Detailbeschreibung: Designvorlagen-Editor
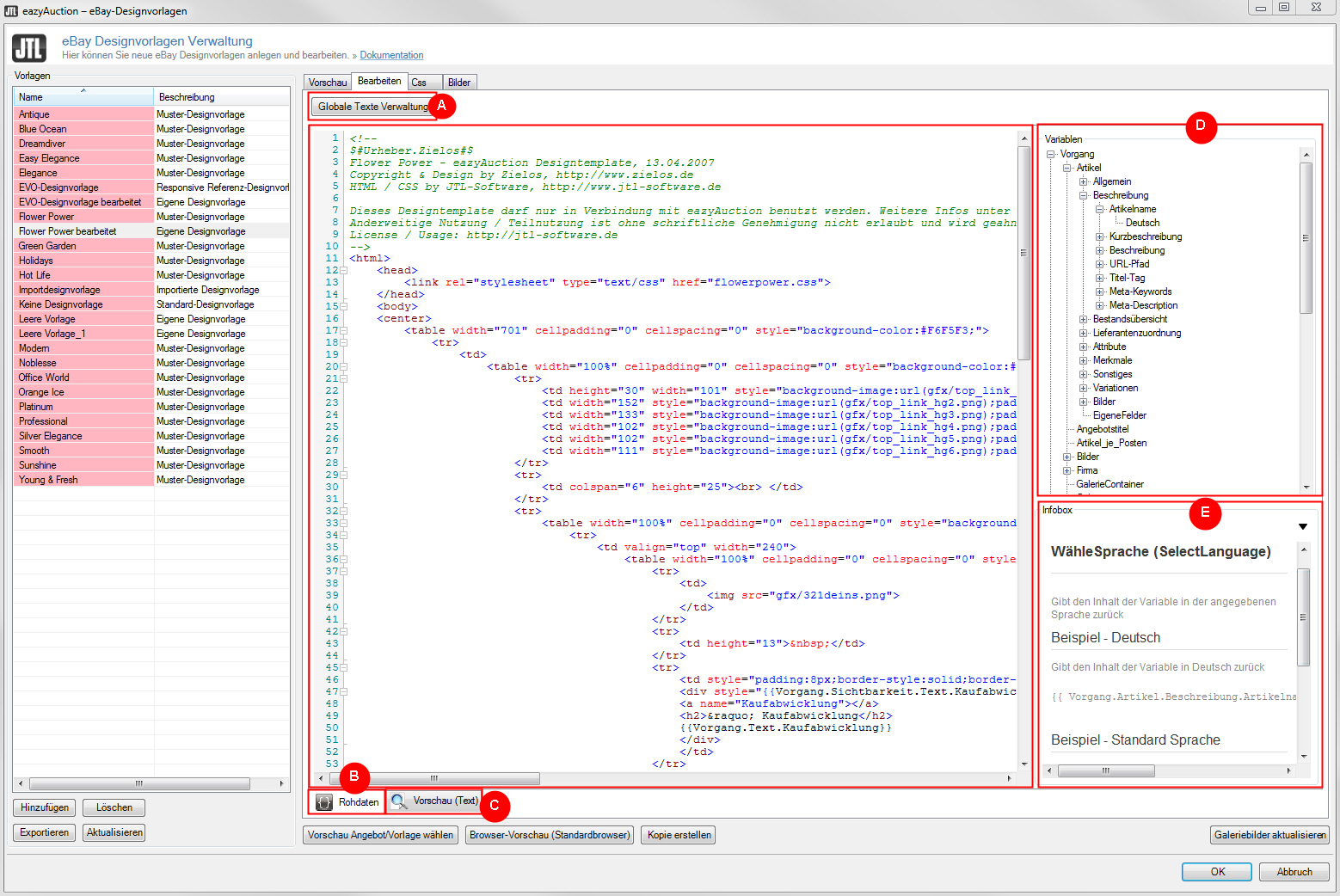
Designvorlagen-Editor
Bei der Registerkarte Bearbeiten handelt es sich im Grunde genommen um einen erweiterten DotLiquid-Editor. Hier können Sie den Quelltext Ihrer Designvorlagen bearbeiten. Eine Beschreibung zu DotLiquid finden Sie hier: Zum Kapitel DotLiquid.
Bei der EVO-Designvorlage erhalten Sie im Editor eine grün hervorgehobene Anleitung zu den einzelnen Einstellungsmöglichkeiten. Mehr zur EVO-Designvorlage lesen Sie hier: Zum Kapitel Die EVO-Designvorlage.
A: Globale Texte Verwaltung
Über die Schaltfläche Globale Texte Verwaltung öffnen Sie das Dialogfenster Globale Texte verwalten. Dort können Sie die globalen Texte verwalten, auf welche Sie an vielen Stellen von JTL-Wawi zurückgreifen können. Weitere Informationen zum Dialogfenster Globale Texte verwalten erhalten Sie hier: Zum Kapitel Globale Textvorlagen.
B: Editor/ Registerkarte Rohdaten
HTML-Grundgerüst: Auch beim Anlegen einer leeren Vorlage wird das minimale Grundgerüst einer jeden HTML-Datei standardmäßig in den Editor geschrieben und die grundlegenden Referenzen, z.B. zur Standard-CSS-Datei, angelegt.
