Video
Bannerverwaltung
In diesem Video erklären wir Ihnen, wie Sie in JTL-Shop Banner erstellen.
Banner anlegen und verwalten
Ihre Aufgabe/Ausgangslage
Bannerverwaltung öffnen
Über die Bannerverwaltung pflegen Sie für beliebige Seiten in Ihrem Onlineshop klickbare Grafikbanner ein. Die klickbaren Flächen lassen sich innerhalb des Grafikbanners frei positionieren und mit Artikeln oder beliebigen URLs verknüpfen.
- Melden Sie sich im Backend von JTL-Shop mit Ihren Admin-Benutzerdaten an.
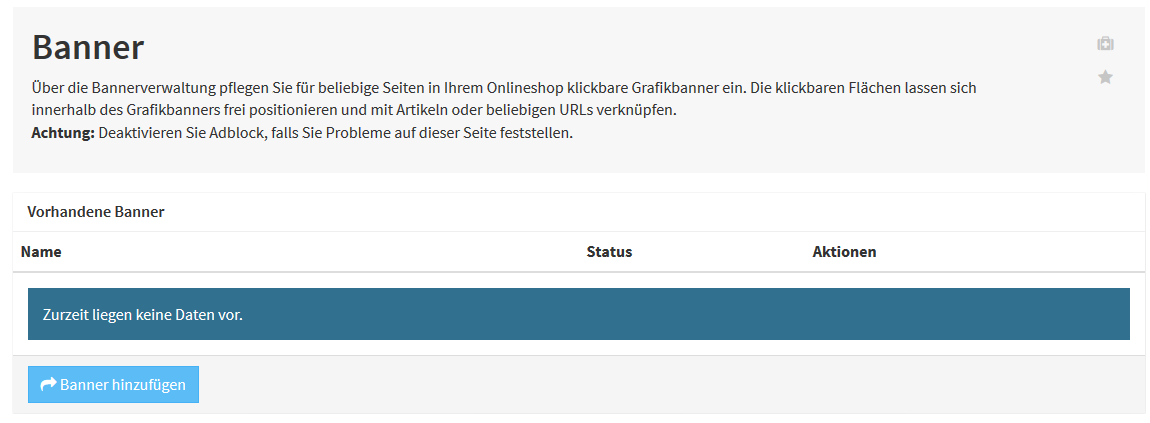
- Navigieren Sie zum Menüpunkt Inhalte > Banner. Es öffnet sich die Seite Banner. Diese ist bei Ihrem ersten Besuch leer.
Banner hinzufügen
Sie müssen zunächst ein Banner hinzufügen.
- Klicken Sie auf Banner hinzufügen. Es öffnen sich die Banneroptionen.
- Füllen Sie die einzelnen Optionen aus.
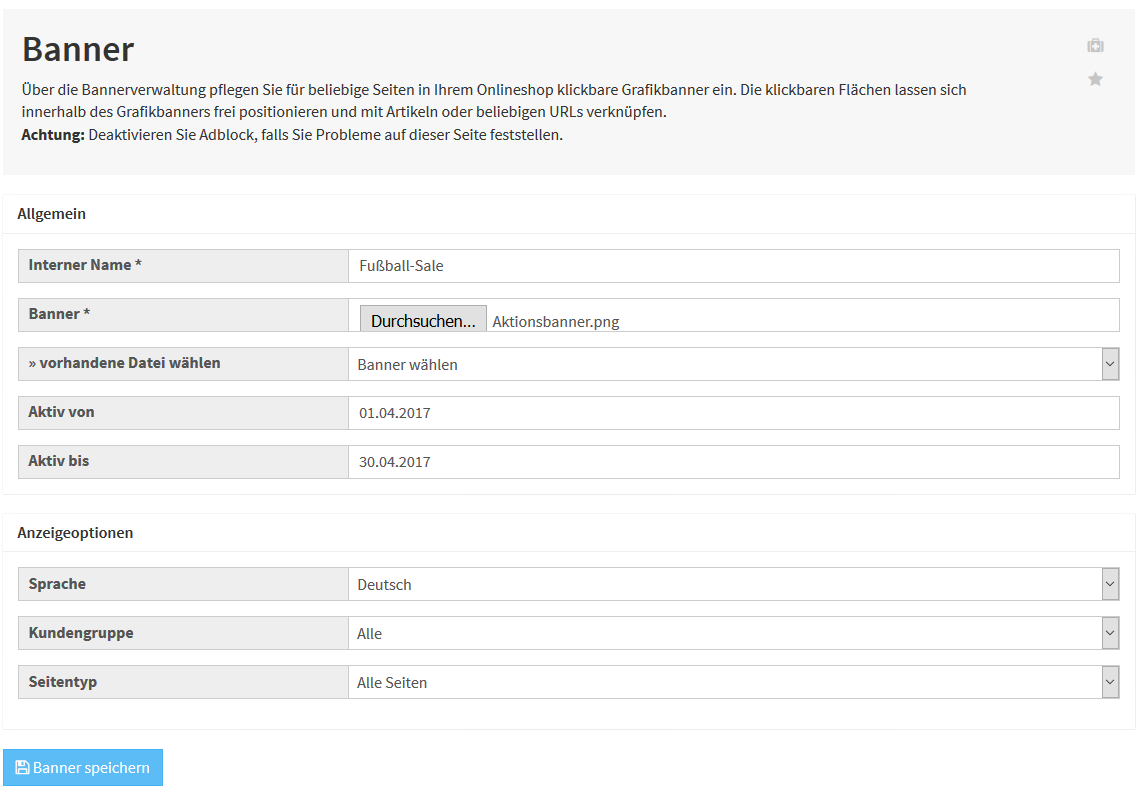
Allgemein
Interner Name: Hier geben Sie ein, wie das Banner im Backend von JTL-Shop benannt sein soll. Der Name wird nur zur internen Kennzeichnung verwendet.
Banner: Klicken Sie auf die Schaltfläche Durchsuchen, um eine Grafikdatei aus einem Ordner auszuwählen. Sie können Dateien im JPEG-, PNG- oder GIF-Format verwenden. Höhe und Breite richten sich nach den Vorgaben Ihres Templates.
