Grundpreise für Shopify hinterlegen
Ihre Aufgabe/Ausgangslage
Voraussetzungen/Einschränkungen
Metafelder in Shopify hinterlegen
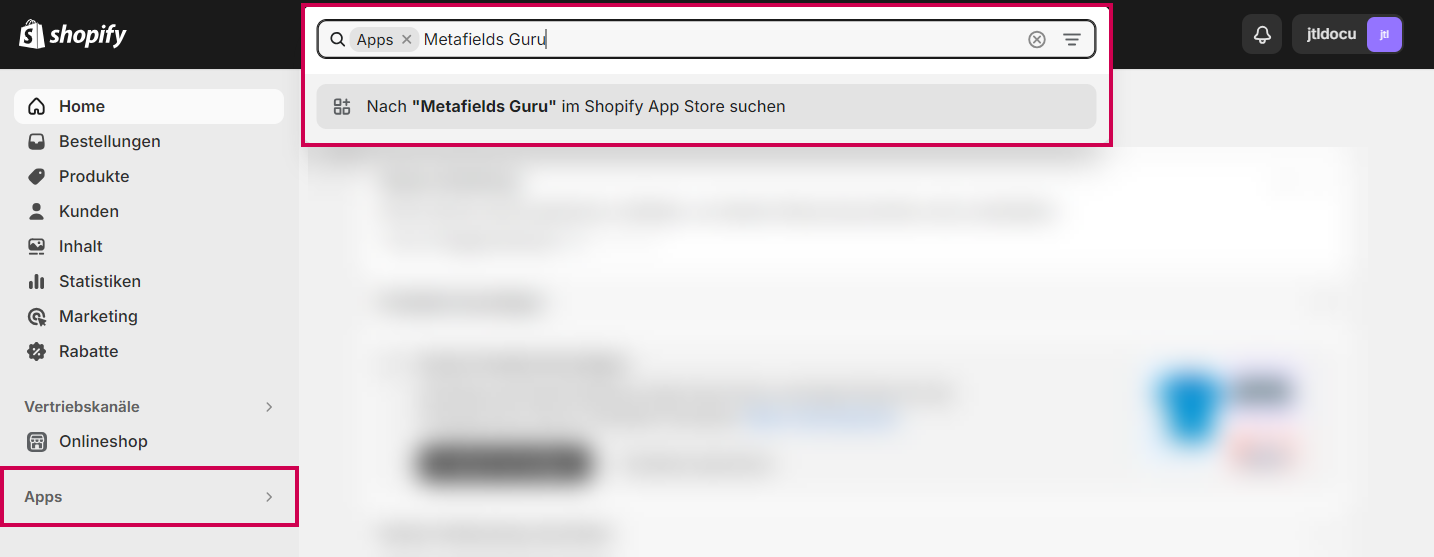
- Melden Sie sich im Shopify-Backend an und klicken Sie auf Apps. Laden Sie eine Metafields-App herunter, beispielsweise Metafields Guru.
