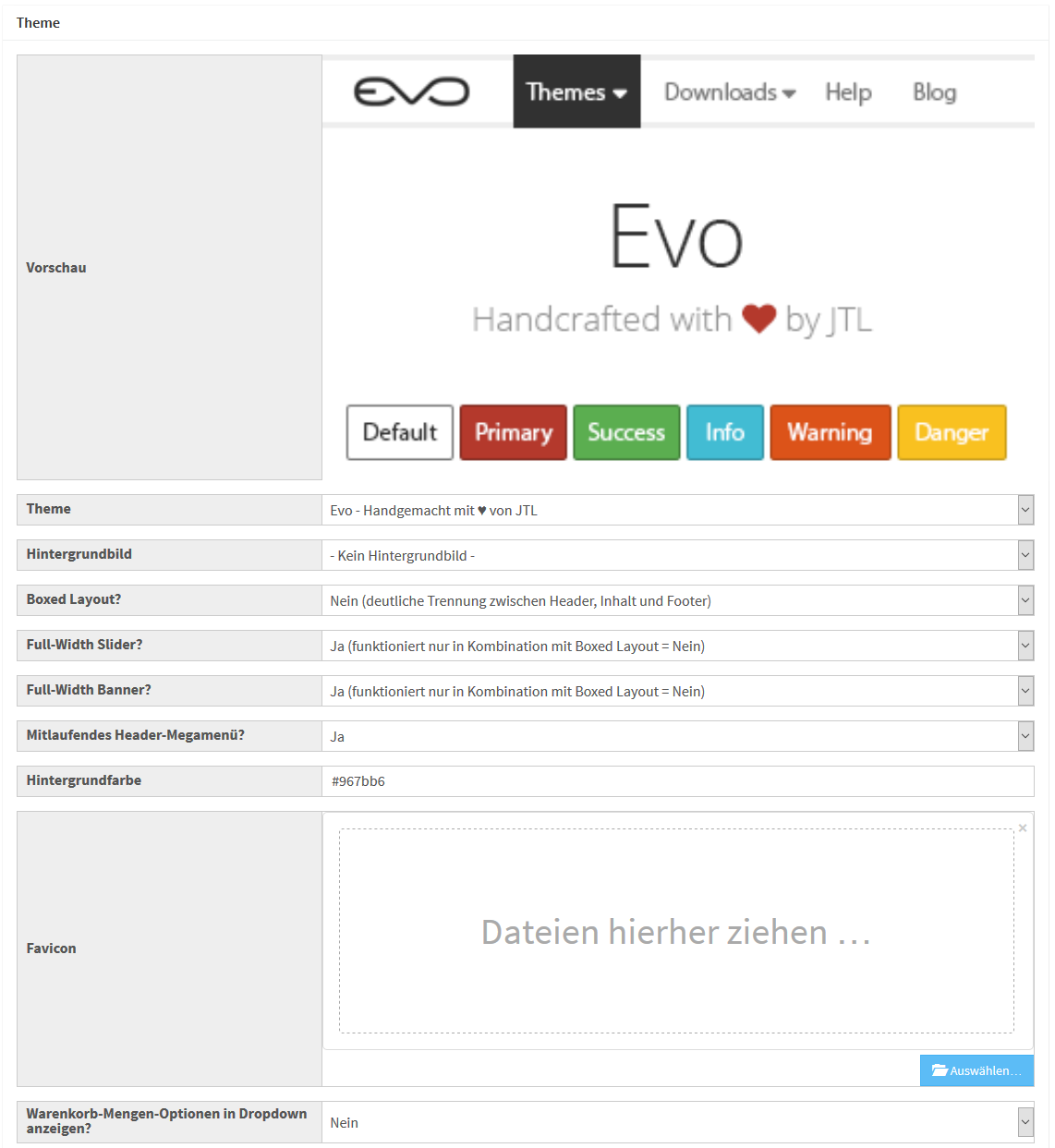
Vorschau: Hier sehen Sie eine Vorschau des gewählten Themes.
Theme: Hier wählen Sie aus einem der mitgelieferten Themes aus. Sie sehen direkt im Bereich Vorschau, wie das Theme aussehen wird.
Hintergrundbild: Hier können Sie eines der mitgelieferten Hintergrundbilder auswählen oder ein eigenes – hochgeladenes – Hintergrundbild bestimmen.
Boxed Layout: Hier entscheiden Sie, ob Header, Inhalt und Footer in einer Box angezeigt werden sollen, oder ob es eine deutliche Trennung geben soll.
Full-Width Slider: Diese Option können Sie nur aktivieren, wenn Sie bei Boxed Layout Nein wählen. In diesem Fall werden Slider über die gesamte Seitenbreite dargestellt. Zum Thema Slider lesen Sie auch:
Full-Width Banner: Diese Option können Sie nur aktivieren, wenn Sie bei Boxed Layout Nein wählen. In diesem Fall werden Banner über die gesamte Seitenbreite dargestellt. Zum Thema Banner lesen Sie auch:
Mitlaufendes Header-Megamenü: Wenn Sie diese Option aktivieren, wird das Megamenü beim Scrollen permanent angezeigt.
Hintergrundfarbe: Hier bestimmen Sie die Hintergrundfarbe Ihres JTL-Shops. Geben Sie dazu einfach einen Hexadezimal-Farbcode ein. Bitte beachten Sie, dass Sie die Hintergrundfarbe nur dann sehen, wenn Sie das Hintergrundbild deaktivieren.
