Einführung zu eBay-Designvorlagen
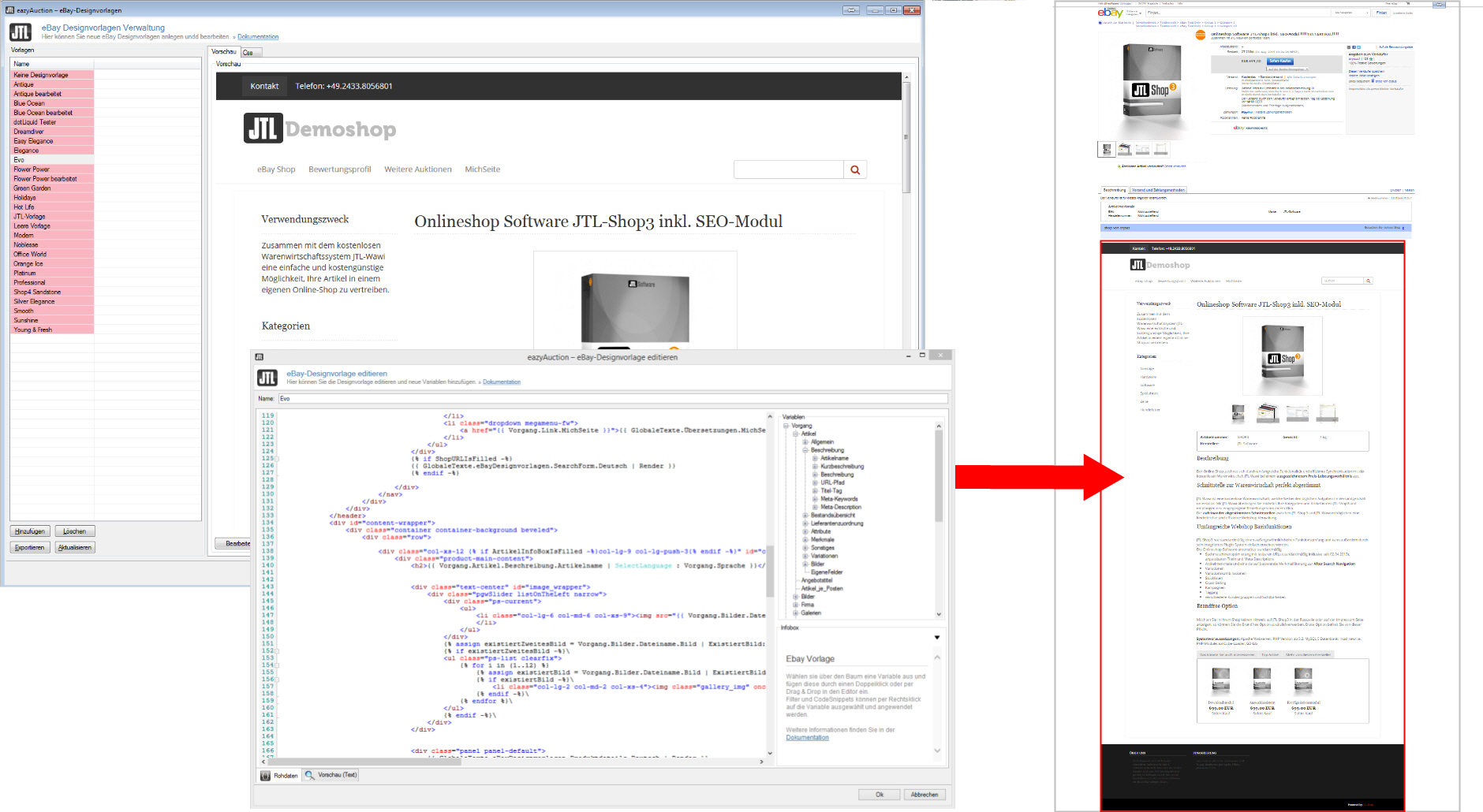
Mithilfe der eBay Designvorlagen können Sie das Aussehen Ihrer Artikel auf eBay attraktiver gestalten. Sie haben die Wahl zwischen vorgefertigten Templates, welche in JTL-eazyAuction standardmäßig zur Verfügung gestellt werden – zu Beispiel dem neuen, an unseren JTL-Shop angelehnten und responsiven EVO-Template – und der Möglichkeiten, eine eigene Designvorlage vollständig neu aufzubauen. Für beide Wege nutzen Sie einen DotLiquid-fähigen Editor, welcher u.a. in der Registerkarte Bearbeiten integriert wurde. Der Editor enthält zahlreiche, gut dokumentierte Variablen, Filter und Code-Blöcke. Solche Bausteine erleichtern Ihnen das Erstellen attraktiver Vorlagen.
