Detailbeschreibung: Seite erstellen / ändern
Alle Optionen im Detail
Bereich A: Allgemein
Name: Interner Name der Seite.
Seitentyp Folgende Einstellung können Sie vornehmen:
Sichtbar für: Hier stellen Sie ein, welche Kundengruppen den Link auf die Seite sehen können. Falls Sie nicht Alle oder Ihre Standard-Kundengruppe einstellen, können Kunden der markierten Kundengruppen die Seite nur nach dem Anmelden sehen.
Aktiv: Hier stellen Sie ein, ob die Seite aktuell überhaupt angezeigt werden soll.
Sichtbar nur nach Anmeldung: Falls Sie generell möchten, dass nur angemeldete Kunden die Seite sehen, markieren Sie diese Checkbox. Bei unangemeldeten Besuchern wird die Seite dann nicht angezeigt.
SSL: Hier stellen Sie ein, welche Auswirkungen die Verschlüsselungs-Einstellung in den globalen Einstellungen hat. (Standard) bedeutet, dass bei einem verschlüsselten JTL-Shop immer die verschlüsselte Variante aufgerufen wird und bei einem unverschlüsselten entsprechend die unverschlüsselte.
"nofollow"- bzw. "noindex"-Attribut setzen, um Suchmaschinen von der Indizierung der Seite abzuhalten: Wenn Sie diese Option aktivieren, wird Suchmaschinen mitgeteilt, dass Sie nicht wünschen, dass diese Seite in den Suchergebnissen auftaucht.
Bilder: Hier können Sie Bilder hochladen. Klicken Sie auf Durchsuchen, um ein Bild von Ihrer Festplatte auszuwählen. Klicken Sie auf das +, um weitere Bilder hinzuzufügen.
Verfügbare Bilder: Hier sehen Sie nach dem Speichern alle Bilder, die bereits hochgeladen wurden. Über jedem Bild finden Sie einen Platzhalter. Sie können die Platzhalter im Editor verwenden.
Sprache: Hier stellen Sie ein, in welcher Sprache Sie die Inhalte der Seite bearbeiten möchten. Über das Dropdown-Menü erreichen Sie alle Sprachen, die aktuell in JTL-Shop gepflegt werden.
Container-Fluid? Wenn Sie im Template bei Boxed Layout die Option Nein gewählt haben, können Sie mit dieser Option das Layout über die gesamte Breite Ihrer Seite anzeigen lassen. Zum Thema „Templates anpassen“.
Eindeutige Seiten-ID: Sie können der Seite eine eindeutige ID geben. Auf diese können Sie dann bei eigenen Templates zugreifen.
Bereich B: Meta / SEO
Hier bestimmen Sie den Inhalt der Seite und nehmen Einstellungen für Suchmaschinen vor.
Angezeigter Name: Hier tragen Sie den Namen ein, den die Seite in einer Linkgruppe haben soll.
Suchmaschinenname: Mit dieser Einstellung legen Sie fest, unter welcher URL die Seite erreichbar ist. Der Suchmaschinenname wird dabei hinter die URL der Seite gesetzt. Die URL Ihrer Seite sieht dann so aus: www.beispiel.de/suchmaschinenname – "suchmaschinenname" ist der Name, den Sie in dieser Option eingeben. Es sind keine Sonderzeichen und Umlaute erlaubt, JTL-Shop wandelt diese ggf. direkt um.
Überschrift: Die Überschrift der Seite. Diese wird auch als Tooltip angezeigt, wenn Ihre Kunden mit der Maus über einen Link auf die Seite fahren.
Inhalt: Über den Editor erstellen Sie Ihre eigentliche Seite. Ihnen steht dafür eine WYSIWYG-Ansicht zur Verfügung. Falls Sie lieber direkt den HTML-Quellcode eingeben möchten, klicken Sie auf die Schaltfläche Quellcode.
Meta Title: Der Meta Title wird von Suchmaschinen als Überschrift der Seite verwendet. Dieser sollte möglichst aussagekräftig sein.
Meta Keywords: In den Meta-Keywords tragen Sie Schlüsselwörter zur Seite ein. Wichtige Schlüsselwörter sollten vorne stehen. Handelt es sich um einen deutschsprachigen Shop, sind Umlaute erlaubt.
Meta Description: Die Meta Description gibt einen Überblick über den Inhalt einer Seite und wird als Textausschnitt in Suchmaschinen angezeigt. Die Beschreibung sollte den Inhalt der Seite so genau wie möglich und in kurzer Form wiedergeben (max. 320 Zeichen).