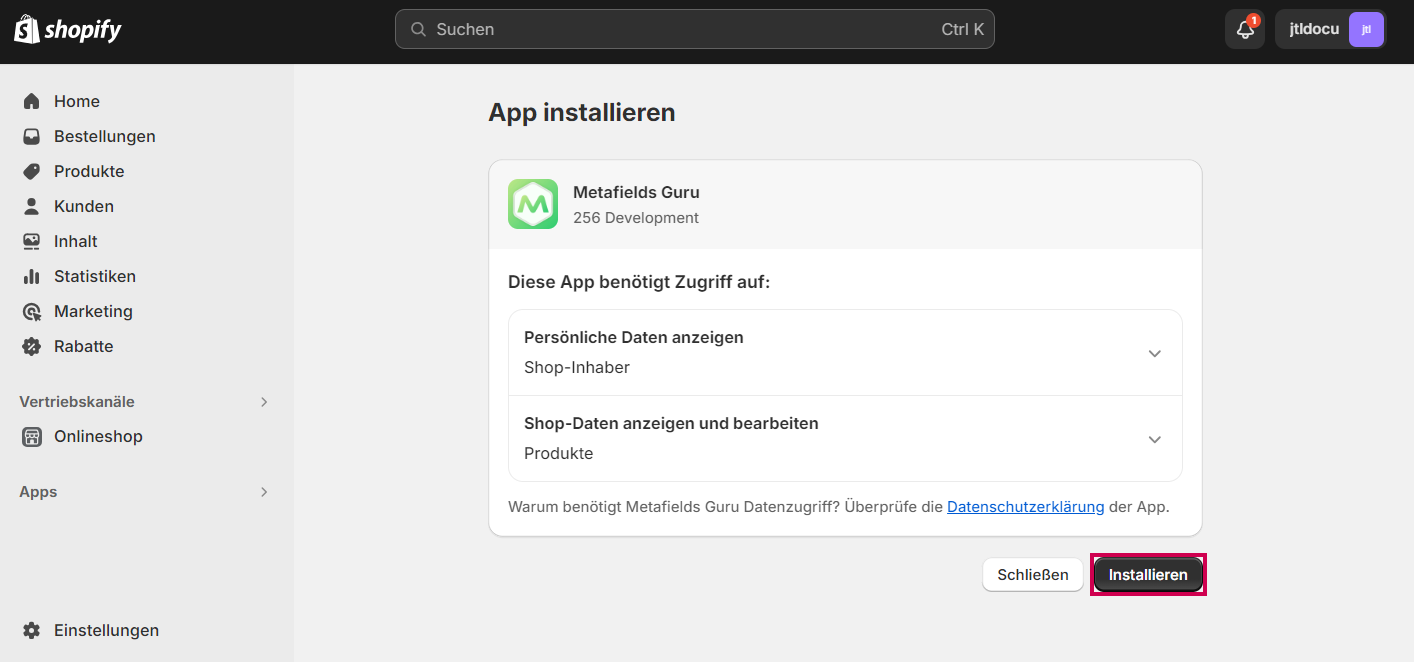
- Klicken Sie auf Installieren. Die App wird installiert.
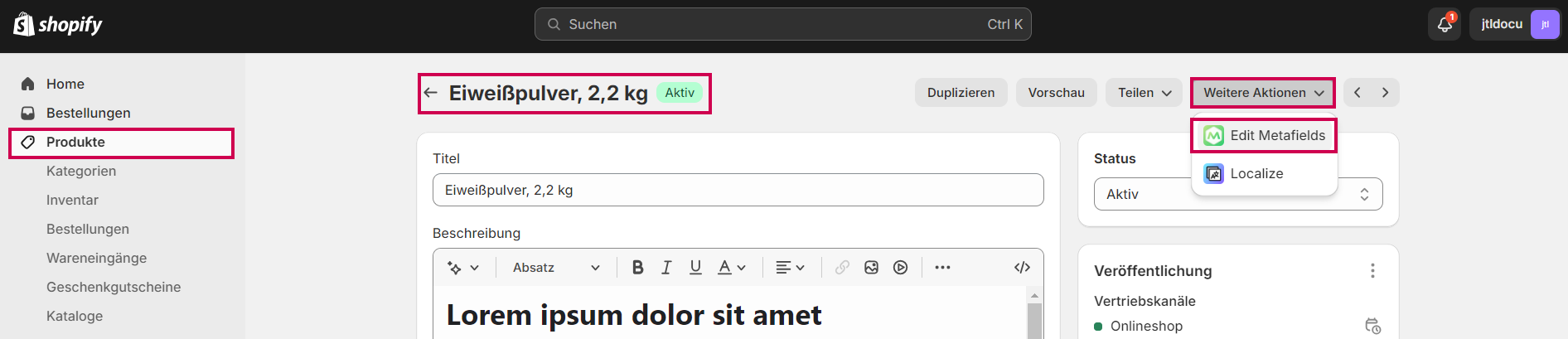
- Wählen Sie einen Artikel aus, für den Sie die Metafelder hinterlegen möchten und klicken Sie auf Weitere Aktionen > Edit Metafields. Die Maske Ihrer Metafields-App öffnet sich.
