Darstellung von Bildern anpassen
Ihre Aufgabe/Ausgangslage
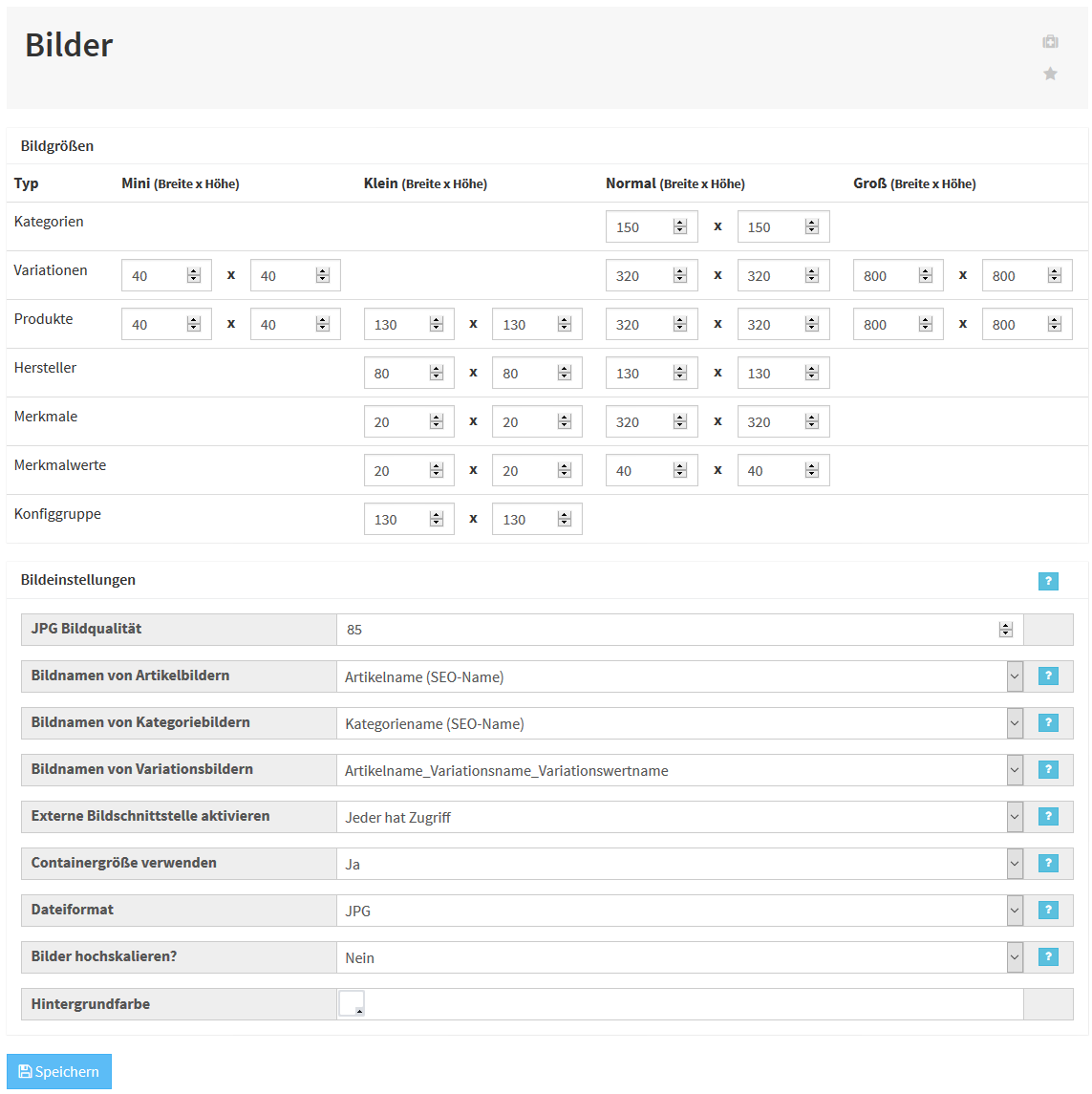
Bilddarstellung anpassen
So gelangen Sie zu den Einstellungen für Bilder:
- Melden Sie sich im Backend von JTL-Shop mit Ihren Admin-Benutzerdaten an.
- Navigieren Sie zum Menüpunkt Storefront > Bilder > Einstellungen.
- Ändern Sie die Optionen, zum Beispiel, in dem Sie die vorgegebenen Größen anpassen.
Hier sehen Sie in Form einer Tabelle für verschiedene Inhaltstypen jeweils Einstellungen für verschiedene Bildgrößen.
Die Typen sind:
Bildgröße Mini / Klein / Normal / Groß: Hier legen Sie die Standard-Auflösung für alle verfügbaren Bildgrößen fest.
JPEG-Bildqualität: Ihre Bilder werden jeweils in den verschiedenen Größen neu berechnet. Mit dieser Zahl stellen Sie ein, wie gut die Qualität sein soll. Sie können Zahlen von 1 bis 100 eingeben. Je höher die Zahl, desto größer wird die Dateigröße. In der Regel reichen die voreingestellten 85 Prozent. Bei höheren Qualitätseinstellungen kann es – je nachdem, mit welchem Programm die Originalbilder erstellt wurden – dazu kommen, dass die von JTL-Shop neu berechneten Bilder größer als die Originaldateien sind.
Bildnamen von Artikel- / Kategorie- und Variationsbildern: Hier können Sie festlegen, wie der Name von Bildern generiert werden soll.
Externe Bildschnittstelle aktivieren: Hier können Sie jedem, nur JTL-Wawi oder niemandem Zugriff über die Bildschnittstelle gewähren. Die Bildschnittstelle ist eine Art API, die man verwenden kann, um die Bildlinks für bestimme Artikel herauszufinden.
Folgende Parameter stehen Ihnen zur Verfügung:
Containergröße verwenden: Bilder werden in der Regel in JTL-Shop in einem Rahmen oder Container angezeigt. Mit dieser Option werden Bilder automatisch auf die Größe des Containers skaliert. Dies geschieht, wenn Sie zusätzlich die Option Bilder hochskalieren aktivieren, unabhängig davon, ob das Ursprungsbild zu groß oder zu klein wäre. Falls das Seitenverhältnis des Bildes nicht der Einstellung entspricht (z. B. Sie geben eine Bildgröße von 320x320 Pixeln vor, laden aber kein quadratisches Bild hoch), entstehen Balken in Hintergrundfarbe an den Rändern.
Dateiformat: Hier bestimmen Sie, in welchem Format Ihre Bilder abgespeichert werden sollen. Zur Auswahl stehen JPG und PNG.
Bilder hochskalieren: Falls Sie die Option Containergröße verwenden aktiviert haben und Ihre Bilder eine geringere Auflösung haben als die Auflösung, die Sie unter Bildgrößen eingestellt haben, können Sie mit dieser Option festlegen, dass die Bilder vergrößert werden. Bitte beachten Sie, dass bei zu großen Vergrößerungen pixelige Bilder entstehen können.
Hintergrundfarbe: Hier können Sie auswählen, welche Farbe die Balken haben sollen, falls Sie die Option Containergröße verwenden aktiviert haben und die Bilder nicht das gleiche Seitenverhältnis haben wie die eingestellten Bildgrößen. Diese werden nur angezeigt, wenn Ihre Bilder nicht quadratisch sind.
- Klicken Sie auf Speichern, um Ihre Änderungen zu übernehmen.