Der Umgang mit eBay-Designvorlagen kann besonders für Einsteiger sehr anspruchsvoll sein. Sie werden bei der Verwendung zahlreiche Verknüpfungen zwischen JTL-Wawi und dem Marktplatz eBay berücksichtigen müssen. Wir haben deshalb neben dieser Kurzdokumentation des Editors auch ein Tutorial erstellt, welches Sie durch den Aufbau einer einfachen Designvorlage führt, die aber auf komplexere Einstellungmöglichkeiten in JTL-Wawi zurückgreift (z.B. mehrsprachige Texte, Attribute und Merkmale).
Was passiert beim Umstieg auf JTL-Wawi 1.0?
Wenn Sie aktuell noch mit einer älteren Version als JTL-Wawi 1.0 arbeiten und eBay-Designvorlagen einsetzen, dann verwendeten Sie bisher eine Platzhalter-Schreibweise wie diese: $#Text.Hersteller#$ . Beim Update auf JTL-Wawi 1.0 werden einige Ihrer bisherigen eBay-Platzhalter durch DotLiquid-Platzhalter ersetzt. Die neuen Platzhalter haben verschiedene Vorteile, zum Beispiel:
1 – Sie stellen eine direkte Verknüpfung zum Artikel dar, d.h. Änderungen an den Artikeldaten werden beim nächsten eBay-Abgleich aktualisiert – ein Nachtragen von Artikeländerungen in der eBay-Vorlage ist nicht mehr notwendig.
2 – Durch die Möglichkeit einer if-Abfrage (z.B.: wenn Textfeld XYZ gefüllt, dann …) kann die Sichtbarkeit grafischer Elemente wie Listen, Boxen, Bilder usw. präzise gesteuert werden: Für „leere“ Variablen wird nun kein unnötiges HTML mehr generiert. Auf Platzhalter, die bisher die Sichtbarkeit regelten, kann verzichtet werden.
3 – Bei der Anzeige von Bildern kann der bisherige Platzhalter zum Generieren eines IMG-Tags jetzt durch eine DotLiquid-Variante ersetzt werden. Diese hat den Vorteil, dass die URL direkt auf ein vom System skaliertes Bild referenziert – so kann die Performanz durch kleinere Bilder gesteigert werden.
Was ist eine Designvorlage?
Designvorlagen sind das grafische Gesicht Ihrer eBay-Angebote. Eine Designvorlage in JTL-eazyAuction ist gewöhnlicher HTML-Code mit speziellen Platzhalter-Variablen für Bilder und Texte. Wird ein eBay-Angebot erstellt, so werden die Platzhalter-Variablen und Bilder durch die entsprechenden Inhalte ausgetauscht und zum eBay-Server gesandt.
Die Dateien einer eBay-Designvorlage:
Eine eBay-Designvorlage in JTL-eazyAuction besteht aus zwei Dateien (einer CSS- und einer HTML-Datei) und einem Ordner für Bilder.
HTML-Datei: Die HTML-Datei ist der HTML-Code der Designvorlage und verwendet DotLiquid-Code wie Platzhalter-Variablen, andere Variablen und Filterfunktionen.
CSS-Datei: Die CSS-Datei steuert das Aussehen und Verhalten einzelner HTML-Elemente. Bitte beachten Sie, dass sich einige CSS-Tags auf die ganze Seite und damit auch auf den ebay-Bereich im Kopf- und Fußteil einer Auktion auswirken können!
Ordner gfx: Bilder legen Sie in einem Ordner mit Namen gfx ab. Legen Sie dort alle benötigten Grafiken für die Vorlage ab – ausgenommen der Artikelbilder, welche durch Platzhalter-Variablen verknüpft werden.