>>vorhandene Datei wählen: Falls Sie die Datei bereits vorher hochgeladen haben, können Sie diese auch über das Dropdown-Menü auswählen.
Aktiv von/bis: Soll das Banner nicht permanent verfügbar sein, können Sie hier angeben, wie lange das Banner angezeigt werden soll. Benutzen Sie dazu einfach den Kalender, der angezeigt wird, sobald Sie in eines dieser Felder klicken.
Anzeigeoptionen
Sprache: Hier legen Sie fest, ob das Banner bei allen in JTL-Shop gepflegten Sprachen angezeigt werden soll, oder nur bei bestimmten Sprachen. Es kann zum Beispiel sinnvoll sein, pro Sprache ein Banner anzulegen, wenn die Banner Text enthalten.
Kundengruppe: Hier legen Sie fest, ob das Banner für alle Kundengruppen oder für eine bestimmte Kundengruppe angezeigt werden soll. Falls Sie nicht die Standard-Kundengruppe wählen, ist das Banner nur nach einer Anmeldung sichtbar.
Seitentyp: Beim Seitentyp legen Sie fest, auf welchen Seiten das Banner eingeblendet werden soll. Sie wählen entweder Alle Seiten oder einen bestimmten Seitentyp. Beim Seitentyp Artikeldetails können Sie einen bestimmten Artikel auswählen, auf dessen Seite das Banner angezeigt werden soll. Beim Seitentyp Artikelliste können Sie einen Filter definieren, bei dessen Anzeige das Banner eingeblendet wird. Beim Seitentyp Eigene Seite können Sie eine bestimmte eigene Seite auswählen.