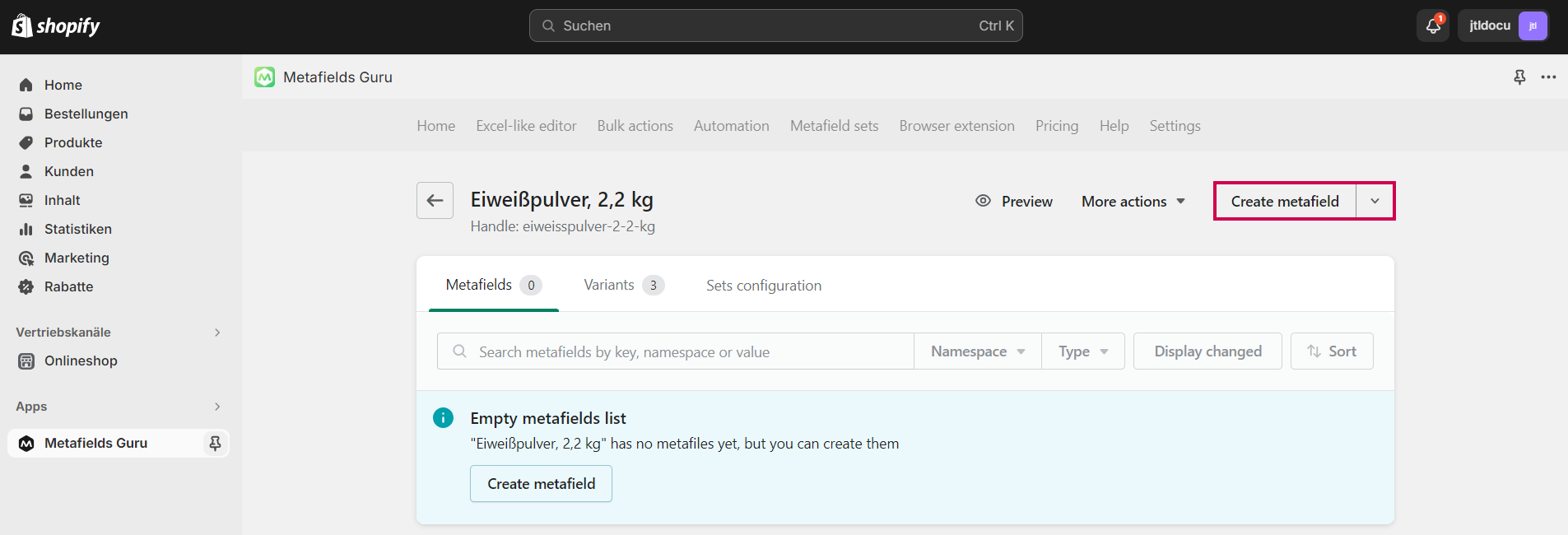
- Klicken Sie auf die Schaltfläche Create metafield. Die Eingabemaske für das Metafeld öffnet sich.
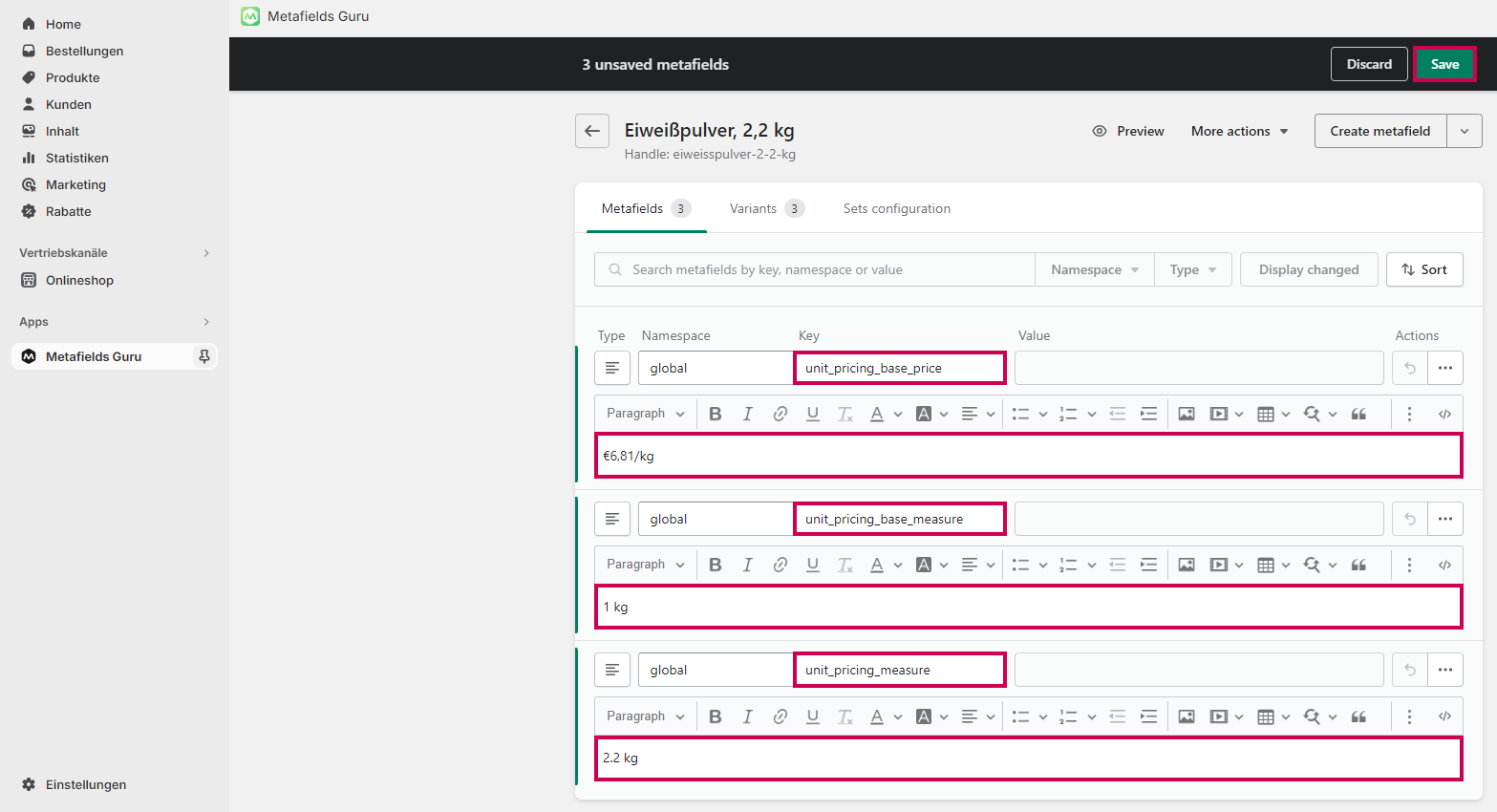
- Geben Sie die gewünschten Metafelder in das Feld Key ein und bestimmen Sie im Textfeld die entsprechenden Details.
Die folgenden Metafelder stehen Ihnen für die Eingabe zur Verfügung:
Der Metafeld-Namespace, der Shopify zugeordnet ist lautet global. Die Bezeichnungen orientieren sich an den von Google definierten Product data specification-Attributen unit_pricing_measure und unit_pricing_base_measure. Zur Vereinfachung wurde das Feld unit_pricing_base_price hinzugefügt. Dieses Feld greift bei der Formatierung der Währung auf die Shop-spezifische Formatierung HTML without currency zurück. Wenn die Währung beispielsweise € {{amount_with_comma_separator}} ist, würde unit_pricing_base_price folgendermaßen formatiert werden: € 200,00 / 1 L.
- Bestätigen Sie Ihre Angaben mit Save.