Bereich C: Schaltflächen / Revisionen
Seite speichern: Übernimmt Ihre Änderungen und schließt die Bearbeitung der Seite. Sie gelangen zurück zur Seite Content Management System (Eigene Seiten).
Seite speichern und weiter bearbeiten: Übernimmt Ihre Änderungen und bleibt auf der Seite. Sie können die Seite weiterhin bearbeiten.
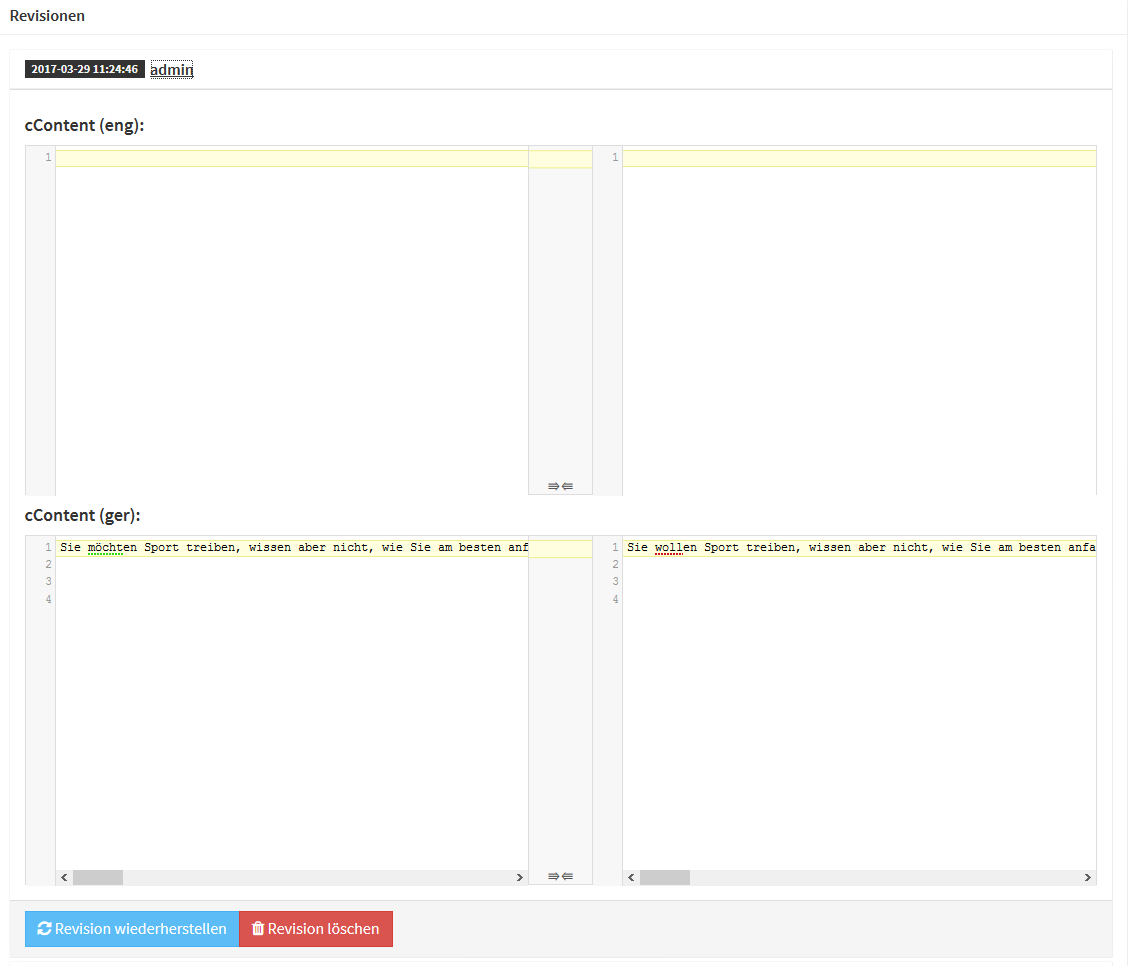
Revisionen: Hier sehen Sie die letzten 5 Bearbeitungen der Seite. Klicken Sie auf eine der Revisionen, um sich die Änderungen anzeigen zu lassen.
Sie sehen direkt, welche Änderungen zwischen beiden Versionen in welcher Sprache vorgenommen wurden. Falls Sie die Änderungen zurücksetzen möchten, klicken Sie auf Revision wiederherstellen.