Der Umgang mit Bildern
JTL-Wawi übermittelt Ihre Bilder, Artikelbezeichnungen, Beschreibungen sowie Ihre Designvorlagen 1:1 an eBay. Wenn Sie Änderungen an diesen Daten direkt bei eBay durchgeführt haben sollten, so werden diese Änderungen von den Informationen in JTL-Wawi überschrieben. JTL-Wawi hat also die Führung!
Wenn Sie denselben Artikel auf mehreren ebay-Accounts listen möchten, werden dieselben Artikelbilder für alle Listings benutzt! Sie können Bilder von verschiedenen eBay-Accounts nicht mehr wie bisher trennen. JTL-Wawi verwendet stattdessen für Ihre eBay-Angeboten die eBay-Bilder des Wawi-Artikels, und zwar in der dort angelegten Reihenfolge. Angebots-spezifische Bilder gibt es nicht mehr. Dies ist zwar eine Einschränkung, jedoch eine starke Vereinfachung der Listing-Pflege.
Näheres zum JTL-Wawi-Artikel finden Sie hier: Artikelstammdaten: Bilder für eBay hinterlegen
Die EVO-Designvorlage
Die EVO-Designvorlage ist eine responsive eBay-Designvorlage, welche in ihrem Layout an den aktuellen JTL-Shop4 angelehnt wurde. In ihrer CSS-Datei sind viele wesentliche Design-Elemente (wie z.B. Überschriften, Textblöcke, Listen, Info-Boxen oder die Fußzeile) in einem modernen und attrativen Layout ausgestaltet worden. In der Vorlage können Sie zwischen mehreren Themes wählen. Im Quelltext der Vorlage finden Sie außerdem zahlreiche Kommentare, die Sie beim Verstehen der einzelnen Bausteine unterstützen.
Kopf des EVO-Template definieren
Um das Evo Template nutzen zu können, muss zunächst im head-Element der Inhalt des HTML Textblocks „BootstrapStandardHead“ hinzugefügt werden. Dieser Textblock enthält allgemeine Style Definitionen.
Darauf folgt die Auswahl des Evo-Templates. Hier stehen Ihnen verschiedene Themes zur Verfügung. Wählen Sie dazu über den Variablen Baum auf der rechten Seite unter dem Knoten
{{ Vorgang.HTMLTextBlöcke.EvoThemes }}ein Theme aus. Verwenden Sie einen Shop4, können Sie auch auf das Theme Ihres Shops verweisen. Den Link dazu finden Sie im Quelltext des Shops.
Beispiel:
{% assign Template = '<link href="http://demo1.dev.jtl-shop.de/templates/Evo/themes/spacelab/bootstrap.css" type="text/css" rel="stylesheet">' -%} body - Artikel Info Boxen
Die Artikel Info Boxen enthalten Artikel spezifische Informationen, welche über Artikel Attribute der Gruppe „eBay Artikel Info Boxen“ definiert werden. Diese Attribute müssen dem Artikel zugewiesen und in der jeweiligen Sprache befüllt werden.
<!-- Start Galerie von Artikelbildern -->
<div class="text-center" id="image_wrapper">
<div class="pgwSlider listOnTheLeft narrow">
<div class="ps-current">
<ul>
<li class="col-lg-6 col-md-6 col-xs-9"><img src="{{ Vorgang.Bilder.Dateiname.Bild01 | Groesse: 360,360}}" name="imagechange" align="top" id="top_img" width="100%"/>
</li>
</ul>
</div>
{% assign existiertZweitesBild = Vorgang.Bilder.Dateiname.Bild | ExistiertBild: 2 -%}\
{% if existiertZweitesBild -%}\
<ul class="ps-list clearfix">
{% for i in (1..12) %}
{% assign existiertBild = Vorgang.Bilder.Dateiname.Bild | ExistiertBild: i -%}\
{% if existiertBild -%}\
<li class="col-lg-2 col-md-2 col-xs-4"><img class="gallery_img" onclick='imagechange.src="{{ Vorgang.Bilder.Dateiname.Bild | Bild: i | Groesse: 360, 360 }}"' src="{{ Vorgang.Bilder.Dateiname.Bild | Bild: i | Groesse: 55, 55 }}" border="0" width="100%"></li>
{% endif -%}\
{% endfor %}\
</ul>
{% endif -%}\
</div>