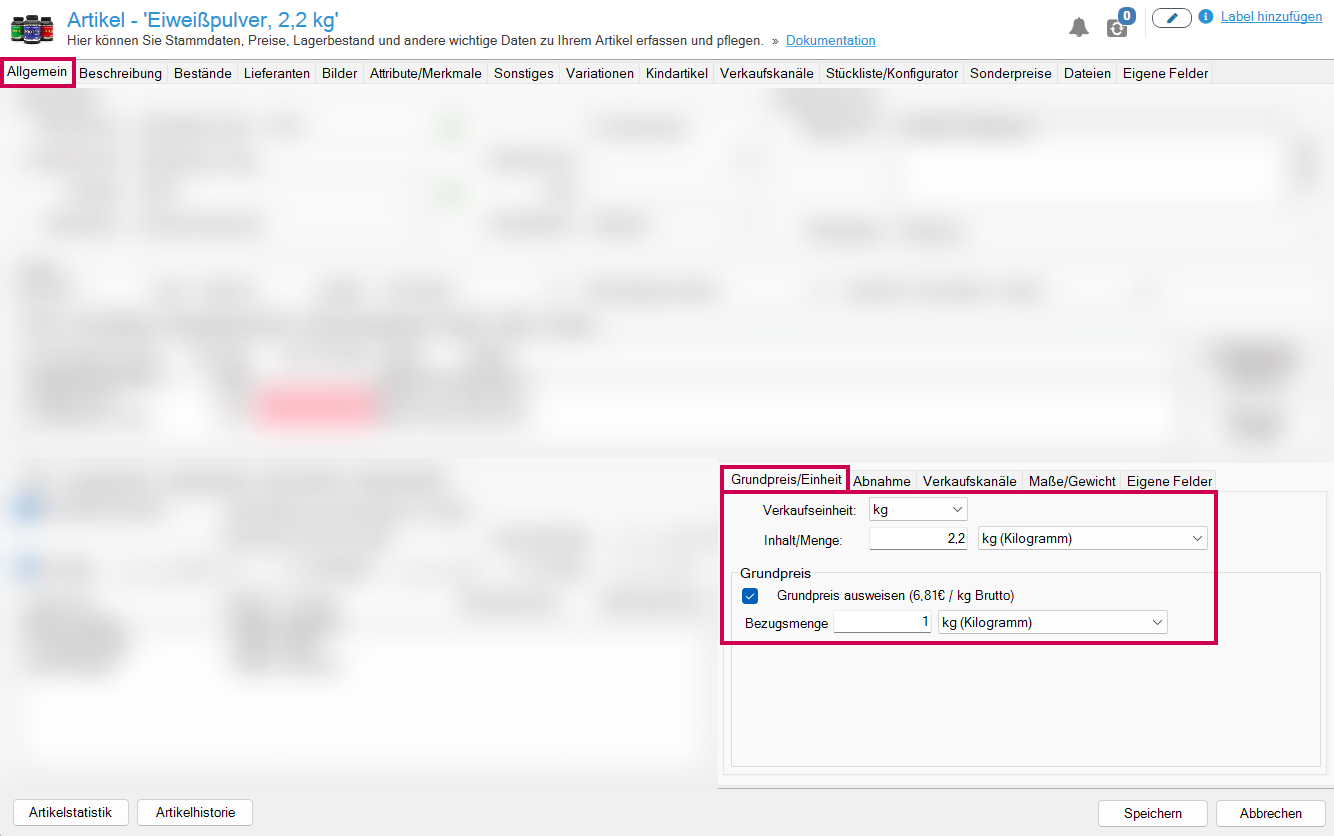
Die angegebenen Metafelder in Shopify entsprechen den Feldern Inhalt/Menge, Grundpreis ausweisen und Bezugsmenge in den Artikelstammdaten in JTL-Wawi:
Theme-Code anpassen
Es ist möglich, dass das Feld unit_pricing_base_price (Bezugsmenge in JTL-Wawi) nicht in Shopify übertragen wird. Um diese Problematik zu beheben, können Sie den Theme-Code in Shopify ändern. Sichern Sie vorab die Theme-Files, die Sie anpassen möchten, beispielsweise durch Duplizieren der Themes. Alternativ können Sie zur Absicherung den Code der anzupassenden Theme-Files in eine txt-Datei laden und diese speichern. Lesen Sie in der Shopify-Dokumentation, wie Sie den Code ändern: Preis pro Einheit anzeigen.