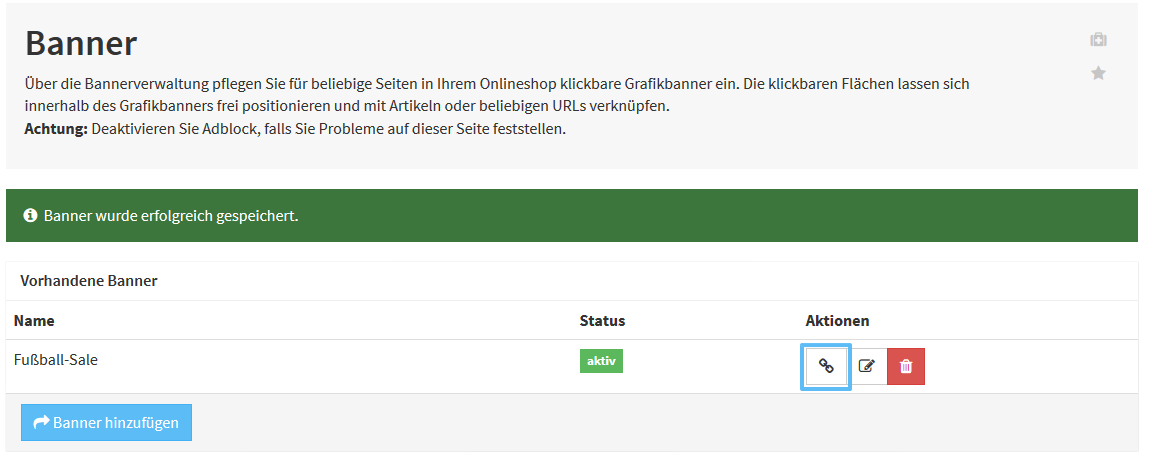
- Klicken Sie auf Speichern, um die Einstellungen zu übernehmen. Sie gelangen zurück zur Seite Banner, auf der nun Ihr neu angelegtes Banner zu sehen ist.
Verlinkungen und Linkzonen definieren
- Klicken Sie bei dem Banner, für das Sie eine Verlinkung oder Linkzonen anlegen möchten, auf die Link-Schaltfläche. Es öffnet sich die Seite Bannerzonen.
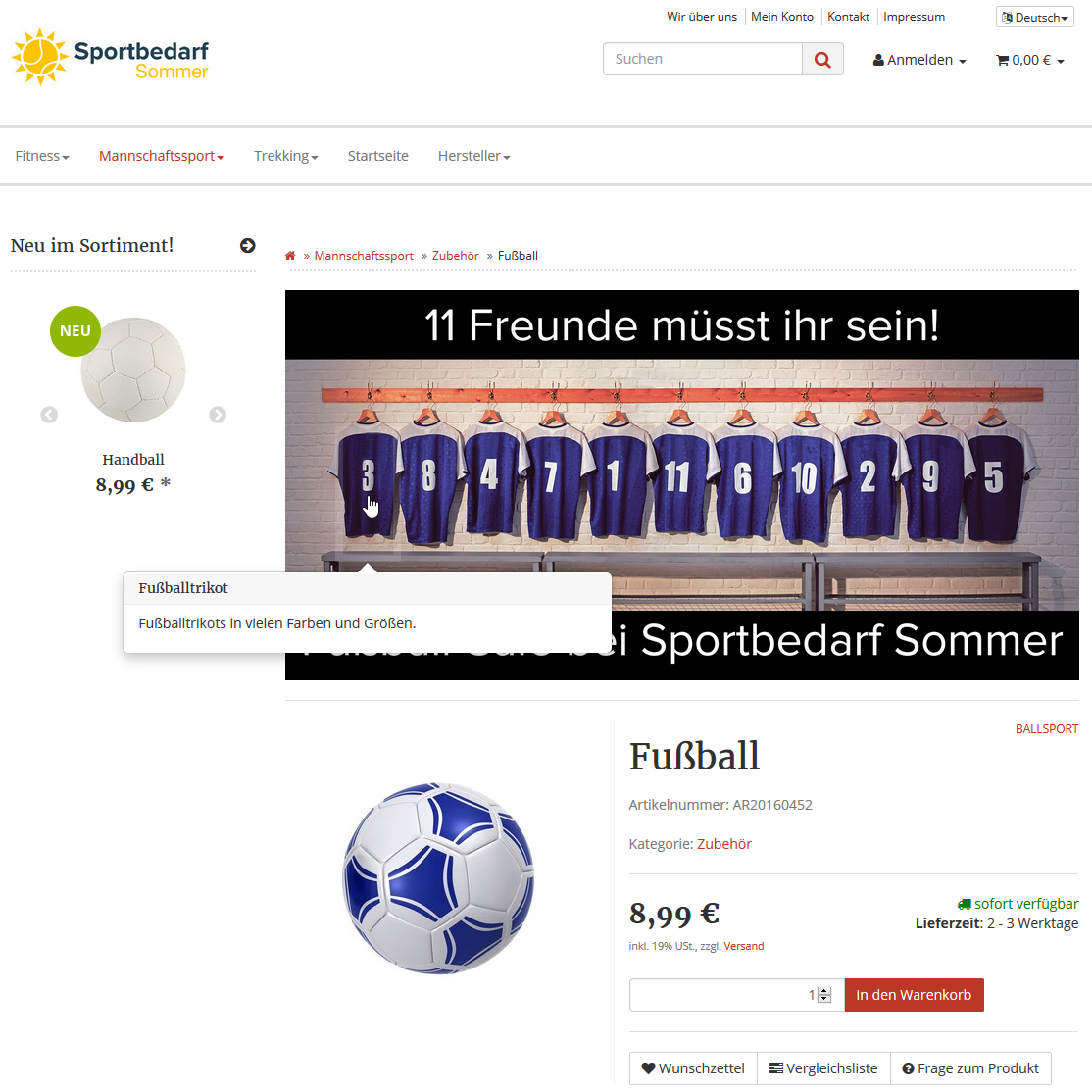
Es können beliebig viele Zonen innerhalb des Banners angelegt werden. Das sind Klickbereiche, die beim Überfahren mit der Maus hervorgehoben werden. Die Zonen können frei positioniert werden und sind in Höhe und Breite frei skalierbar.