Kommentare: Nutzen Sie wie aus anderen Editoren gewohnt die Möglichkeiten, den Quelltext Ihrer Designvorlage zu strukturieren und mit Hinweisen anzureichern. Auch wir nutzen den Kommentar-Tag, um die von JTL angebotenen Designvorlagen zu beschreiben.
HTML-Tags: Nutzen Sie übliches HTML zur strukturellen Gliederung Ihrer Designvorlage. Bedenken Sie das Zusammenspiel mit der CSS-Datei: HTML-Tags können sich auf die ganze Seite und damit auch auf den eBay-Bereich im Kopf- und Fußteil einer Auktion auswirken. Wenn Sie das Layout gezielt steuern möchten, versehen Sie die allgemeinen Tags ggf. mit eigenen Klassen-Attributen oder einer ID.
DotLiquid-Variablen: Datenfelder aus JTL-Wawi wie z.B. Artikeleigenschaften können Sie über DotLiquid dynamisch in Ihre Vorlage einbinden. Wenn Sie in der Designvorlage z.B. den Namen Ihres Artikels in deutscher Sprache anzeigen wollen, schreiben Sie: Vorgang.Artikel.Beschreibung.Artikelname | SelectLanguage: ‚Deutsch‘. Wenn Sie nur eine Designvorlage für mehrere Sprachen verwenden möchten und die Information zur Sprache sensitiv aus den Artikeldaten gezogen werden sollen, übergeben Sie an Filter SelectSprache als Wert ebenfalls durch eine Variable, z.B. Vorgang.Sprache (diese Variable übernimmt z.B. die Sprache derjenigen eBay-Plattform, welche der Vorlage zugewiesen wurde). Auf diese Weise können Sie Ihre Designvorlage mehrsprachig gestalten (vgl. auch den Abschnitt zur Mehrsprachigkeit).
C: Vorschau (Text)
In dieser Vorschau werden die Platzhalter-Variablen aus DotLiquid mit den aktuellen Daten des zur Vorschau herangezogenen Artikels ersetzt. Sie sehen somit den HTML-Quelltext, wie er später auch an eBay übergeben wird und vom Browser gerendert wird.
D: Variablen / Platzhalter
Verzeichnisbaum der Variablen: Die aus JTL-Wawi „ansprechbaren“ und in Ihrer Designvorlage potenziell verwendbaren Variablen werden in einer ausklappbaren Baumstruktur aufgelistet. Im Zweig Vorgang werden z.B. alle Variablen gelistet, die zum Vorgang eBay-Auktion einstellen gehören. Dazu zählt natürlich der Artikelname, wie er in den Artikelstammdaten auf der Registerkarte Beschreibung für den Ausgabeweg Global oder auch spezifischer für eBay mehrsprachig angelegt werden kann. Die DotLiquid-Variable wird automatisch den Text heranziehen, welche nach der Fallback-Hierarchie als nächsten herangezogen werden kann.
Platzieren Sie den Curser an die passende Stelle innerhalb Ihrer Designvorlage und fügen Sie eine von Ihnen gewünschte Variable durch Doppelklick in den Quelltext ein. Hinweis: Sie können auf direktem Wege teilweise nur die Variablen am Ende eines Zweiges einfügen! Das liegt daran, dass jedes Datenfeld eindeutig angesprochen werden muss. Existiert eine Variable z.B. in mehreren Sprachen, muss in der Designvorlage klar definiert werden, welche Übersetzung primär angesprochen werden soll.
Kontextmenü / Code Snippets: Snippets sind kurze Stücke von Quelltext, die meist eine bestimmte Funktion erfüllen. Typisch wäre die Regelung der Anzeige von Elementen wie Absätze, Auflistungen oder Boxen, wenn die darin angezeigten Variablen mal mit, mal ohne Wert übergeben wurden. Ein solches Snippet heißt im Designvorlagen-Editor z.B. Sichtbarkeit.
Wenn Sie für eine Variable wie den Artikelnamen das Kontextmenü (rechter Mausklick) aufrufen und dann auf das Snippet klicken, wird ein entsprechender Code-Block in den Editor eingefügt, der die DotLiquid-Variable bereits enthält.
Kontextmenü / Filter: Filter ist eine Bezeichnung, die wir von DotLiquid übernommen haben. SelectLanguage ist beispielsweise ein Filter, der Sie bei der Eingabe sprachbezogenen … unterstützt.
Wenn Sie für eine Variable wie den Artikelnamen das Kontextmenü (rechter Mausklick) aufrufen und dann auf einen Filter klicken, wird ein entsprechender Code-Block in den Editor eingefügt, der die DotLiquid-Variable bereits enthält. Eine ausführliche Dokumentation der Filter finden Sie in der Dokumentation zu DotLiquid sowie in der verweis-sensitiven Info-Box des Editors im Fensterbereich E (vgl. unten)
E: Infobox / Variablendokumentation
Alle verfügbaren Filter werden kontext-sensitiv in dieser Info-Box mit Beispielen beschrieben. Sie kommen zur Anzeige, indem Sie über das Menü mit dem Mauszeiger zum richtigen Filter fahren, und dann das Menü ohne Klick wieder verlassen. Die Box ist ein- und ausblendbar.