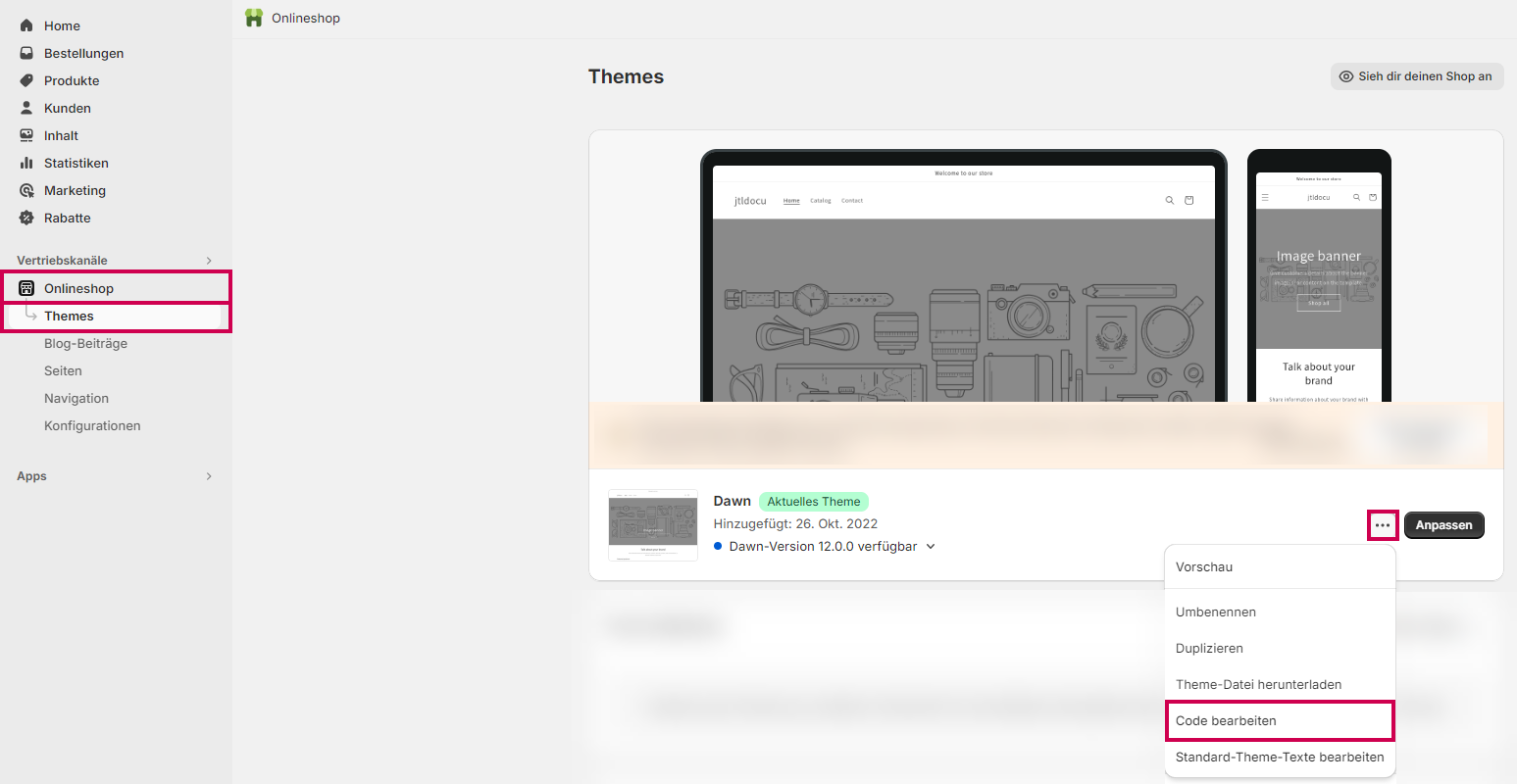
- Klicken Sie auf Onlineshop > Themes > … > Code bearbeiten.