Eine Zone beinhaltet jeweils einen Titel, eine Beschreibung und eine URL. Titel und Beschreibung erscheinen, wenn die Zone vom Kunden mit der Maus überfahren wird. Bei Klick auf die Zone wird der Nutzer zur jeweiligen URL geleitet. Die URL kann z. B. eine Artikel-URL oder eine Kategorie-URL oder eine externe URL z. B. auf eine Facebook-Seite sein.
- Klicken Sie auf die Schaltfläche Neue Zone, um eine neue klickbare Fläche innerhalb des Banners zu erzeugen. Es öffnet sich ein Einstellungsfenster, welches Sie per Drag-and-Drop frei positionieren können.
Die neue Zone ist standardmäßig oben links im Banner quadratisch angeordnet.
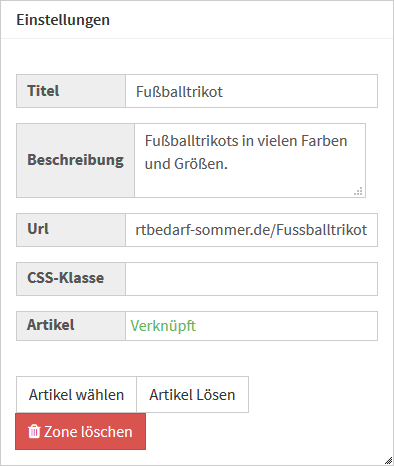
- Nehmen Sie die Einstellungen für die Zone vor.
Titel: Fährt Ihr Kunde mit der Maus über die Zone, wird ihm der Titel angezeigt. Die Anzeige erfolgt nur, wenn Sie die Zone nicht mit einem Artikel verknüpfen.
Beschreibung: Fährt Ihr Kunde mit der Maus über die Zone, wird ihm unter dem Titel die Beschreibung angezeigt. Die Anzeige erfolgt nur, wenn Sie die Zone nicht mit einem Artikel verknüpfen.
URL: Hier legen Sie fest, welche URL angesurft werden soll, wenn ein Kunde auf die Zone im Banner klickt.
CSS-Klasse: Falls Sie eigene CSS-Klassen definiert haben, können Sie diese hier angeben.
Artikel wählen: Über die Schaltfläche Artikel wählen können Sie die Zone mit einem Artikel aus dem Shop verknüpfen. Ein Klick auf die Schaltfläche Artikel wählen öffnet den Artikelbrowser, wo ein Artikel gewählt werden kann. Der Artikelbrowser unterstützt eine Suche nach Artikelnamen und Artikelnummer. Verknüpfte Artikel werden im Frontend mit einer Artikelvorschau beim Mouse-Over gezeigt.
Artikel lösen: Entfernt eine zuvor erstellte Artikelverknüpfung.
- Wiederholen Sie die Schritte 1 bis 3 für jede weitere Zone, die Sie in Ihrem Banner anlegen möchten.
- Betätigen Sie die Schaltfläche Zonen speichern, um das Layout Ihrer hinzugefügten Zonen endgültig zu speichern. Die Zonen werden nun bei Mouseover angezeigt.
Video
Bannerverwaltung
In diesem Video erklären wir Ihnen, wie Sie in JTL-Shop Banner erstellen.