Favicon: Ein Favicon ist ein kleines Icon, welches beispielsweise in der Lesezeichenliste oder bei Registerkarten im Browser angezeigt wird. Ziehen Sie eine PNG-Datei in der Größe 512px x 512px in dieses Feld, um das Favicon zu generieren. JTL-Shop kann die folgenden Favicons ausliefern:
Wir empfehlen, die aufgezählten Favicons über einen externen Generator, wie beispielsweise Favicon Generator, zu generieren. Ihnen wird anschließend eine ZIP-Datei zur Verfügung gestellt. Entpacken Sie diese ZIP-Datei und laden Sie den Inhalt per FTP in das Verzeichnis template/[dein_templatename]/favicon/.
Warenkorb-Mengen-Optionen in Dropdown anzeigen: Diese Option beeinflusst, wie eine Mengenänderung im Warenkorb durchgeführt werden kann:
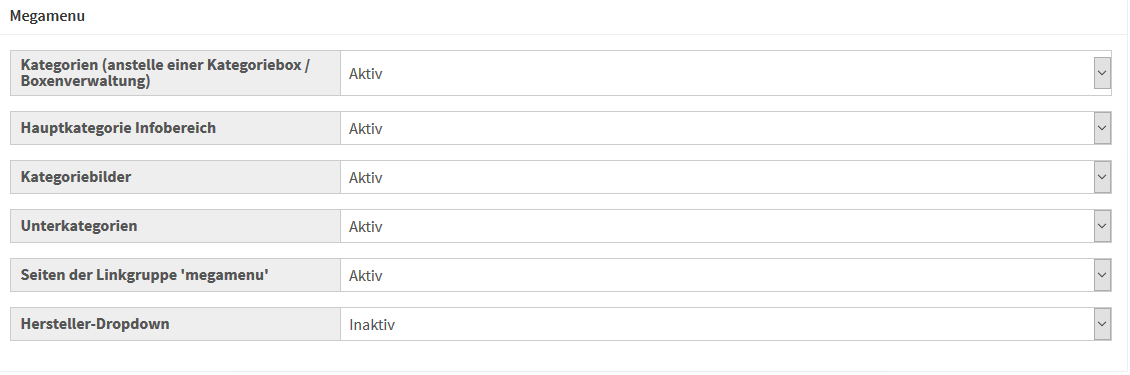
Megamenu
Hier stellen Sie das Megamenü ein, das auf jeder Seite Ihres JTL-Shops zur Navigation angezeigt wird.

Kategorien (anstelle einer Kategoriebox / Boxenverwaltung): Diese Option sorgt dafür, dass die Kategorien über das Megamenü erreichbar sind. Falls Sie diese Option deaktivieren, müssen Sie in der Boxenverwaltung eine Kategoriebox für jede Seite aktivieren, damit Ihre Kunden die Kategorien weiterhin erreichen.
Hauptkategorie Infobereich: Ist diese Option aktiviert, wird im Megamenü ein zusätzliches Bild für die Hauptkategorie angezeigt. Andernfalls sehen Sie nur die Unterkategorien.
Kategoriebilder: Ist diese Option aktiviert, werden im Megamenü Bilder für jede Kategorie angezeigt. Andernfalls wird nur der Name der Kategorien angezeigt.
Unterkategorien: Ist diese Option aktiviert, werden im Megamenü neben den Kategorien einer Hauptkategorie auch die Unterkategorien der einzelnen Kategorien angezeigt. Ist die Option deaktiviert, sehen Sie nur die Kategorien, die sich in einer Hauptkategorie befinden.
Seiten der Linkgruppe 'megamenu': Deaktiviert alle Seiten, die in der Linkgruppe Megamenü hinterlegt sind. Diese pflegen Sie unter Inhalte > Eigene Seiten.
Hersteller-Dropdown: Fügt einen zusätzlichen Menüpunkt Hersteller im Megamenü hinzu. Unter diesem finden Sie alle Hersteller, von denen aktuell Artikel in JTL-Shop angeboten werden.
Listen- und Galerieansicht
In diesem Bereich legen Sie fest, welche zusätzlichen Informationen für Artikel in Listen- und Galerieansicht angezeigt werden sollen.
Variationsauswahl anzeigen: Hier legen Sie für Variationskombinationen fest, wie viele Variationen maximal in der Listen- oder Galerieansicht zur Auswahl angezeigt werden sollen. Bei Artikeln, die über mehr Variationen verfügen, wird die Variationsauswahl in der Listen- oder Galerieansicht nicht angezeigt.
Anzahl mögliche Variationswerte für Radio und Swatches: Wenn Sie die vorhergehende Option eingeschränkt haben, können Sie hier festlegen, wie viele Radio-Buttons bzw. Swatches zur Variationsauswahl in der Listen- oder Galerieansicht angezeigt werden sollen. Bei Artikeln mit mehr Variationswerten wird keine Auswahl in der Listen- oder Galerieansicht nicht angezeigt.
Quickview für Artikeldetails: Hier legen Sie fest, ob die wichtigsten Artikeldetails bereits in der Listen- bzw. Galerieansicht angezeigt werden können. Bei aktivierter Option wird über dem Artikelbild eine Schaltfläche Vorschau angezeigt, wenn Ihre Kunden mit der Maus über das Bild fahren.
Hovereffekt für Zusatzinfos (nur Galerie): Hier legen Sie fest, ob in der Galerieansicht zusätzliche Informationen zu Artikeln bereits angezeigt werden, wenn Ihre Kunden mit der Maus über einen Artikel fahren.
Footer
In den Footer-Einstellungen legen Sie fest, welche weiterführenden Informationen standardmäßig angeboten werden sollen.
Newsletter-Anmeldung im Footer: Mit dieser Einstellung können sich Kunden für Ihren Kundennewsletter anmelden. Lesen Sie dazu auch das Thema zum Newsletter.

Social-Media-Buttons im Footer: Zeigt die Buttons für Social-Media-Kanäle an, für die Sie in einer der nachfolgenden Optionen einen Link eingetragen haben.