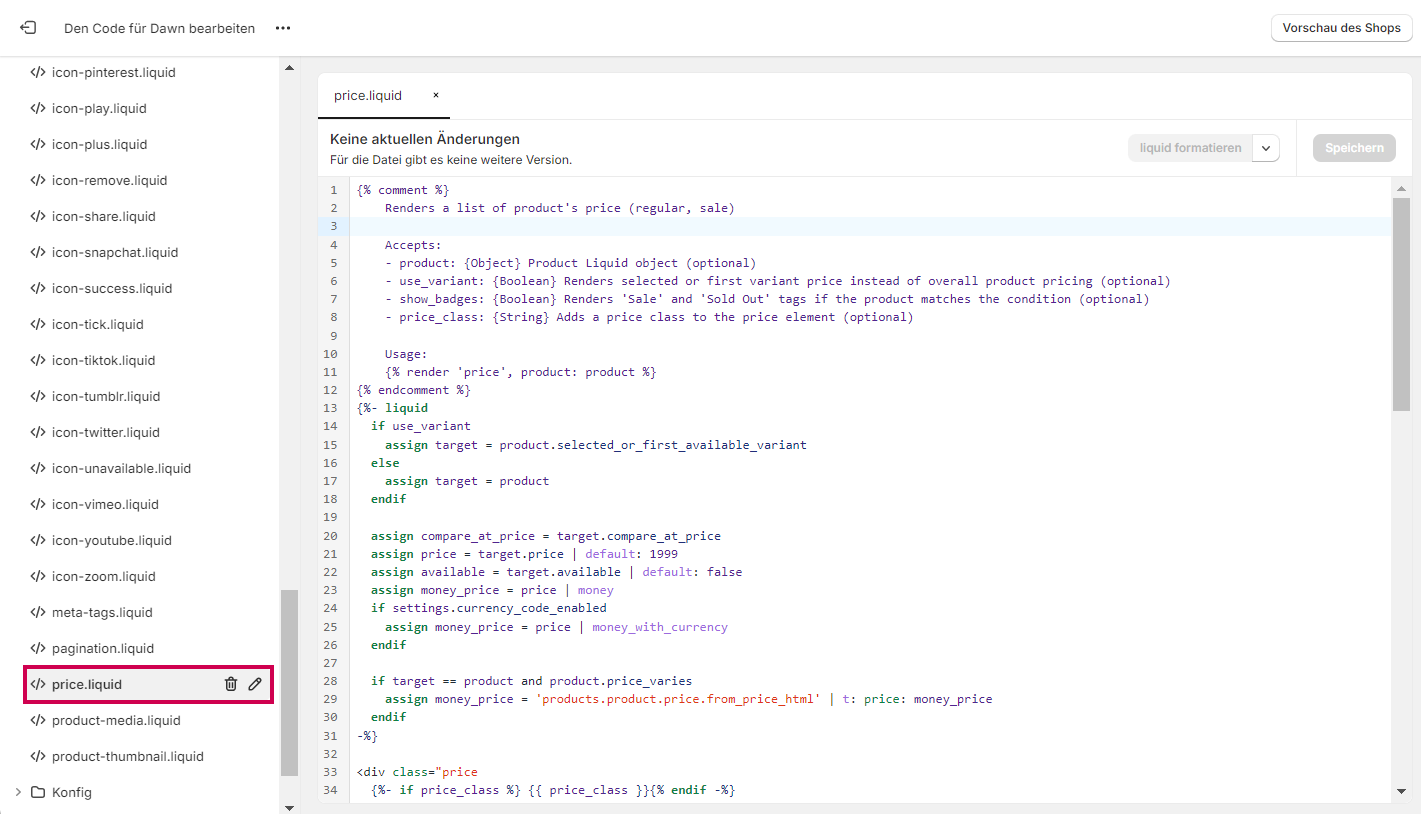
- Wechseln Sie dort zu Snippets > price.liquid.
- Suchen Sie folgende Code-Zeilen:
<dl class="price
{% if available == false %} price--sold-out {% endif %}
{% if compare_at_price > price %} price--on-sale {% endif %}
{% if variant.unit_price_measurement %} price--unit-available {% endif %}"
data-price
>Die Zeile kann beispielsweise mit diesem Code ersetzt werden:
<dl class="price
{% if available == false %} price--sold-out {% endif %}
{% if compare_at_price > price %} price--on-sale {% endif %}
{% if variant.metafields.global.unit_pricing_base_price %} price--unit-available {% endif %}"
data-price
>Sie können die Variable aus der Shopify-Dokumentation variant.unit_price_measurement mit variant.metafields.global.unit_pricing_base_price ersetzen.
- Suchen Sie anschließend die folgende Code-Zeile:
<span data-unit-price>{{ variant.unit_price | money }}</span>{{- unit_price_separator -}}{{- unit_price_base_unit -}}Ersetzen Sie die Zeile mit folgendem Code:
<span data-unit-price>{{ variant.metafields.global.unit_pricing_base_price }}</span>- Speichern Sie Ihre Angaben mit Save und führen Sie in JTL-Wawi einen Onlineshop-Abgleich durch. Die Variable unit_pricing_base_price wird jetzt angezeigt.